什么是外观模式
外观(Facade)模式是属于结构型模式,通过提供外观的包装隐藏系统的复杂性。
火箭发射系统很复杂,但真正使用它的人,可能就需要一个按钮,让它发射就好。那么发射按钮就隐藏了启动程序及发射系统的复杂性。
我们用的各种第三方库,大多也是通过给用户提供 API 来简化和隐藏内部的复杂实现。
实例
现在好多商店都在用微信或者支付宝扫码收款,如果放两个二维码经常会有顾客扫错,那么就可以应用外观模式,将不同的二维码整合成一个,通过系统内部区分。除此之外,我们还可以做额外的扩展。
class PayCode {
constructor() {
this.record = []
}
pay(args) {
if(args.wechat) {
this.record.push({
type: 'wechat',
amount: args.amount
})
console.log(`微信到账${args.amount}元`)
}
if(args.alipay) {
this.record.push({
type: 'alipay',
amount: args.amount
})
console.log(`支付宝到账${args.amount}元`)
}
}
getRecord() {
console.log(this.record)
}
getSum() {
const sum = this.record.reduce((total, item) => total + item.amount, 0)
console.log(`账户总收入${sum}元`)
}
}
// 使用
const paycode = new PayCode()
// 扫码记账
paycode.pay({wechat: true, amount: 10.5})
paycode.pay({alipay: true, amount: 8.5})
paycode.pay({alipay: true, amount: 2.2})
paycode.pay({wechat: true, amount: 1.5})
// 账本输出
paycode.getRecord()
// 计算总收入
paycode.getSum()
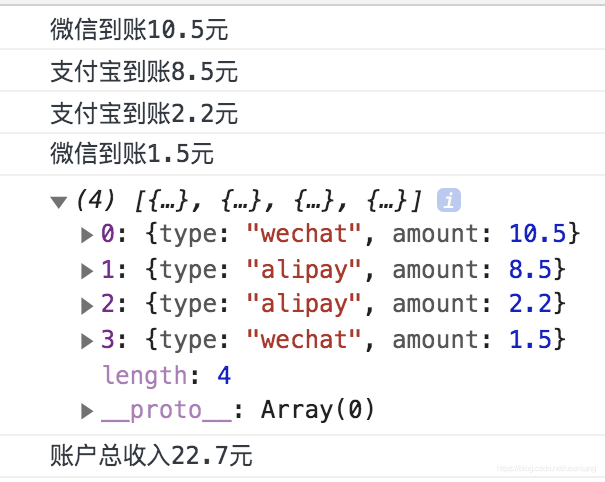
输出结果
优缺点
优点:隐藏了系统内部复杂的实现细节,提高了可用性和安全性。
缺点:对细节的抽象是以性能为代价的,毕竟直接扫码更快。大规模使用要考虑隐性成本。
在使用时,我们需要考虑利弊,把握抽象程度。
来源:CSDN
作者:userkang
链接:https://blog.csdn.net/userkang/article/details/103950896