解决css引用字体跨域问题
公司的vue项目用的是外部的免费cdn库,导致放假期间cdn挂了所有网页都打不开了,所以把外部的js,css都引入到了自己的cdn服务器,但有些UI库的css是引入本地的字体图标,导致引入本地css后产生了跨域
问题核心
@font-face{
font-family:my-icon;
src:url(../font/iconfont.eot?v=240);
src:url(../font/iconfont.eot?v=240#iefix) format('embedded-opentype'),
url(../font/iconfont.svg?v=240#iconfont) format('svg'),
url(../font/iconfont.woff?v=240) format('woff'),url(../font/iconfont.ttf?v=240) format('truetype')
}
解决方案
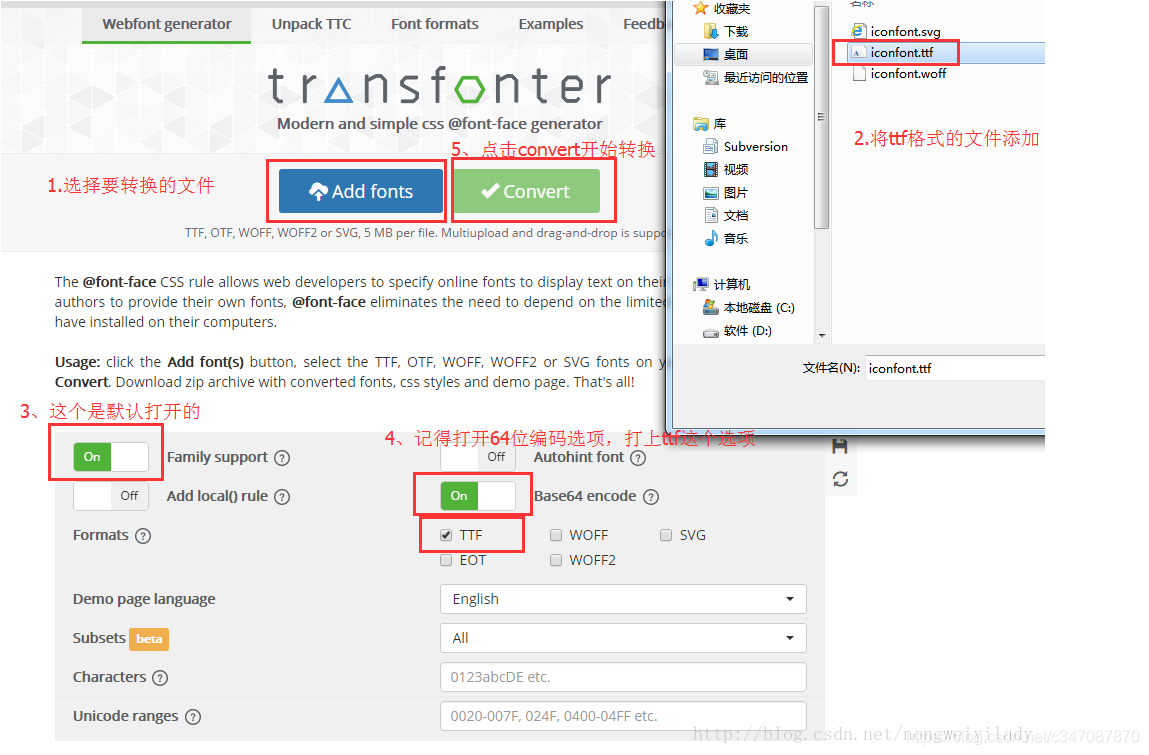
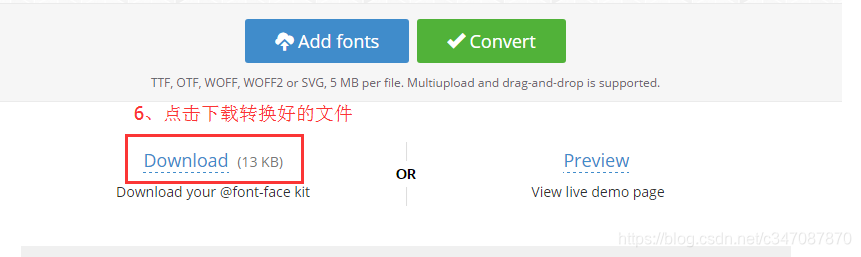
字体转base64编码网址:https://transfonter.org/
将图标库转成baes64

使用
打开刚刚我们经过转换的解压出来的文件,找到stylesheet.css,复制 里面内容
@font-face {
font-family: 'my-icon';
src: url(data:font/truetype;charset=utf-8;base64,xxxx...) format('truetype');
font-weight: normal;
font-style: normal;
}
替换原来的
@font-face {
font-family: 'my-icon';
src: url(data:font/truetype;charset=utf-8;base64,xxxx...) format('truetype');
font-weight: normal;
font-style: normal;
}
来源:CSDN
作者:c347087870
链接:https://blog.csdn.net/c347087870/article/details/104155975