首先,Gitlab pages是很简单的,至少比起github pages要简单很多。
Gitlab Pages的原理这是样的:首先,当你新建一个Gitlab项目的时候,你同时也建了一个存储库。
只要你的工程目录的根目录下有.gitlab-ci.yml文件,注意必须严格起这个名字。gitlab runner就会执行这个脚本文件。
脚本的最终目的很简单:把静态文件放入名为public目录下的文件夹内。Gitlab pages会一直去这个存储库的public目录找。注意:这个public是指存储库的public,与项目结构无关。换言之,这个public目录不可见。
也就是说:当你在项目的根目录下添加了.gitlab-ci.yml,且在脚本中将静态文件正确地放入了public文件夹,gitlab page就会自动打开并部署,部署的域名将会默认分配。
当然,如果你不想使用默认的配置,而是想部署到特定的域名和服务器,则需要在yml文件中进行一些docker的配置。
开发者提交代码后,runner检索项目根目录下名为.gitlab-ci.yml的文件,并执行文件中的脚本,脚本内容包括项目的运行,打包,缓存打包文件,转移文件到public目录以供gitlab pages使用。而gitlab pages会到public目录中解析静态文件成页面。
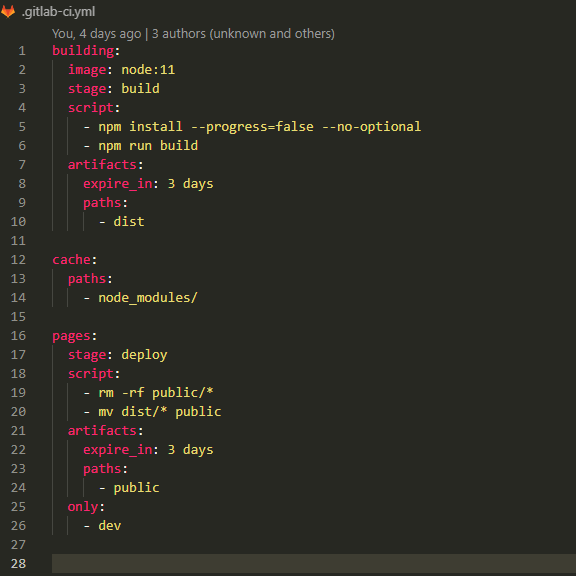
好,现在就来看一下我写的一份CI脚本,首先说一下,CI的代码风格类似于python这种,纯靠缩进来区分层级关系的,所以书写时,缩进是严格的。

下面是代码注释版版的:
building: //自己随便命名的
image: node:latest //node镜像为最新版的,最好指定版本号
stage: build //当前stage阶段为build
script: //build阶段运行的脚本
- npm install --progress=false --no-optional //根据package.json来安装依赖 progress设为false是为了不打印安装的具体进度,no optional是为了跳过npm推荐的但不是编译必须的,也没有写在package.json里一些依赖,比如说查看源代码等
- npm run build //打包
artifacts: //工件,可以缓存在gitlab的流水线记录中,供直接下载
expire_in: 3 days //工件缓存的有效时间
paths: //路径
- dist //工件指向的目录,这里指整个dist目录
cache: //缓存
paths: //路径
- node_modules/ //缓存node_mudules将大大提高ci运行的速度
pages: //随便起的名字
stage: deploy //当前阶段为deploy
script: //deploy阶段运行的命令
- rm -rf public/* //linux命令,递归无询问删除public目录下所有文件- mv dist/* public //将dist目录下的所有文件都移动到public目录下
artifacts: //工件缓存
expire_in: 3 days //时效为3天
paths: //路径
- public //缓存整个public目录的文件
only:
- dev //ceate pages下的所有操作只在dev分支上进行
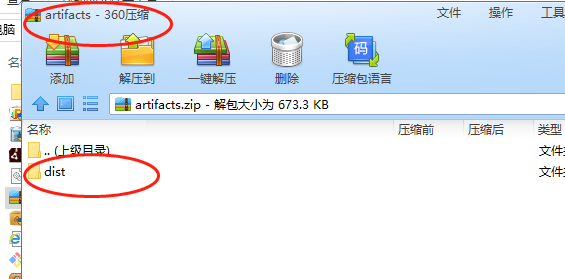
下载一个工件下来看看:

可以发现我所言非虚。这时候我们把这个提交推到远程。

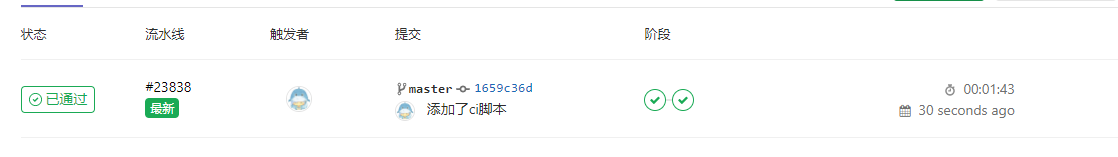
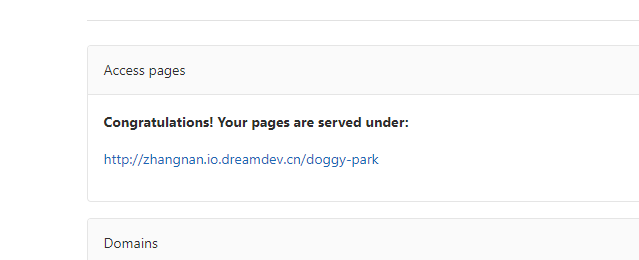
等待这个流水线跑完,在 项目 --> 设置 --> pages 中,可以看到线上页面已经生成了。

来源:https://www.cnblogs.com/zhangnan35/p/10709252.html