flex有12个属性布局
Flex是它可以简单、完整、响应式的实现各种网页布局,目前已经得到了大多数主流浏览器的支持,有关于它的兼容性可以在CanIuse中的查询到
任何一个容器都可以指定为Flex布局

文章中的内容主要借鉴自Flex布局教程 by阮一峰 学习地址为: http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
基本概念:
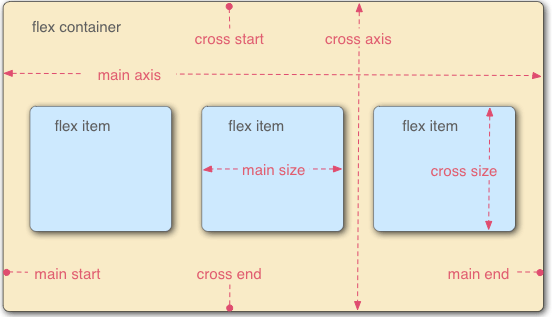
flex container:采用Flex布局的元素,即父元素,称为Flex容器,简称容器。flex item:父元素内包含的子元素,称为Flex项目,简称项目。- Flex是没有方向之分的,在Flex容器中默认存在两根轴,水平的轴为 主轴main axis,垂直的轴为 侧轴cross axis。(如果改变
flex-direction,主轴和侧轴也将会改变) - 主轴的开始位置(与边框的交叉点)叫做 main start ,结束位置叫做 main end 。
- 侧轴的开始位置叫做 cross start , 结束位置叫做 cross end 。
- 项目默认沿主轴方向排列,单个项目占据的主轴空间叫做 main size ,侧轴空间叫做 cross size 。
以上概念用图表示,如下:

注意:设为Flex布局后,子元素的float、clear、vertical-align属性将失效。
容器(父元素)的属性
容器共有六个属性
flex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content
flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。

它的4个值:
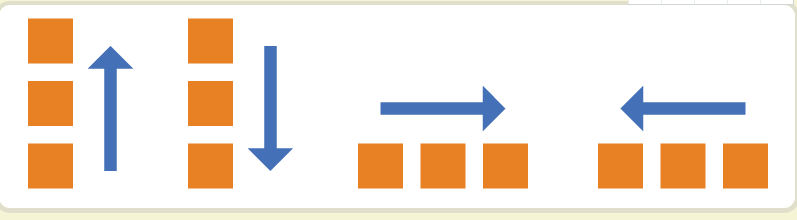
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
四种值对应的情况如下图所示:

flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

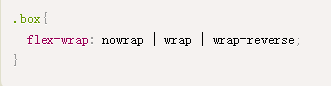
它的3个属性值为:

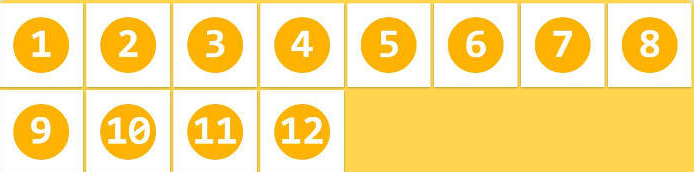
(1)nowrap(默认):不换行。
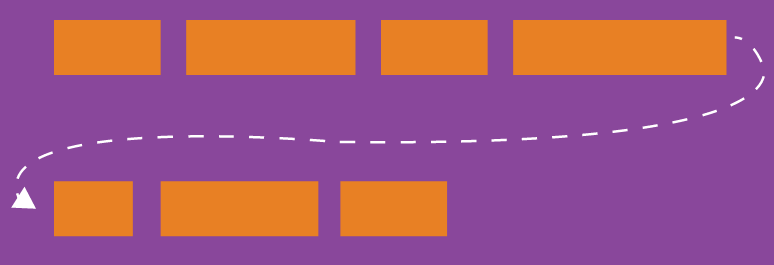
(2)wrap:换行,第一行在上方。

