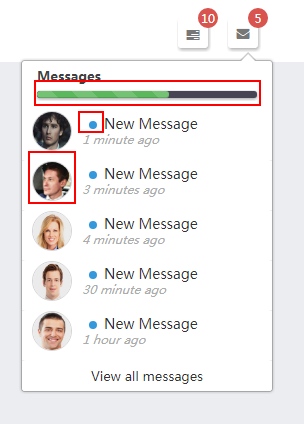
1.设计进度条、文字前面的圆点和图片

2.思路:


(1)设计进度条


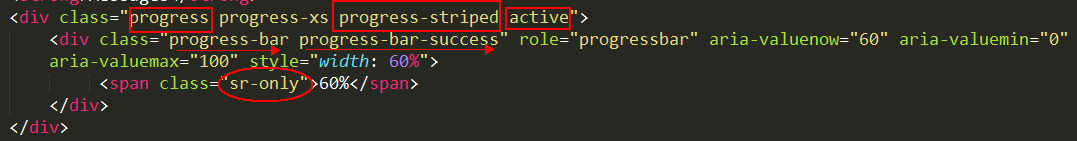
(a) 进度条有滚动效果,要加上类.active
(b)进度条的颜色通过类.progress-bar-success来写,可以写成.progress-bar-danger,或者.progress-bar-warning
(c)进度条有条纹,要加上类.progress-striped
(2)设计文字前面的圆点


