屏幕适配
1: 一款游戏能适应不同的手机分辨率,我们把这个称为屏幕适配;
2: creator屏幕适配策略: 固定高度,固定宽度, 固定宽高度;
3: cc.Canvas组件:
(1)决定屏幕的适配策略;
(2)大小为屏幕的大小;
4: 美术设计分辨率:
美术人员在一个固定的分辨率下来设计资源,我们在canvas组件配置设计分辨率;
设计分辨率
设计分辨率与固定宽度和高度策略: 横屏游戏,蓝色16:9的比例,橙色4:3

界面适配
1: 背景图做到能适配任何主流的手机分辨率;
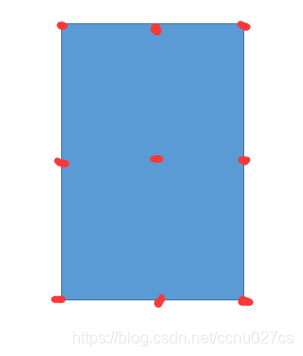
2: 将界面布局分为9大停靠点:

cc.Widget组件
1: cc.Widget组件帮助解决停靠点的问题;
2: cc.Widget能帮助解决和父亲大小保持一致的问题;
3: 指定要相对的节点,必须是父节点或父亲以上的节点;
creator界面适配案例
1: 确定设计分辨率
2: 配置适配策略;
3: 在设计分辨率下来搭建场景;
4: 决定界面上的停靠点,借助cc.Widget组件来实现;
5: 相对于父亲的区域大小;
来源:CSDN
作者:^随风~~
链接:https://blog.csdn.net/ccnu027cs/article/details/104161345