查找了好几天的相关资料,各种方法都有,但是不详细,没有弄懂,今天打算一步一步走走看,结果success~嘻嘻😁
前端步骤
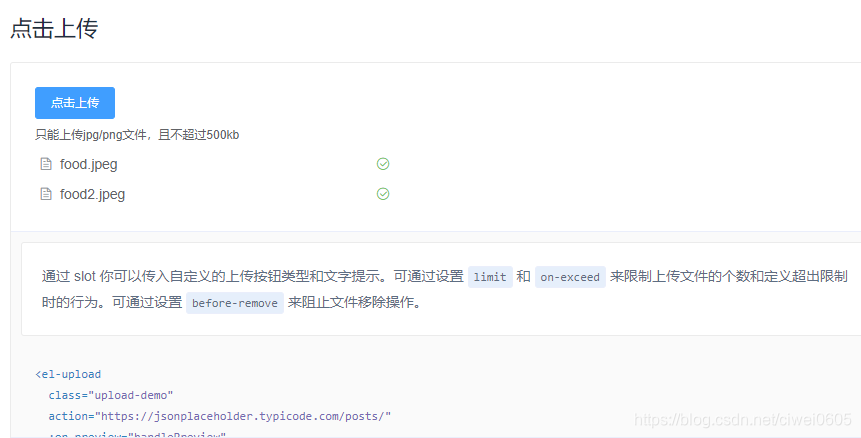
1.首先,先去ElementUI组件库中找到Upload组件-组件地址,选择一类组件,我选择的是第一个的
把样例代码重要的复制到自己的项目中,我当时的想法是直接调用饿了么组件的上传图片接口不就完事了嘛,结果试了一下,报错,看来还得自己写接口吖~
后端步骤
现在先自己写一个上传头像的接口,看看post的req是个什么东东,怎么写接口我就不再描述啦,详见上一篇node.js如何写接口
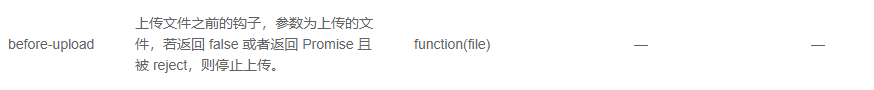
然后function(req, res, next)中先console.log(req.body),看看是什么,别忘了把前端中的el-upload标签中action的接口写上,我的是 “/users/upload/headImage”,测试一下,结果发现req.body是一个空对象,之前前端中方法添加了这些 但是前端控制台并没有显示输出的file,然后我去饿了么组件库upload属性中找到了这个
但是前端控制台并没有显示输出的file,然后我去饿了么组件库upload属性中找到了这个
在el-upload标签中添加了这个属性,并且在方法中添加
beforeUpload(file){
console.log(file);
},
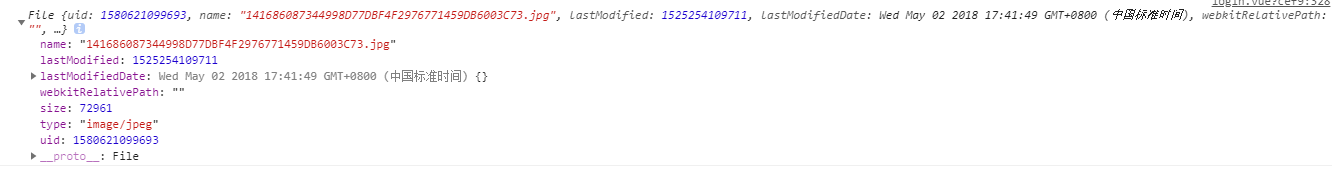
结果终于出来啦,前端控制台显示
然后咱们看看接口是否连接成功~
但是前端Network中此接口有可能报错,有时候报504超时,或者500服务器错误,经过测试当选择图片名为中文时,会报这种错误,图片名为数字字母时,前端提示接口就不会报错。 等找到解决办法,我会写一篇博客的~
现在图片以文件的格式形式存储在了服务器中,但是这不能是最终存储地方!应放在相应的云服务器上的本地地址上。所以咱们先模拟一下,直接通过服务器直接存储在设定本地的一个文件夹中。
刚才输出req.body发现是一个空对象,经过查阅资料发现,可以利用中间件multiparty,通过它来获取文件数据,咱们把后台稍改一下,
后台代码如下
//上传个人头像图片
router.post('/upload/headImage', function(req, res, next) {
let form = new multiparty.Form();
form.uploadDir="./public/images";
// form.keepExtensions=true; //是否保留后缀
form.parse(req,function(err,fields,files){ //其中fields表示你提交的表单数据对象,files表示你提交的文件对象
console.log(req);
console.log(fields,files);
if(err){
res.json({
status:"1",
msg:"上传失败!"+err
});
}else{
res.json({
status:"0",
msg:"上传成功!",
imgSrc: files.image
});
}
})
});
注意,multiparty中的uploadDir地址经过测试,应写成项目里面中的相对地址,超出项目文件夹以外的地址,就会报错Error: ENOENT: no such file or directory
前端核心代码如下:
<el-upload
class="upload-demo"
action="/users/upload/headImage"
:on-preview="handlePreview"
:before-upload="beforeUpload"
:on-remove="handleRemove"
:before-remove="beforeRemove"
multiple
:limit="1"
:on-exceed="handleExceed"
:file-list="fileList">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
//methods中的方法
beforeUpload(file){
console.log(file);
},
handleRemove(file, fileList) {
console.log(file, fileList);
},
handlePreview(file) {
console.log(file);
},
handleExceed(files, fileList) {
this.$message.warning(`当前限制选择 1 个文件,本次选择了 ${files.length} 个文件,共选择了 ${files.length + fileList.length} 个文件`);
},
beforeRemove(file, fileList) {
return this.$confirm(`确定移除 ${ file.name }?`);
}
来源:CSDN
作者:仙人掌上的刺猬
链接:https://blog.csdn.net/ciwei0605/article/details/104143969