1.准备工作:认证的订阅号,开通客服功能,添加一个客服,关闭公众号开发者功能(或者自行完成业务逻辑)
2.思路:点击菜单栏跳转到公众号页面,请求后台,后台获取openid然后发送客服消息到当前微信号(后台发送客服消息给用户此时用户与客服还未建立连接,需要用户发送消息之后,客服在微信客服网页端接入后即可自动建立连接),关闭当前页面跳转到公众号
用户发送消息后微信公众号客服网页端可接收到
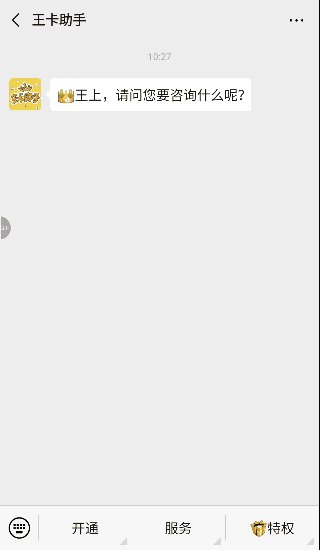
效果大致如下,图片源于网络

3.具体代码实现
我demo使用的是TP框架,只要思路一样即可
后台代码,代码不可直接使用,按照自身实际业务逻辑自行调整
<?php
namespace Home\Controller;
use Think\Controller;
class KefuController extends Controller {
//代码不可直接使用,按照自身实际业务逻辑自行调整
public function index(){
$openid = session('openid')
if(empty($openid)){//如果没有openid则进行微信登录
$this->wxLogin();//具体微信登录业务逻辑自行实现
}else{
//发送消息
//https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=ACCESS_TOKEN
//获取accessToken,代码未实现,按照自己的业务逻辑自行实现
$accessToken = $this->getAccessToken();
$sendurl = 'https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token='.$accessToken;
//{
// "touser":"OPENID",
// "msgtype":"text",
// "text":
// {
// "content":"Hello World"
// }
// }
$data = array(
'touser' => session('openid'),
'msgtype' => 'text',
'text' => array(
'content' => "请输入您想咨询的问题,如果长时间未回复,则可能没有客服在线,请稍后再试 客服在线时间:工作日9:00-18:00"
)
);
$res = $this->httpPost(json_encode($data,JSON_UNESCAPED_UNICODE),$sendurl);//发送请求
//var_dump($res);可进行一下结果判断或者其他逻辑
}
//由于需要JSSDK接口,需要生成需要的参数详情参照开发文档
$signPackage = $this->getSignPackage();
//https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html
$this->assign('signPackage',$signPackage);
$this->display();
}
private function httpPost($curlPost,$url){
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_HEADER, false);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_NOBODY, true);
curl_setopt($curl, CURLOPT_POST, true);
curl_setopt($curl, CURLOPT_POSTFIELDS, $curlPost);
$return_str = curl_exec($curl);
curl_close($curl);
return $return_str;
}
}
前台代码,代码不可直接使用,按照自身实际业务逻辑自行调整
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<meta http-equiv="X-UA-Compatible"content="IE=edge">
<meta content="telephone=no" name="format-detection" />
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no">
<title>客服</title>
</head>
<body>
<div>
<!-- 可以自行定义内容 -->
正在跳转客服
</div>
<script src="http://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<script>
/*
* 注意:
* 1. 所有的JS接口只能在公众号绑定的域名下调用,公众号开发者需要先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
* 2. 如果发现在 Android 不能分享自定义内容,请到官网下载最新的包覆盖安装,Android 自定义分享接口需升级至 6.0.2.58 版本及以上。
* 3. 常见问题及完整 JS-SDK 文档地址:http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
*
* 开发中遇到问题详见文档“附录5-常见错误及解决办法”解决,如仍未能解决可通过以下渠道反馈:
* 邮箱地址:weixin-open@qq.com
* 邮件主题:【微信JS-SDK反馈】具体问题
* 邮件内容说明:用简明的语言描述问题所在,并交代清楚遇到该问题的场景,可附上截屏图片,微信团队会尽快处理你的反馈。
*/
wx.config({
debug: false,
appId: '{$signPackage["appId"]}',
timestamp: {$signPackage["timestamp"]},
nonceStr: '{$signPackage["nonceStr"]}',
signature: '{$signPackage["signature"]}',
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
'closeWindow'//关闭窗口接口
]
});
wx.ready(function () {
// 在这里调用 API
wx.closeWindow();
});
</script>
</body>
</html>
4.在公众号 菜单设置中设置菜单链接到自己的后台链接,生效后点击菜单会跳转到公众号页面,根据逻辑自动发送消息给该用户,用户可以直接在公众号中发送消息给客服

参考文档
码字不易,转载请注明出处
来源:CSDN
作者:木头人丶123
链接:https://blog.csdn.net/qq_41642846/article/details/104146626