1 盒子
- css在处理网页的时候,它认为每个元素都包含在一个不可见的盒子里。
- 为什么要想象成盒子呢?因为如果把所有的元素都想象成盒子,那么我们对网页的布局就相当于摆放盒子。
- 我们只需要将相应的盒子摆放到网页中相应的位置即可完成网页的布局。
2 盒子模型
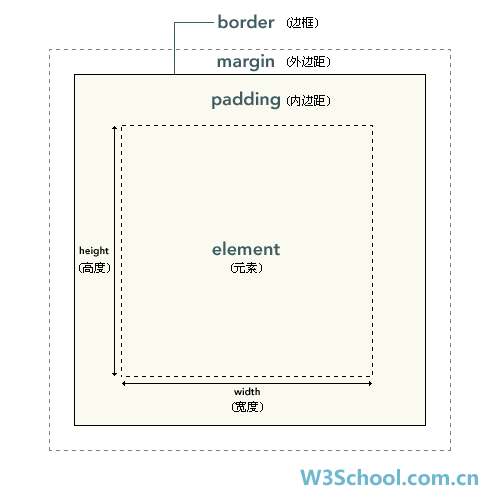
- 一个盒子可以分为以下几个部分:
- 内容区(content)
- 内边距(padding)
- 边框(border)
- 外边距(margin)

2.1 内容区
- 内容区指的是盒子中放置内容的区域,也就是元素中的文本内容,子元素都是存在于内容区中的。
- 如果没有为元素设置内边距和边框,则内容区大小默认和盒子大小是一致的。
- 通过width和height两个属性可以设置内容区的大小。
- width和height属性只适用于块级元素。
2.2 内边距
- 顾名思义,内边距指的是元素内容区和边框以内的空间。
- 默认情况下width和height不包含padding的大小。
- 使用padding属性来设置元素的内边距。
- 例如:
- padding:10px 20px 30 px 40px;这样会设置元素的上右下左四个方向的内边距。
- padding:10px 20px 30px;分别指定上、左右、下四个方向的内边距。
- padding:10px 20px;分别指定上下、左右四个方向的内边距。
- padding:10px;同时指定上右下左四个方向的内边距。
- 同时在css中还提供了padding-top、padding-right、padding-bottom、padding-left分别用来指定四个方向的内边距。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#box {
width: 200px;
height: 200px;
background-color: #00FFFF;
/* 设置边框 */
border: 10px red solid;
/*
内边距padding,指的是盒子的内容区和盒子边框的距离
一共有四个方向的内边距,可以通过:padding-top、padding-right、padding-bottom、padding-left设置四个方向的内边距
内边距和边框会影响盒子可见框的大小,元素的背景会延伸到内边距
盒子可见框宽度=边框宽度(border-width)+内边距左边大小(padding-left)+内容区宽度(width)+内边距右边大小(padding-right)+边框宽度(border-width)
盒子可见框高度=边框宽度(border-width)+内边距上边大小(padding-top)+内容区高度(height)+内边距底部大小(padding-bottom)+边框宽度(border-width)
*/
padding: 20px;
}
/* 创建子元素占满box的内容区 */
#box1 {
width: 100%;
height: 100%;
background-color: yellow;
}
</style>
</head>
<body>
<div id="box">
<div id="box1"></div>
</div>
</body>
</html>
2.3 边框
- 可以在元素周围创建边框,边框是元素可见框的最外部。
- 可以使用border属性来设置盒子的边框:
border:1px red solid; 上面的样式分别指定了边框的宽度、颜色和样式
- 也可以使用border-top、border-right、border-bottom、border-left分别指定上右下左四个方向的边框。
- 和padding一样,默认的width和height并不包括边框的宽度。
- 边框的样式有许多种:
- none:没有边框。
- dotted:点线。
- dashed:虚线。
- solid:实线。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
#box{
/*
使用width来设置盒子内容区的宽度
使用height来设置盒子内容区的高度
width和height只是设置盒子内容区的大小,而不是盒子的整个大小
盒子的可见框的大小=内容区+边框宽度+内边距
*/
width: 200px;
height: 200px;
/* 设置盒子的背景颜色 */
background-color: red;
/*
设置边框的宽度
border-width: 10px; 设置上右下左四个方向的边框宽度都是10px;
使用border-width可以分别指定四个边框的宽度
如果在border-width指定了四个值,
比如:border-width:10px 20px 30px 40px;则这四个值分别设置给了上10px右20px下30px左40px,按照顺时针方向设置的
比如:border-width:10px 20px 30px;则这三个值分别设置给了上10px左右20px下30px,按照顺时针方向设置的
比如:borer-width:10px 20px;则这两个值分别设置给了上下10px左右20px,按照顺时针方向设置的
当然,也可以使用border-top-width、border-bottom-width、border-right-width、border-left-width分别指定各个方向的宽度
*/
border-width: 10px;
