media screen and (设备特性)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
#container{
text-align: center;
margin: auto;
width: 750px;
}
#container>div{
border: 1px solid #aaf;
text-align: left;
box-sizing: border-box;
border-radius: 12px 12px 0px 0px;
padding: 5px;
}
div#left{
width: 300px;
height: 260px;
float: left;
}
div#main{
width: 450px;
height: 260px;
float: left;
clear: right;
}
div#right{
width: 750px;
float: left;
}
@media screen and (min-width: 1000px){
#container{
text-align: center;
margin: auto;
width: 960px;
}
#container>div{
border: 1px solid #aaf;
box-sizing: border-box;
border-radius: 12px 12px 0px 0px;
padding: 5px;
}
div#left{
width: 240px;
height: 260px;
float: left;
}
div#main{
width: 460px;
height: 260px;
float: left;
clear: none;
}
div#right{
width: 260px;
float: left;
height: 260px;
}
}
@media screen and (max-width: 480px){
#container{
text-align: center;
margin: auto;
width:450px;
}
#container>div{
border: 1px solid #aaf;
box-sizing: border-box;
border-radius: 12px 12px 0px 0px;
padding: 5px;
}
div#left{
width: 450px;
height: 150px;
float: left;
}
div#main{
width: 450px;
height: 260px;
float: left;
clear: both;
}
div#right{
width: 260px;
float: left;
height: 170px;
}
}
</style>
</head>
<body>
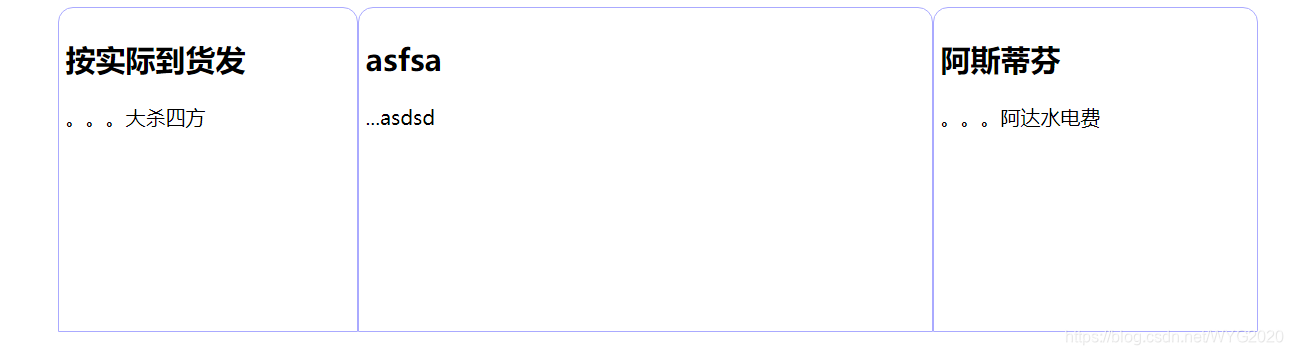
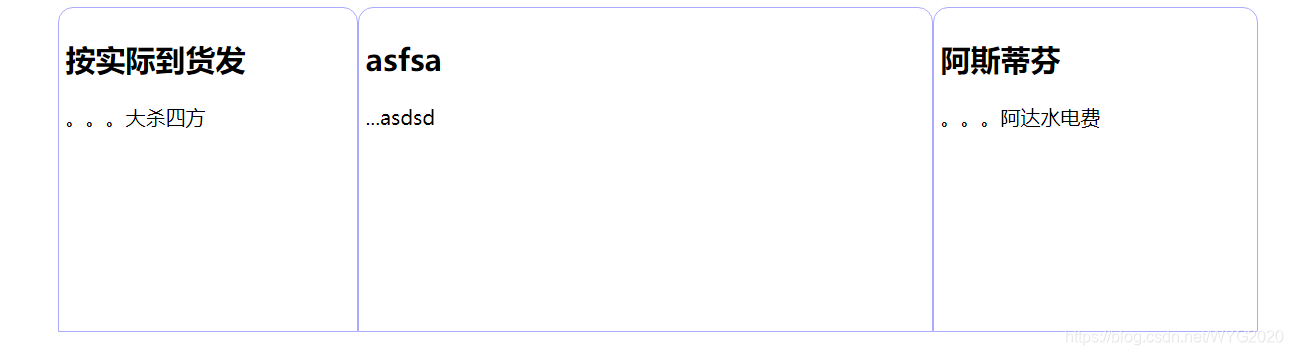
<div id="container">
<div id="left">
<h2>按实际到货发</h2>
。。。大杀四方
</div>
<div id="main">
<h2>asfsa </h2>
...asdsd
</div>
<div id="right">
<h2>阿斯蒂芬</h2>
。。。阿达水电费
</div>
</div>
</body>
</html>
三种布局:
大于1000 480-1000
480-1000
小于480
来源:CSDN
作者:WYG2020
链接:https://blog.csdn.net/WYG2020/article/details/104161821