CSS盒子模型
-
什么是盒子模型
网页是由多种不同的盒子构成的,所有说盒子是网页布局的关键点 -
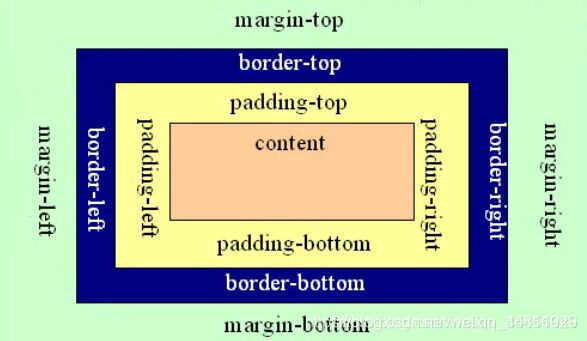
盒子分为哪三个部分
边框(border) 内边距(padding) 外边距(margin)
-
边框border -盒子的厚度
宽度border-width
样式border-style 分为4种
– 没有边框border-style:none;
— 边框为单实线:border-style:solid;
–边框为虚线:dashed;
– 边框为点线:dotted;
颜色border-color
以上内容可简写为border:7px solid red;
边框还可以分为为以下四种边框
-----border-top 上边框
----border-bottom 下边框
-----border-left 左边框
–border-right 右边框
其他用到边框的地方—表格的细线边框
border-collapse:collapse -
内边距padding— 盒子内部的距离
padding: 10px;-------上下左右都为10
padding: 10px 20px-----上下10 左右为20
padding: 10px 20px 30px----上为10 左右为20 下为30
padding: 10px 20px 30px 40 px ----上为10 右为20 下为30 左为40
注意
盒子的实际大小=内容的宽度+内边距+边框
当我们给盒子指定了padding值后1盒子的内容和边框有了距离2.盒子会变大
解决方法: 我们一般情况下用 width 和高度 减去 多出来的padding
padding不会影响盒子大小的时候为:
有的盒子我们没有给宽度,此时一般情况padding不会撑开 -
外边距margin—盒子与盒子之间的距离
------margin:10px;
margin-top 上外边距
margin-bottom 下外边距
margin-left 左外边距
margin-right 右外边距
块级盒子满足居中的条件 1.盒子必须指定了宽度2.左右的外边距为auto**盒子的三种居中方法** -----------margin:0 auto -----------margin:auto -----------margin-left;margin-right;
来源:CSDN
作者:怎讨欢喜
链接:https://blog.csdn.net/weixin_44811929/article/details/104150402