前言:下面的操作汇总了一下写博客时可能会遇到的问题,每个问题的解决方案一看就会,各位同志不要错过哦 (O ^ ~ ^ O)
如何设置目录
方法:
@[TOC](目录的名字,有默认目录名,目录下的标题使用MarkDown编辑器提供的标题就可以了,快捷键Ctrl+Shift+H)
注意:
目录的字体的大小、颜色、样式也是可以按照本博客的方法更改!
如何设置目录下的子目录
方法:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
二级标题可以是一级标题的目录下的,三级标题可以是二级标题的目录下的,依次递推
例如:
子目录下的目录
如何改变字体的大小
方法:
<font size=自己想设置的大小(范围:1——7)>要改变大小的文本</font>
例如:
靓仔请留赞!(大小:1)
靓仔请留赞!(大小:3)
靓仔请留赞!(大小:6)
再展示一下:
<font size=6>靓仔请留赞!(大小:6)</font>
这样就达到了改变大小的目的
如何改变字体的颜色
方法:
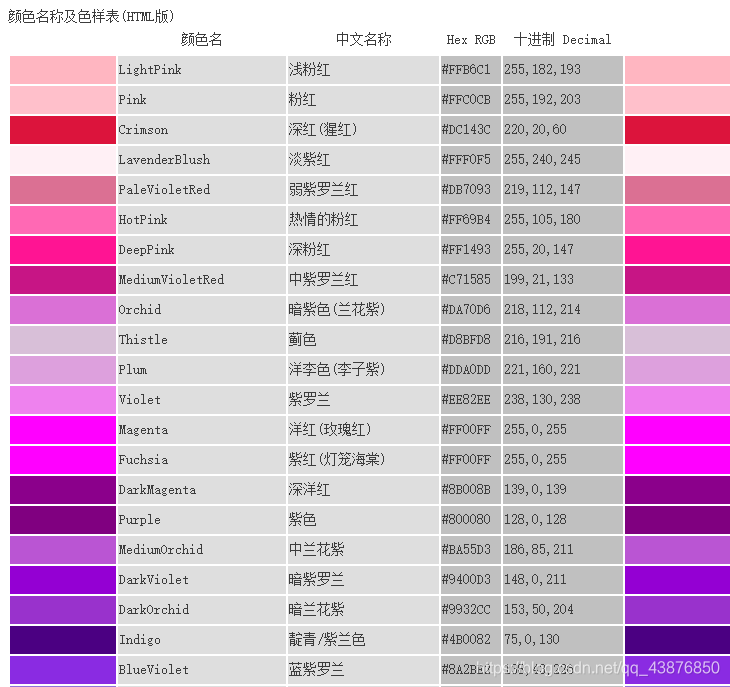
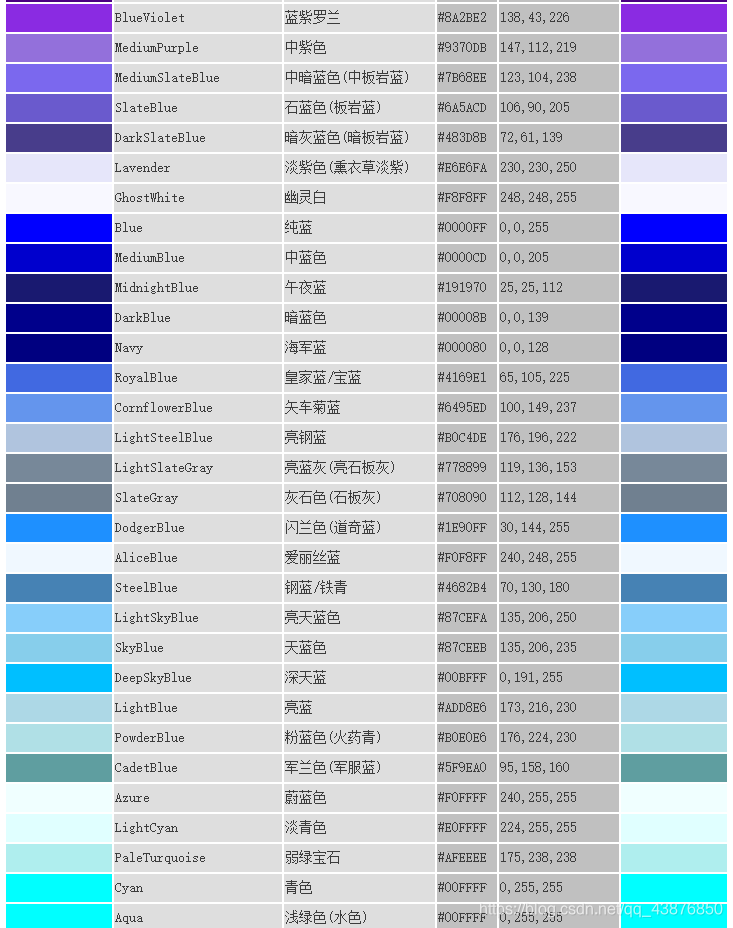
<font color="想要字体变成的颜色(颜色对应的英文名称或者十六进制表示,不要使用中文名称)">改变颜色的文本</font>





例如:
靓仔请留赞!(红色)
靓仔请留赞!(蓝色)
靓仔请留赞!(橘色)
再展示一下:
<font color="red" size=4>靓仔请留赞!(红色)</font>
这样就达到了改变颜色的目的
如何改变字体的样式
方法:
<font face="要改变成什么样的字体">要改变样式的文本</font>
例如:
靓仔请留赞!(宋体)
靓仔请留赞!(华文新魏)
靓仔请留赞!(华文琥珀)
再展示一下:
<font face="华文琥珀" size=4>靓仔请留赞!(华文琥珀)</font>
这样就达到了改变字体样式的目的
如何改变字体的背景色
方法:
<table>
<tr>
<td bgcolor="要设置成什么样的背景色">要设置背景色的文本</td>
</tr>
</table>
例如:
| 这里的背景色是:Yellow, 十六进制颜色值:#FFFF00 |
再展示一下:
<table>
<tr>
<td bgcolor="yellow">这里的背景色是:Yellow, 十六进制颜色值:#FFFF00</td>
