0.RecyclerView的特性
1.LayoutManager类
2.Adapter类
3.ViewHolder类
4.配置不同的LayoutManager
5.为item配置点击事件
6.RecyclerView中插入和删除数据
.
.
.
0.RecyclerView的特性:
- 灵活可以配置
- 可以自定义并且可以重复使用的Item
- 高度解耦
.
.
1.LayoutManager类:
LayoutManager类是一个抽象类,安卓给我们提供了三个它的实现类供我们使用:
1.1LinearLayoutManager: 线性布局管理器。
LinearLayoutManager给我们提供了一些API让我们可以对展示效果进行更丰富的操作。
1.2GridLayoutManager: 网格布局管理器
我们可以在它的构造方法中传入它的列数。
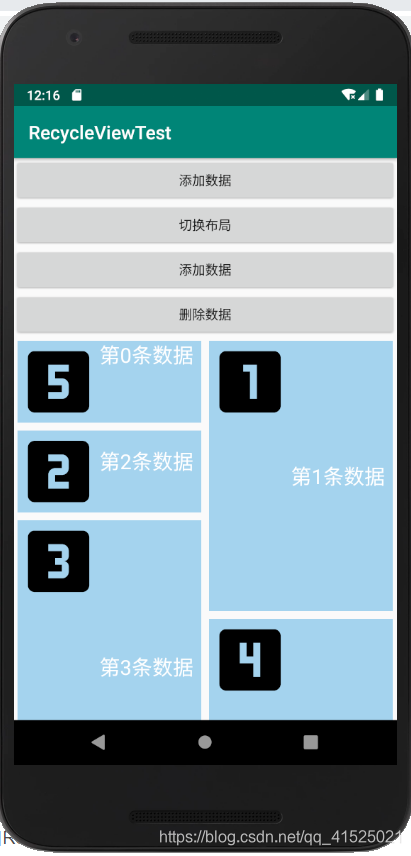
1.3StaggeredGridLayoutManager: 瀑布流布局管理器
宽度相同高度不同的ItemView。
确定RecyclerView的样式,是线性的,网格的还是瀑布流的。
2.Adapter类
用来处理视图和数据之间的关系,一般情况下和ViewHolder搭配使用。
每个Adapter都必须继承自RecyclerView.Adapter.并实现三个方法:
**onCreateViewHolder:**创建ViewHolder并返回
//创建并返回泛型中要求的ViewHolder
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new MyViewHolder(LayoutInflater.from(context).inflate(R.layout.itemlayout,parent,false));
}
**onBindViewHold:**将数据放入ViewHolder中
//通过ViewHolder来绑定数据
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, final int position) {
//给ViewHolder持有的控件实例初始化
holder.mIv.setImageResource(getIcon(position));
holder.mTv.setText(dataSource.get(position));
//为瀑布流布局设置动态高度
if (recyclerView.getLayoutManager().getClass() == StaggeredGridLayoutManager.class)
{
//如果当前布局问瀑布流布局,则设置随机高度
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,getRandomHight());
holder.mTv.setLayoutParams(params);
}
else
{
//否则设置普通的宽高
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.WRAP_CONTENT);
holder.mTv.setLayoutParams(params);
}
if (addDataPosition == position)
{
holder.mItemView.setBackgroundColor(Color.RED);
}
holder.mItemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//调用接口的回调方法
if (onItemClickListener!=null)
{
onItemClickListener.onItemClick(position);
}
}
});
}
**getItermCount:**返回展示列表的数量
这个方法直接返回数据源(一般为一个List)的大小就行
3.ViewHolder类:
容纳了ItemView的实例。可以在ViewHolder中创建ItemView中的控件实例,并通过ItemView的findViewById方法完成控件实例的初始化操作。
// MyViewHolder 是一个内部类,代码如下:
class MyViewHolder extends RecyclerView.ViewHolder
{
View mItemView;//为了拿到ItemView
ImageView mIv;//
TextView mTv;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
mIv = itemView.findViewById(R.id.iv);
mTv = itemView.findViewById(R.id.tv);
mItemView = itemView;
}
}
4.配置不同的LayoutManager
4.1LinearLayoutManager:
//LinearLayoutManager 构造函数有一个上下文参数
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
//如果想要将数据横向排列
linearLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
//如果想到将数据倒序排列
linearLayoutManager.setReverseLayout(true);
//为recyclerView设置布局管理器
mRecyclerView.setLayoutManager(linearLayoutManager);
4.2GridLayoutManager:
//GridLayoutManager 构造函数有两个参数,分别为上线文Context和网格布局的列数
GridLayoutManager gridLayoutManager = new GridLayoutManager(MainActivity.this ,2);
mRecyclerView.setLayoutManager(gridLayoutManager);
4.3 StaggeredGridLayoutManager:
//StaggeredGridLayoutManager 构造函数有两个参数,分别为列数和布局方向
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(staggeredGridLayoutManager);
为了让瀑布流布局出现层次的感觉,需要在Adapter中进行一下设置
在onBindViewHolder方法中添加如下代码
if (recyclerView.getLayoutManager().getClass() == StaggeredGridLayoutManager.class)
{
//如果当前布局问瀑布流布局,则设置随机高度
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,getRandomHight());
holder.mTv.setLayoutParams(params);
}
//获取一个随机的值
private int getRandomHight()
{
return (int )(Math.random()*1000);
}
5.为item配置点击事件
5.1声明接口
//这个接口放在Adapter类中就行
interface OnItemClickListener
{
void onItemClick(int position);
}
5.2在ViewHolder中声明一个接口变量,然后配置一个set方法
public void setOnItemClickListener(MyRecyclerViewAdapter.OnItemClickListener onItemClickListener) {
this.onItemClickListener = onItemClickListener;
}
5.3在onBindViewHolder方法中配置item的点击事件,在点击事件中回调接口中的方法
holder.mItemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//调用接口的回调方法
if (onItemClickListener!=null)
{
onItemClickListener.onItemClick(position);
}
}
});
5.4
调用adapter中的set方法,配置点击事件实现接口
myRecyclerViewAdapter.setOnItemClickListener(new MyRecyclerViewAdapter.OnItemClickListener() {
@Override
public void onItemClick(int position) {
Toast.makeText(MainActivity.this,"第"+position+"条数据被点击",Toast.LENGTH_SHORT).show();
}
});
6.RecyclerView中插入和删除数据
6.1在adapter中实现添加数据和删除数据的两个方法:
//添加数据
public void addData(int position)
{
addDataPosition = position;
dataSource.add(position,"插入的数据");//dataSource是一个list数组
notifyItemInserted(position);//设置数据增加更新
notifyItemRangeChanged(position,dataSource.size()-position);//设置数据下标更新
}
//删除数据
public void deleteData(int position)
{
addDataPosition = -1;
dataSource.remove(position);
notifyItemRemoved(position);
notifyItemRangeChanged(position,dataSource.size()-position);
}
关于RecyclerView的基本使用就这些,出不了门就多学习,祝大家都能平平安安。
来源:CSDN
作者:小王不是胖虎
链接:https://blog.csdn.net/qq_41525021/article/details/104171577