在使用html中的textarea标签是,如果前面有文字则默认是文字在输入框的底部对齐的,例如:
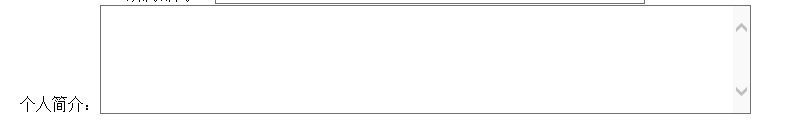
个人简介:<textarea name="summary" rows="7" cols="90"></textarea>
产生的效果是:

如何让输入框前面的文字,在顶部对齐呢?
可以将上述代码改为:
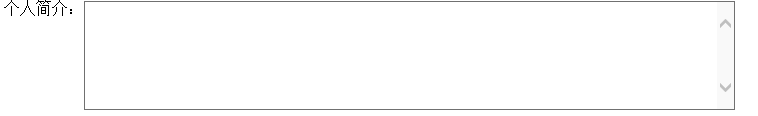
<span style="vertical-align:top">个人简介:</span><textarea name="summary" rows="7" cols="90"></textarea>
再看效果:

这样是不是好看多了?
来源:CSDN
作者:Just for fun! :-)
链接:https://blog.csdn.net/u013455166/article/details/104175757