1.申请一个自己的微信公众号/小程序
云开发与普通的小程序开发不同,云开发必须填写appid,且不能使用测试号,所以需要申请一个自己的微信公众号/小程序,在官方微信小程序页面中,点击页面最下方的前往注册即可。
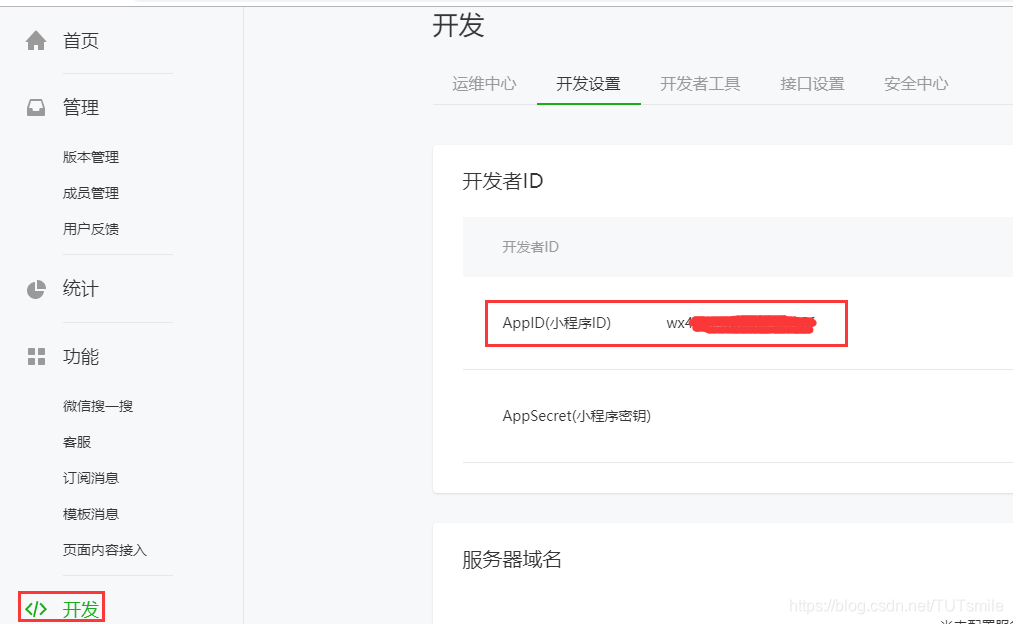
申请成功后,进入微信公众平台|小程序-----开发------开发设置,查看自己的小程序id
2.创建云开发环境
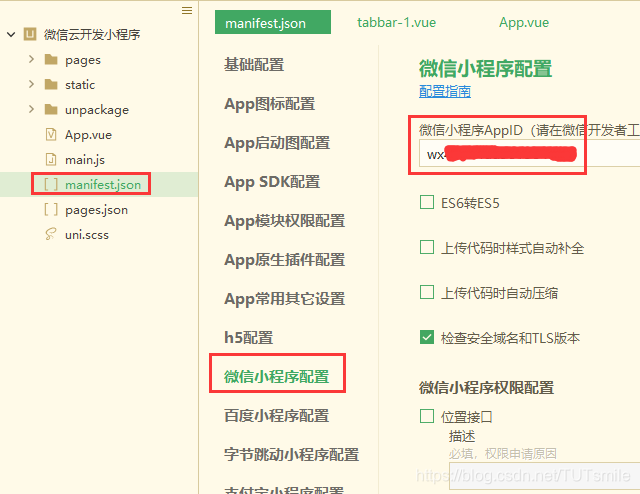
2.1 打开你的uni-app项目,配置小程序ID

