!important 直接写在样式上
行间样式选择器 直接写在标签上
id是一对一的 #id
类选择器是多对多的 .test
标签选择器是一对多的 div
属性选择器[id=“test”]
通配符选择器 是 *


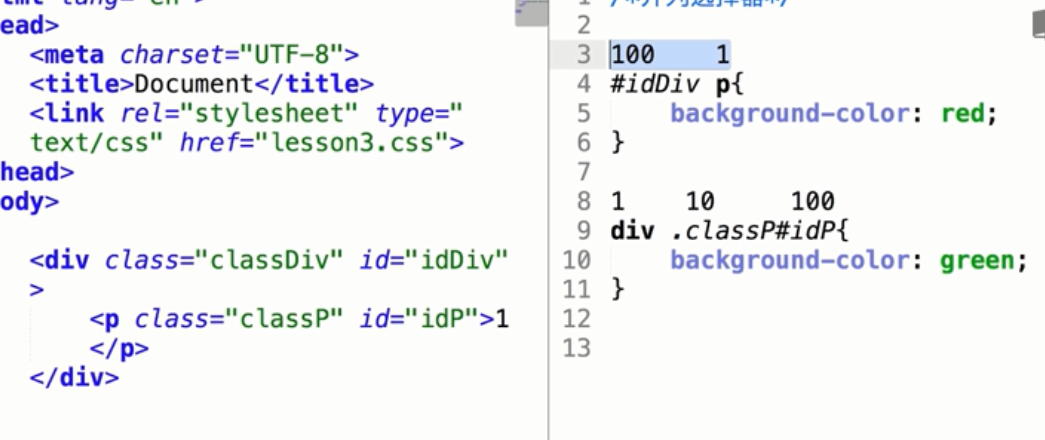
其中权重是256进制,并不是10进制

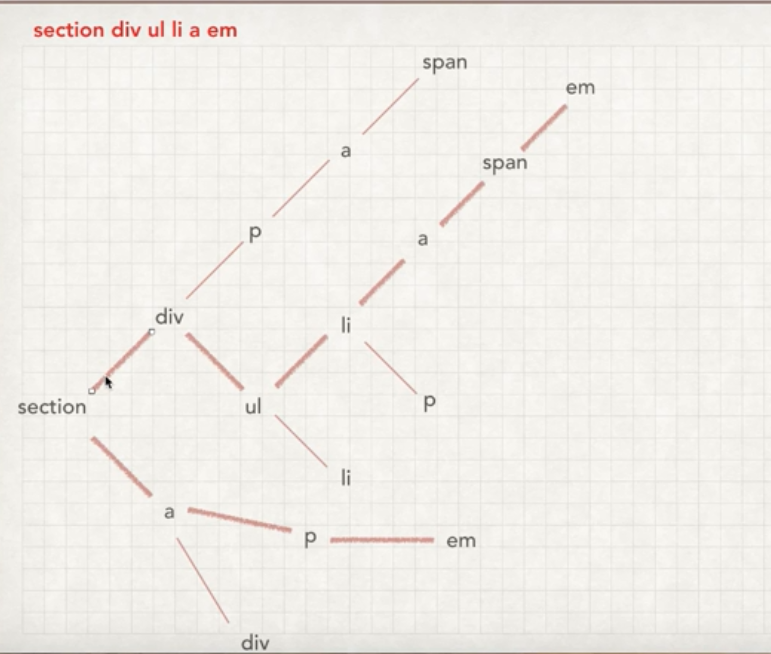
后代选择器 中间是空格
父子选择器 中间是>
 祖先元素竟然是从右向左找的
祖先元素竟然是从右向左找的
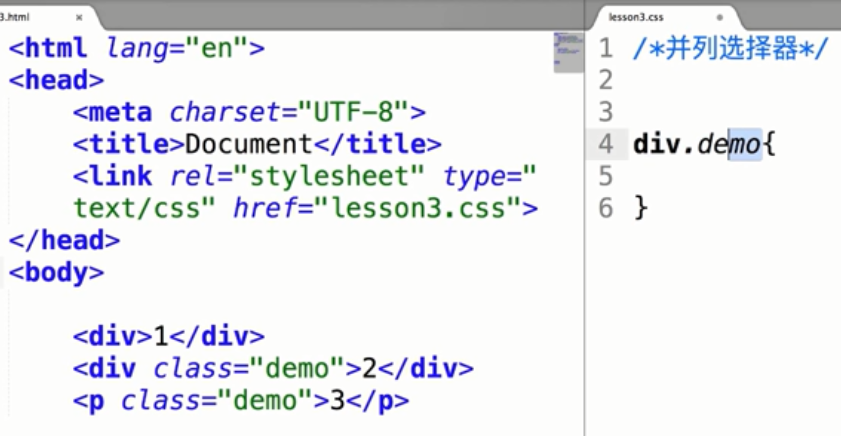
 并列选择器中间没有空格。像这个也可以用div[class="demo"],这个就是并列选择器。好厉害(标签如div必须放前面,因为可能不知道啊。)
并列选择器中间没有空格。像这个也可以用div[class="demo"],这个就是并列选择器。好厉害(标签如div必须放前面,因为可能不知道啊。)
 权重,一样的话,后面覆盖前面的
权重,一样的话,后面覆盖前面的


来源:https://www.cnblogs.com/czk666/p/9354301.html