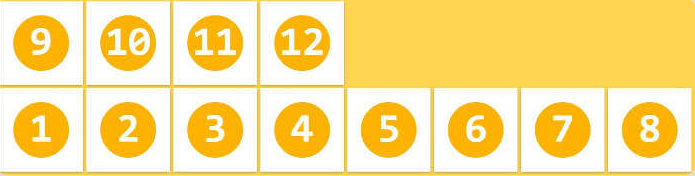
(3)wrap-reverse:换行,第一行在下方。

flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
justify-content属性
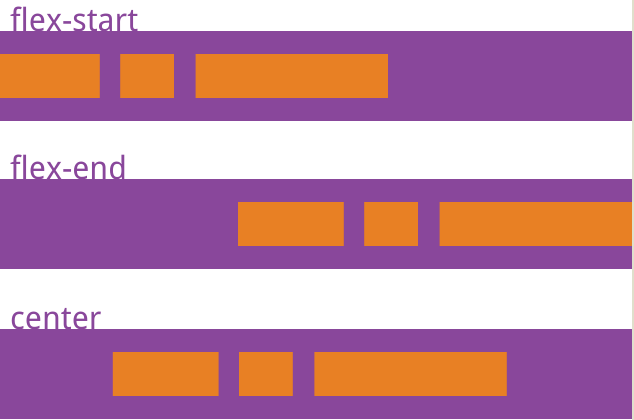
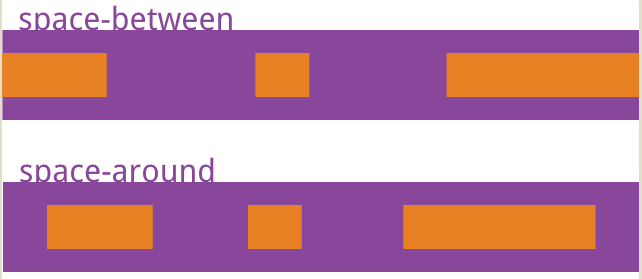
justify-content属性定义了项目在主轴上的对齐方式
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍


align-items属性
align-items属性定义项目在交叉轴上如何对齐

它可能取5个值。具体的对齐方式与交叉轴的方向有关
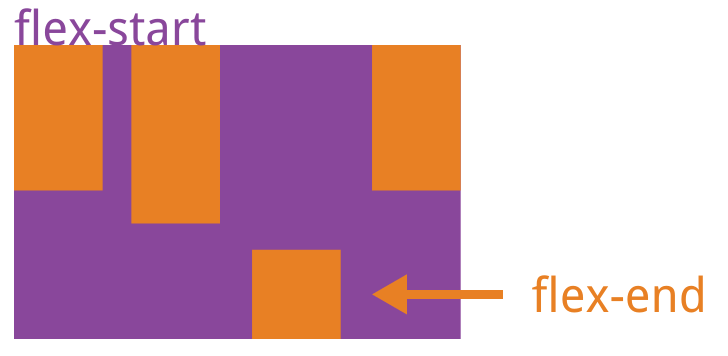
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。


align-content属性
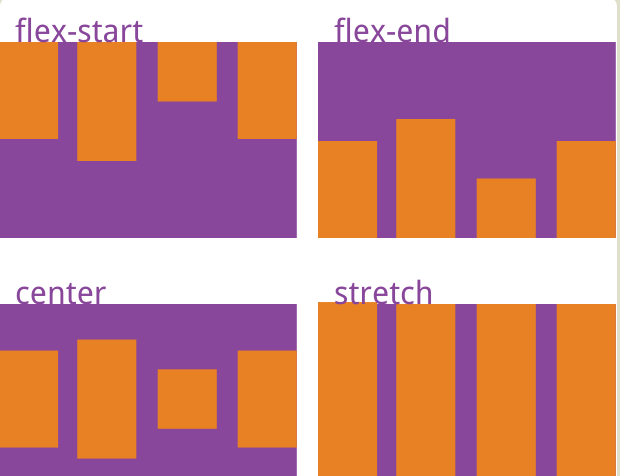
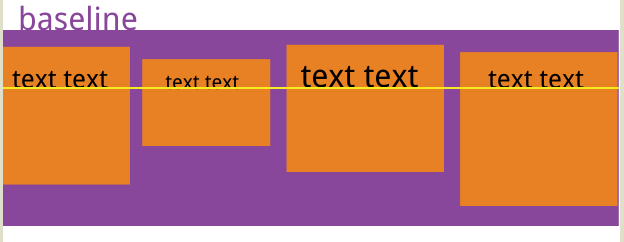
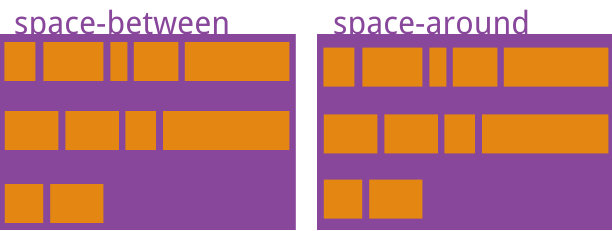
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用

