1.概述
由于 GitHub Pages 在国外,而且有时候因为图片过多等原因,静态博客页面在国内访问速度可能会非常慢,我们可以用 CDN 来加速,发现 CloudFlare 免费版没有流量限制,而且配置起来非常简单,所以在此选用 CloudFlare CDN 来加速页面访问。
参考博客(七夏浅笑)https://www.julydate.com/post/60859300/
2.准备
- 域名
- CloudFlare 账号
- github_username.github.io 静态博客
3.流程
- 在 Hexo 博客 source 文件夹新建名为 CNAME 的文件,内容为个人域名(如果之前已经绑定过自己的域名可以忽略);
- 进入 CloudFlare 控制台,点击添加站点,输入个人域名,根据向导进行操作;
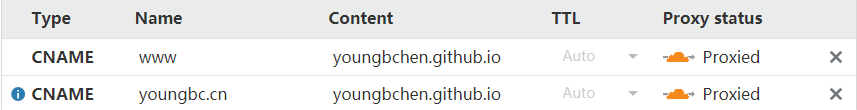
- 在 CloudFlare DNS 配置页面配置两个 CNAME 均指向 github_username.github.io 地址:
1) 根域名(@) CNAME 到 github_username.github.io
2)子域名(www) CNAME 到 github_username.github.io
- 将个人域名的 NS 记录修改为 CloudFlare 的 NS;
- 等 CloudFlare DNS 解析生效后,并且 CloudFlare 站点状态为 Active 即表示配置生效。

关于CloudFlare CDN HTTP 强制跳转 HTTPS
- HTTP是明文传输,数据很容易被窃取甚至篡改,HTTPS在HTTP的基础上设置了SSL证书,对传输中的数据进行机密,确保数据的安全性及真实性。
- 其次,现在各大浏览器都在推进HTTPS的发展,SEO方面都给了HTTPS较好的排名,HTTP网站则给出了“不安全”的提示,很影响用户信任度和体验感。
- 如果你的网站加载了大量资源,那么实施HTTPS是必须的。
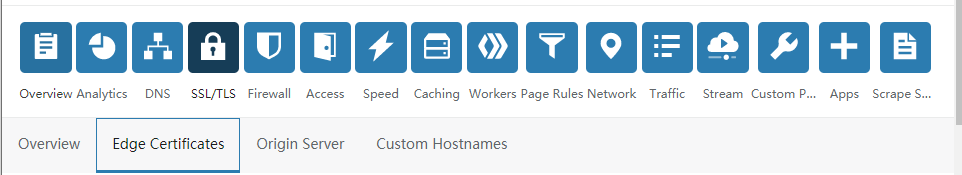
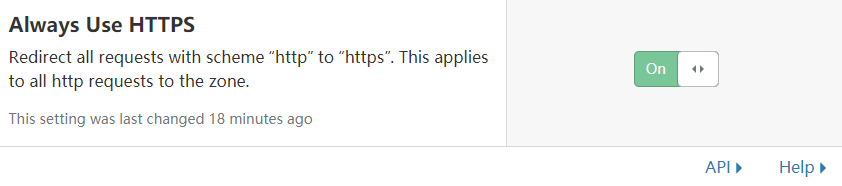
默认情况下配置完成后 HTTPS 是开启的,会在 24 小时内给你配的站点颁发 https 证书,并且证书是自动更新的。我们可以在 CloudFlare 控制台配置 HTTP 强制跳转 HTTPS: 然后就开启就ok了。
然后就开启就ok了。
来源:CSDN
作者:YOUNGBC
链接:https://blog.csdn.net/qq_43645530/article/details/104166442