一、下载ext:
登陆这个网址 https://www.sencha.com/products/evaluate/


下载下来解压后如下:安装cmd程序

二、开始helloworld
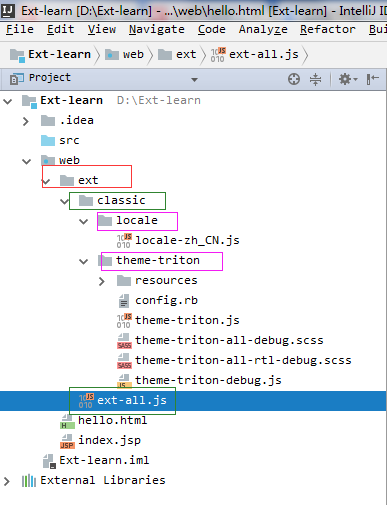
新建一个idea的web项目,在web目录下建一个ext目录,ext目录下建一个classic目录,在classic目录下,建一个locale目录,把下载好的EXT文件ext-6.5.3\build\classic\locale 目录下的locale-zh_CN.js文件复制进去,把ext-6.5.3\build\classic 目录下的 theme-triton 文件夹里的所有文件拷贝到项目的classic目录下,ext-6.5.3\build 目录下的ext-all.js拷贝到项目ext目录下,结构如下:

新建一个hello.html编写如下代码:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>ext js入门</title>
6 <!-- 引入ext js 的样式文件-->
7 <link rel="stylesheet" type="text/css" href="ext/classic/theme-triton/resources/theme-triton-all.css" />
8 <!-- 引入ext js的核心库-->
9 <script src="ext/ext-all.js"></script>
10 <script>
11 // alert("js原生弹出框 :hello");
12 Ext.MessageBox.alert("Ext 弹出框:hello")
13 </script>
14 </head>
15 <body>
16
17 </body>
18 </html>
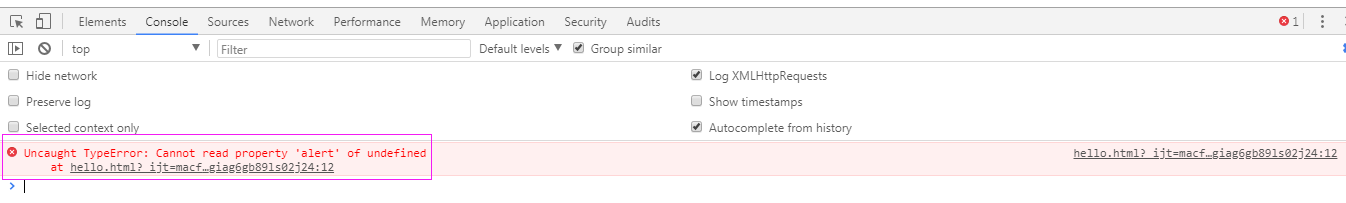
用浏览器打开,并打开调试窗口,发现报错了,没有定义alert,

这是因为和jQuery一样,也需要先加载上下文,先等待 Ext框架初始化完成,才能使用
代码修改如下,在浏览器里运行html,弹出框正弹出
Ext.onReady(function(){ Ext.MessageBox.alert('Ext弹出框','hello world');})

ext 官方api地址 http://docs.sencha.com/extjs/6.5.3/guides/getting_started/getting_started.html
来源:https://www.cnblogs.com/enjoyjava/p/8976252.html