(3)设计文字前面的图片

源码:
HTML:
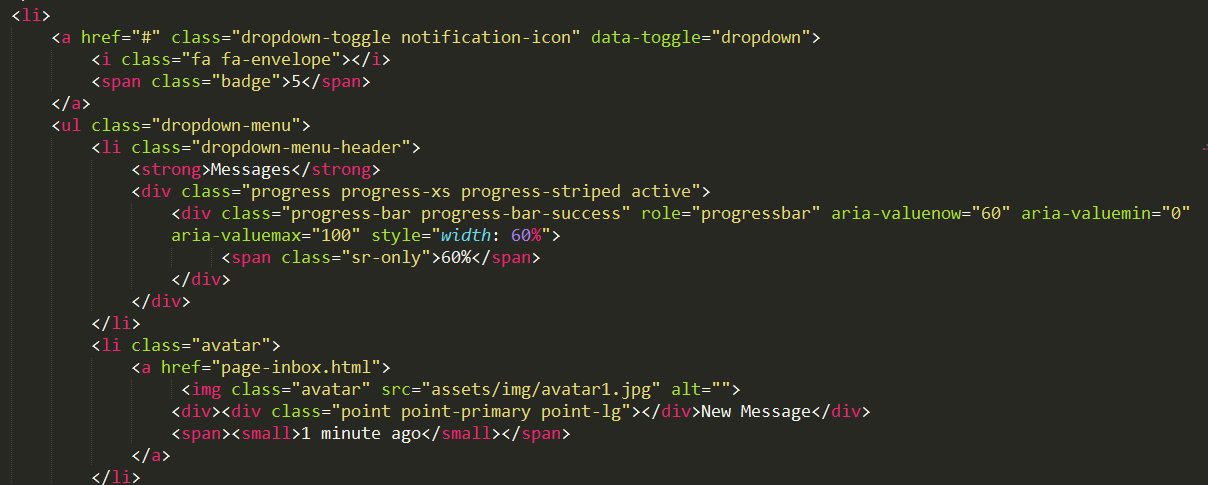
<li>
<a href="#" class="dropdown-toggle notification-icon" data-toggle="dropdown">
<i class="fa fa-envelope"></i>
<span class="badge">5</span>
</a>
<ul class="dropdown-menu">
<li class="dropdown-menu-header">
<strong>Messages</strong>
<div class="progress progress-xs progress-striped active">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%">
<span class="sr-only">60%</span>
</div>
</div>
</li>
<li class="avatar">
<a href="page-inbox.html">
<img class="avatar" src="assets/img/avatar1.jpg" alt="">
<div><div class="point point-primary point-lg"></div>New Message</div>
<span><small>1 minute ago</small></span>
</a>
</li>
<li class="avatar">
<a href="page-inbox.html">
<img class="avatar" src="assets/img/avatar2.jpg" alt="">
<div><div class="point point-primary point-lg"></div>New Message</div>
<span><small>3 minutes ago</small></span>
</a>
</li>
<li class="avatar">
<a href="page-inbox.html">
<img class="avatar" src="assets/img/avatar3.jpg" alt="">
<div><div class="point point-primary point-lg"></div>New Message</div>
<span><small>4 minutes ago</small></span>
</a>
</li>
<li class="avatar">
<a href="page-inbox.html">
<img class="avatar" src="assets/img/avatar4.jpg" alt="">
<div><div class="point point-primary point-lg"></div>New Message</div>
<span><small>30 minute ago</small></span>
</a>
</li>
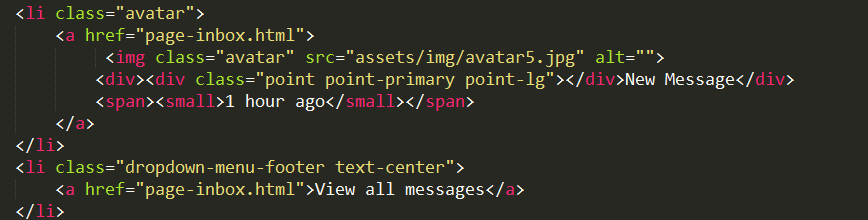
<li class="avatar">
<a href="page-inbox.html">
<img class="avatar" src="assets/img/avatar5.jpg" alt="">
<div><div class="point point-primary point-lg"></div>New Message</div>
<span><small>1 hour ago</small></span>
</a>
</li>
<li class="dropdown-menu-footer text-center">
<a href="page-inbox.html">View all messages</a>
</li>
</ul>
</li>
CSS:
/* progress
=================================================================== */
.progress {
background: #474453;
box-shadow: 0 1px 3px 0 rgba(0,0,0,0.4);
}
.progress-xs, .progress-xs .progress-bar {
border-radius: 3px;
}
.progress-xs {
height: 7px;
}
.navbar .notifications li .dropdown-menu li.avatar {
min-width: 250px;
height: 50px;
padding: 0px 15px;
border-bottom: 1px solid #eeeeee;
}
.navbar .notifications li .dropdown-menu li.avatar a {
line-height: 50px;
height: 50px;
padding: 0px 15px;
}
.navbar .notifications li a img {
width: 40px;
border-radius: 0;
-webkit-border-radius: 0;
-moz-border-radius: 0;
margin: 0 10px 0 0;
}
/*
把图片变成圆形的小图片
*/
.navbar .notifications li .dropdown-menu li a img.avatar {
height: 40px;
border-radius: 50em;
-webkit-border-radius: 50em;
-moz-border-radius: 50em;
border: 1px solid #d4d4d4;
margin: 0px 10px 0 -5px;
float: left;
}
/*
设计圆点
*/
.point {
display: inline-block;
width: 5px;
height: 5px;
border-radius: 500px;
margin: 0px 0.5em;/*调整圆点的位置*/
background-color: #ddd;
vertical-align: baseline;
}
.point-lg {
width: 8px;
height: 8px;
}
.point-primary {
background-color: #3498db;
}
.navbar .notifications li .dropdown-menu li a div {
font-size: 14px;
line-height: 25px;
font-weight: 300;
}
.navbar .notifications li .dropdown-menu li a small {
color: #ACACAC;
display: block;
line-height: 12px;
font-size: 10px;
margin-top: -3px;/*往上移*/
font-style: italic;
}
.navbar .notifications li .dropdown-menu li.dropdown-menu-footer {
border-radius: 4px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
}
来源:https://www.cnblogs.com/GumpYan/p/7943988.html