/*
设置边框的颜色
也可以给四个方向设置边框的颜色,规则同border-width
*/
border-color: chartreuse;
/*
设置边框的样式
可选值:
none:默认值,没有边框。
solid:实线。
dotted:点状边框。
dashed:虚线
也可以给四个方向设置边框样式,规则同border-width
*/
border-style: solid;
}
</style>
</head>
<body>
<div id="box">
</div>
</body>
</html>
2.4 外边距
- 外边距是元素边框和周围元素相距的空间。
- 使用margin属性可以设置外边距。
- 用法和padding类似,同样也提供了四个方向margin-top、margin-right、margin-bottom、margin-left。
- 当将左右外边距设置为auto的时候,浏览器会将左右外边距设置为相当,所以margin:0 auto;可以使得元素居中。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#box1{
width: 200px;
height: 200px;
background-color: aqua;
border: 10px solid red;
/*
外边距:指的是当前盒子和其它盒子之间的距离,不会影响盒子可见框的大小,而是会影响到盒子的位置。
盒子有四个方向的外边距:
margin-top、margin-right、margin-bottom、margin-left
*/
/* 设置盒子和其它盒子的外边距为20px */
margin: 20px;
}
#box2{
width: 200px;
height: 200px;
background-color: aqua;
border: 10px solid red;
}
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
</body>
</html>
- 示例:垂直外边距的重叠
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#box1 {
width: 100px;
height: 100px;
background-color: red;
/* 为上边的元素设置一个下外边距 */
margin-bottom: 100px;
}
/*
垂直外边距的重叠
在网页中相邻垂直方向的外边距会发生外边距重叠
所谓的外边距重叠指的是兄弟元素之间的相邻外边距会取最大值而不是取和
*/
#box2 {
width: 100px;
height: 100px;
background-color: green;
/* 为下边的元素设置一个上外边距 */
margin-top: 100px;
}
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
</body>
</html>
- 示例:垂直外边距的相邻
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#box1 {
width: 200px;
height: 200px;
background-color: yellow;
/* 使用border-top隔开垂直外边距相邻 */
/*border-top: 1px solid yellow;*/
/* 使用padding-top隔开垂直外边距相邻 */
padding-top: 1px;
}
#box2 {
width: 100px;
height: 100px;
background-color: yellowgreen;
/* 为子元素设置一个上外边距 */
/*
如果父子元素的垂直外边距相邻了,则子元素的外边距会设置给父元素
*/
margin-top: 100px;
}
</style>
</head>
<body>
<div id="box1">
<div id="box2"></div>
</div>
</body>
</html>
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.s1 {
/*内联元素不能设置width和height*/
/*width: 100px;*/
/*height: 100px;*/
background-color: #00FFFF;
/*
设置水平方向内边距,内联元素可以设置水平方向内边距
*/
padding-left: 20px;
padding-right: 20px;
/*
内联元素可以设置垂直方向内边距,但是不会影响页面的布局
*/
padding-top: 20px;
padding-bottom: 20px;
/*
内联元素可以设置边框,但是垂直方向的边框不会影响到页面的布局
*/
border: 1px blue solid;
/*
内联元素支持水平方向的外边距
*/
margin-left: 20px;
margin-right: 20px;
/*
内联元素不支持垂直方向的外边距
*/
margin-top: 20px;
margin-bottom: 20px;
}
.s2{
/*
为右边的元素设置一个左外边距
水平方向相邻外边距不会重叠,而是取和
*/
margin-left: 20px;
}
#box{
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<span class="s1">我是一个span</span>