该属性可能取6个值
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。


项目的属性
以下6个属性设置在项目上。
orderflex-growflex-shrinkflex-basisflexalign-self
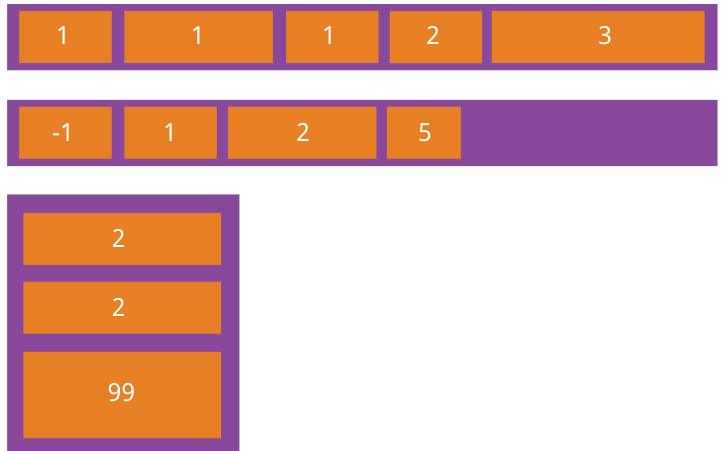
order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0


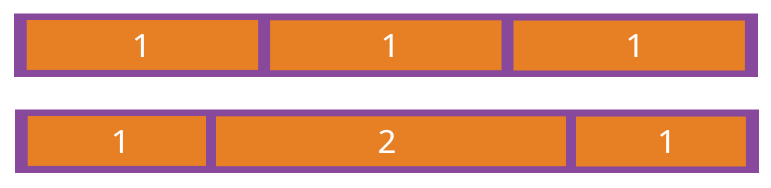
flex-grow属性:
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大


注意:如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
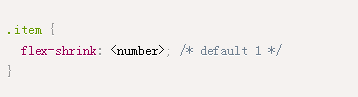
flex-shrink属性
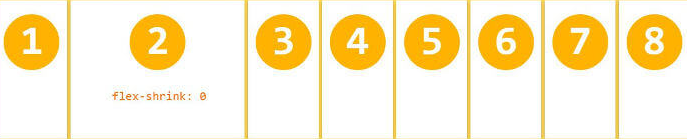
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。

注意:如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小,如下图所示:

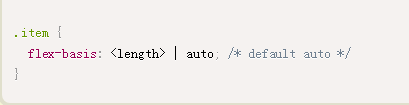
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。

它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto)(既可以放大占满空间,也可缩小) 和 none (0 0 auto)(不可放大,也不可缩小)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
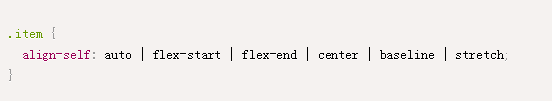
align-self属性
align-self属性允许单个项目有与其他项目不一样的侧轴对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
其值除auto外,其他与align-items完全一致。


flex的学习地址为:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
来源:https://www.cnblogs.com/lvxisha/p/9703088.html