</tr>
</table>
这样就达到了改变字体背景颜色的目的
如何使字体居中显示
方法:
<center>
要居中显示的文本
</center>
例如:
再展示一下:
<center>
<font size=4 face="幼圆">居中显示(要居中显示的字体也可以按照本博客的访问进行更改)</center>
</center>
这样就达到了字体居中显示的目的
如何换更多的行
有时候在写博客时可能会想着换更多的行,以此来让文章显得更有层次感。但是又会遇到一个问题,那就是最多就可以换两行。
例如:
第一行
第二行
第三行
第四行
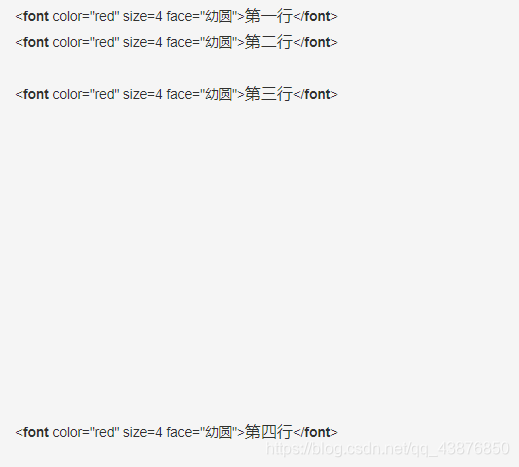
这样看起来第二行与第三行、第三行与第四行之间都是用了两次换行,但其实不然。截图为证:
可以看到虽然换了好多行,但是效果并不是自己想要的,那该怎么办呢?
方法:
<font color="red" size=4 face="幼圆">第一行</font>
<font color="red" size=4 face="幼圆">第二行</font>
<font color="red" size=4 face="幼圆">第三行</font>
<br>
<br>
<br>
<br>
<br>
<br>
<font color="red" size=4 face="幼圆">第四行</font>
看一下更改后:
第一行
第二行
第三行
第四行
这样就达到了一次性换很多行的目的
如何输入更多的空格
类似上一个问题,有时候在写博客时可能会想着输入更多的空格。但是会遇到一个问题,就是你虽然写博客时虽然点了很多次空格键,但是顶多显示一个空格。
例如:
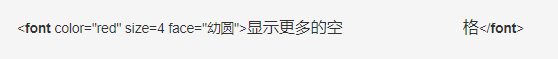
显示更多的空 格
可以看到虽然在写博客时输入了很多的空格,但是就起到了一个空格的作用,那么该怎么解决呢?
方法:
<font color="red" size=4 face="幼圆">显示更多的空 格</font>
看一下更改后:
显示更多的空 格【共有六个空格,一个 (别忘了加分号!!!)代表一个空格】
这样就达到可以输入多个空格的目的
٩(๑´0`๑)۶ 终于写完了 ↓↓↓ 哈哈哈哈哈
来源:CSDN
作者:ミ渴望ヽ不可及ゞ
链接:https://blog.csdn.net/qq_43876850/article/details/104145592