<span class="s2">我是一个span</span>
<span>我是一个span</span>
<span>我是一个span</span>
<span>我是一个span</span>
<div id="box">我是一个div</div>
</body>
</html>
3 display和visibility
3.1 display
- 我们不能为行内元素设置width、height、margin-top和margin-bottom。
- 但是我们可以修改display来修改元素的性质。
将一个内联元素变为一个块元素,可以通过display样式修改元素的类型。
display的可选值:
none:隐藏元素,元素将在页面中完全消失
block:设置元素为块元素
inline:设置元素为内联元素
inline-block:设置元素为行内块元素,既可以设置宽高,又不会独占一行。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
a{
background-color: #bfa;
/* 内联元素不能设置宽和高 */
width: 200px;
height: 200px;
/*
将一个内联元素变为一个块元素,可以通过display样式修改元素的类型。
display的可选值:
none:隐藏元素,元素将在页面中完全消失
block:设置元素为块元素
inline:设置元素为内联元素
inline-block:设置元素为行内块元素,既可以设置宽高,又不会独占一行。
*/
display: block;
}
</style>
</head>
<body>
<a href="#">我是一个超链接</a>
</body>
</html>
3.2 visibility
- visibility属性主要用于设置元素是否可见。
- 和display不同的是,使用visibility隐藏一个元素,隐藏后其在文档中所占的位置依然保留,不会被其它元素覆盖。
visibility用于设置元素是否可见
可选值:
visible:可见
hidden:隐藏
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#box{
width: 100px;
height: 100px;
background-color: red;
/*
display: none;元素在页面中完全消失
*/
/*display: none;*/
/*
visibility用于设置元素是否可见
可选值:
visible:可见
hidden:隐藏
*/
visibility: hidden;
}
</style>
</head>
<body>
<div id="box"></div>
<p>我是一个p标签</p>
</body>
</html>
4 overflow
- 当相关标签里面的内容超出了样式的宽度和高度的时候,就会发生一些奇怪的事情,浏览器会让内容溢出盒子。
- 可以通过overflow来控制内容溢出的情况。
通过overflow可以设置父元素如何处理溢出内容:
可选值:
visible:默认值,不会对溢出内容做处理,元素会在父元素以外的位置显示。
hidden:溢出的内容会被修剪,不会被显示。
scroll:溢出的内容会被修剪,但是浏览器会加滚动条,该属性不论内容是否溢出,都会添加水平和垂直双方向的滚动条。
auto:根据需要添加滚动条
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#box1{
width: 200px;
height: 200px;
background-color: #bfa;
/*
子元素默认是存在于父元素的内容区的,理论上讲子元素的最大可以等于父元素内容区的大小
如果子元素的大小超过父元素的内容区,则超过的大小会在父元素以外的位置显示。超出父元素的内容,我们成为溢出的内容。
父元素默认是将溢出内容,在父元素外边显示。
通过overflow可以设置父元素如何处理溢出内容:
可选值:
visible:默认值,不会对溢出内容做处理,元素会在父元素以外的位置显示。
hidden:溢出的内容会被修剪,不会被显示。
scroll:溢出的内容会被修剪,但是浏览器会加滚动条,该属性不论内容是否溢出,都会添加水平和垂直双方向的滚动条。
auto:根据需要添加滚动条
*/
overflow:auto;
}
#box2{
width: 250px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div id="box1">
<div id="box2"></div>
</div>
</body>
</html>
5 文档流
- 文档流处于网页的最底层,它表示的是一个页面中的位置,我们所创建的元素默认都处在文档流中。
- 元素在文档流中的特点:
- ①块元素:
- 块元素在文档流中会独占一行,块元素会自上而下排列。
- 块元素在文档流中默认宽度是父元素的100%。
- 块元素在文档流中高度默认被内容撑开。
- ②内联元素:
- 内联元素在文档流中只占自身的大小,会默认从左向右排列,如果一行中不足以容纳所有的内联元素,则会换到下一行,继续从左到右排列。
- 内联元素的宽度和高度默认都被内容撑开。
来源:https://www.cnblogs.com/xuweiweiwoaini/p/12252291.html