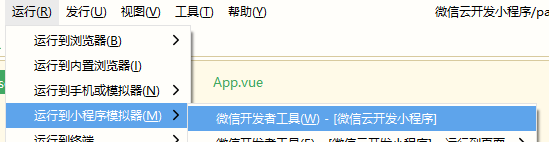
2.2 配置完后,在微信开发者工具中运行此项目

2.3 在打开的微信开发者工具中,点击云开发按钮

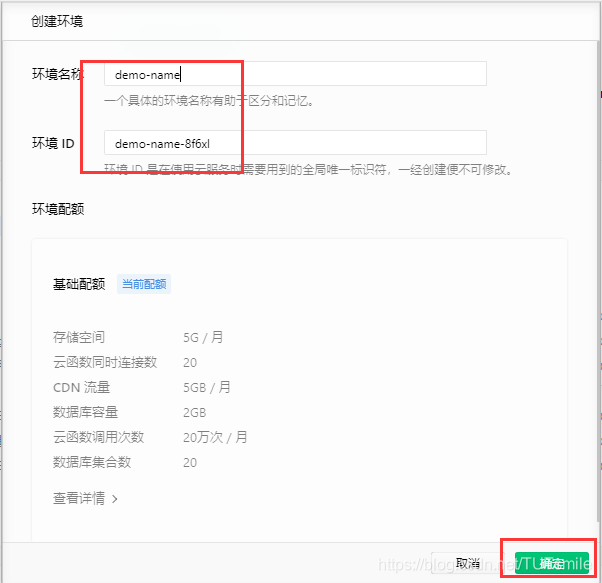
点击创建创建环境,填写所需环境名称、环境ID后即可
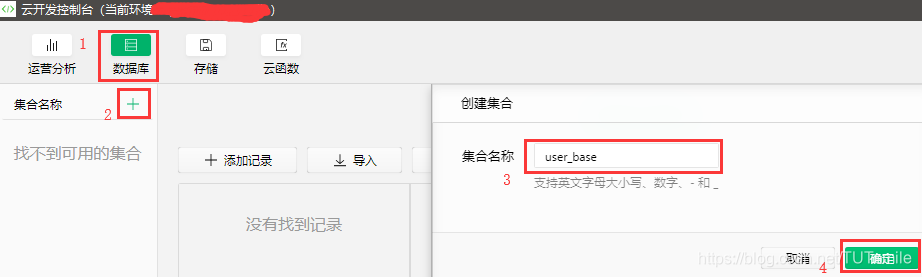
然后就会弹出一个云开发控制台,此处我们点击数据库,添加集合。
集合相当于数据库的表,我们填写完集合名称后,点击确定即可
这样我们接下来就可以进行微信云开发。
3 使用步骤
3.1 初始化
我们在使用数据库之前,需要进行初始化操作,若需要深度使用可查看官方文档,此处仅介绍简单的使用方式。
我建议在App.vue的onLaunch中进行初始化,此处env所需要填写的你的环境id,若忘记了环境ID,可在云开发控制台中进行查看。

3.2 添加信息
我直接展示代码了,wx.cloud.database 处要填写你自己的云开发环境的ID
<template>
<view class="content">
<button @click="tryAdd">尝试添加</button>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
};
},
onLoad() {
},
methods: {
tryAdd() {
let db = wx.cloud.database({evn:'你的ID'})
let userBaseCollection = db.collection('user_base')
userBaseCollection.add({
data:{
name:'哈哈哈'
},
success: (res) => {
console.log(`这个是成功的回复`);
console.log(res);
}
})
}
}
};
</script>

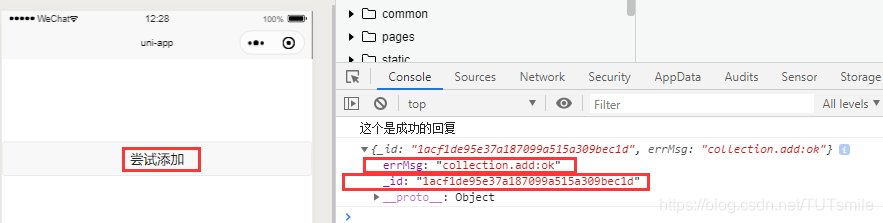
我们点击页面上的尝试添加后,会有回复,此处的errMsg十分坑爹,所以我建议使用sucess、fail这种的回调方式,不使用官方支持的Promise方式的.then。
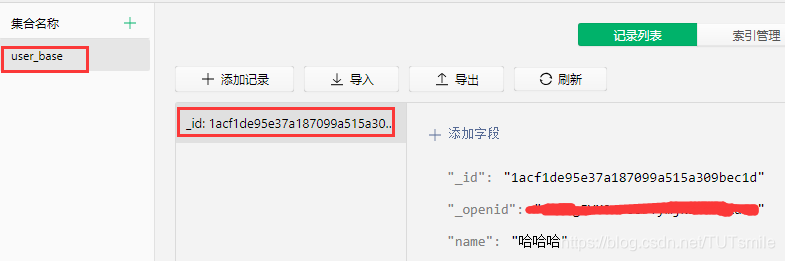
接下来我们查看数据库,发现已经成功添加了信息。
而且还有_id,_openId这种自动生成的信息
其他的操作请查看官方文档
来源:CSDN
作者:TUTsmile
链接:https://blog.csdn.net/TUTsmile/article/details/104154433