webpack是前端的模块化打包工具。最近刚开始用它,踩了很多坑!这里记录一下。
1 node环境安装
webpack的使用需要node的支持,这里需要先安装node,可以直接去官网下载最新的node,进行安装,一路选择默认安装就行。安装成功以后,执行 node -v 查看node的版本号。
这里我用的版本是12.13.
2 安装webpack
2.1 全局安装webpack
执行下面两个命令:
npm install webpack -g // 这个命令是安装最新版本的webpack
npm install webpack-cli -g
执行这个命令之前最好设置一下node下载的镜像地址,这样会比较快。参考链接
安装完以后,可以查看webpack的版本号。
2.2 卸载webpack
npm uninstall webpack -g
3 打包文件
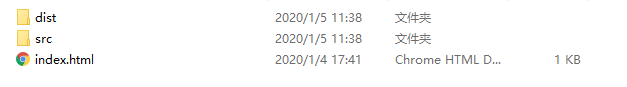
这里新建一个项目,目录结构如下: src存放源代码,dist是发布的目录。
src存放源代码,dist是发布的目录。
3.1 生成package.json文件
之前的webpack的版本,可以直接将一个文件打包成另外一个文件,但是现在不行了,必须要有package.json文件和webpack.config.js文件
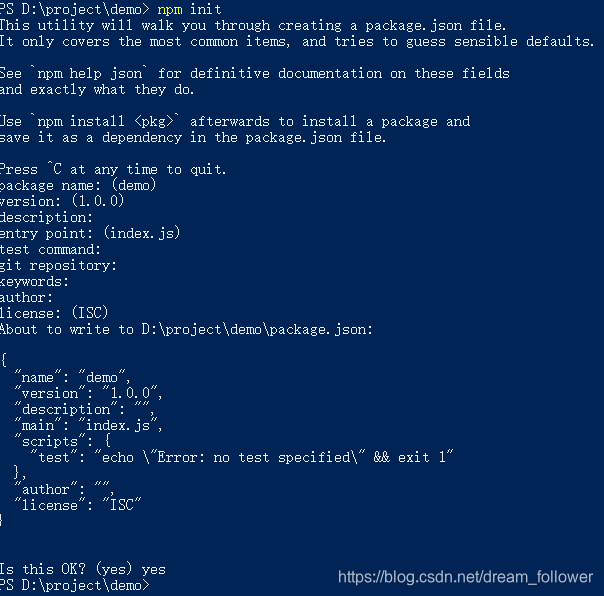
执行 npm init然后一路回车,最后输入yes就可以了
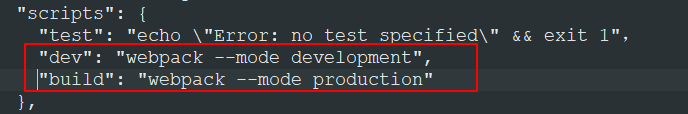
还有一种方式就是直接输入 npm init -y 就可以直接生成。路径上不要有中文,否则会报错。然后在package.json文件里加入下面两行代码,就可以不用执行webpack命令,而是 npm run dev/ build命令就可以进行打包。
"dev": "webpack --mode development",
"build": "webpack --mode production"

3.2 新建webpack.config.js文件
直接新建webpack.config.js文件。输入下面的内容:
const path=require('path');
module.exports={
entry:'./src/main.js',
output:{
path:path.resolve(__dirname, 'dist'), // 设置绝对路径
filename:'bundle.js'
}
}
这是用来设置打包的出口和入口。这里使用node环境自带的path。如果有使用其他的插件的话,需要执行npm install 命令来进行下载。
3.3 打包
在src目录下新建main.js文件和mathUtil.js文件,
main.js内容如下:
/*
commonjs的导入*/
const{add,mul}=require('./mathUtil');
console.log(add(20, 30));
console.log(mul(20, 30));
mathUtil.js内容如下:
function add(num1,num2) {
return num1+num2;
}
function mul(num1,num2) {
return num1*num2
}
/*
使用commonjs导出*/
module.exports={
add,
mul
}
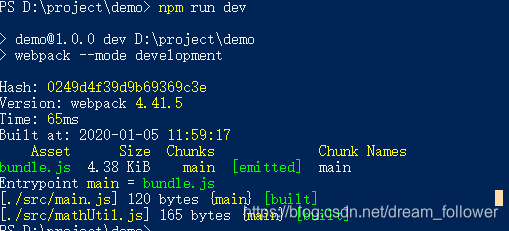
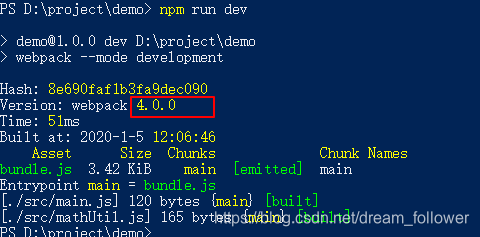
然后执行打包命令; npm run dev
接着再运行index.html文件就可以了。如下图:
PS:这里使用的webpack是全局的webpack,有的时候,项目里的webpack的版本和我们的全局安装的webpack的版本并不一样,这个时候就需要在项目里局部安装某个特定版本的webpak了。
3.3 局部安装webpack
局部安装需要执行下面两个命令:
npm install webpack@4.0.0 --save-dev
npm install webpack-cli --save-dev
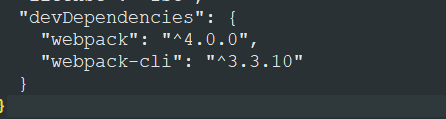
然后我们再次进行打包就会发现它已经用了指定的的版本了。 并且在package.json文件里。我们也可以看到它增加了新的依赖。
并且在package.json文件里。我们也可以看到它增加了新的依赖。
来源:CSDN
作者:Master_Yoda
链接:https://blog.csdn.net/dream_follower/article/details/103837488