初级开发者,文章有不当的地方请各位大佬指点,谢谢!
1. 为什么要使用定位?

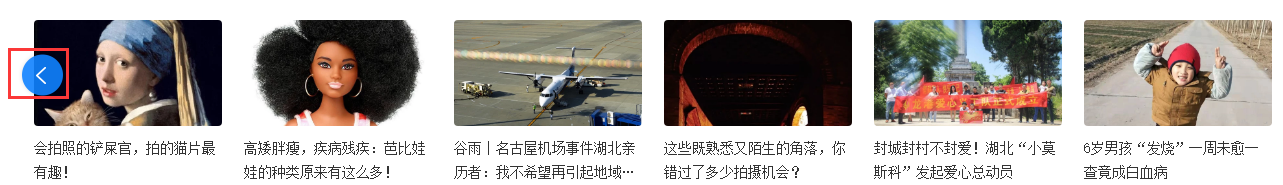
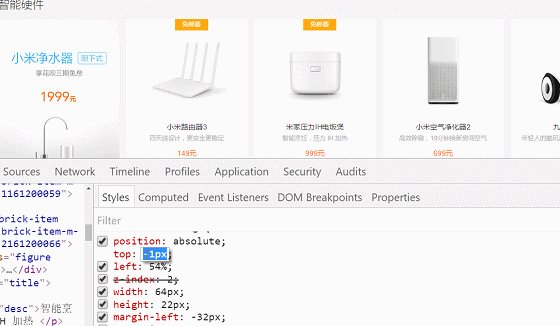
- 如果我们需要实现上面的效果,使用标准流和浮动使无法实现的。
- 但是定位就可以实现将盒子定在某一个位置 自由的漂浮在其他盒子(包括标准流和浮动)的上面。
- 浮动的盒子是压不住img这样的元素的。
2. 定位的4中分类
| 值 | 语义 |
|---|---|
static |
静态定位 |
relative |
相对定位 |
absolute |
绝对定位 |
fixed |
固定定位 |
- 在 CSS 中,通过
position属性定义元素的定位模式,语法如下:
选择器 { position: 属性值; }
3. 4种定位各自的特点
-
静态定位
(1) 静态定位是元素的默认定位方式,无定位的意思。它相当于 border 里面的none, 不要定位的时候用。(2)静态定位 按照标准流特性摆放位置,它没有边偏移。
(3)静态定位在布局时我们几乎不用的
-
相对定位
(1)相对定位是元素相对于它 原来在标准流中的位置 来说的;
(2)相对于 自己原来在标准流中位置来移动的;
(3)原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
-
相对定位示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相对定位示例</title>
<style>
div {
width: 300px;
height: 300px;
background-color: #f00;
margin: 100px;
position: relative;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

- 分析: 相对定位是相对于盒子原来的位置进行定位的,由于为盒子添加了margin(外边距),盒子的起始位置不再是浏览器的左上角,盒子的起始变为 (100,100) ,此时相对定位的起始位置就变成了(100,100)。
-
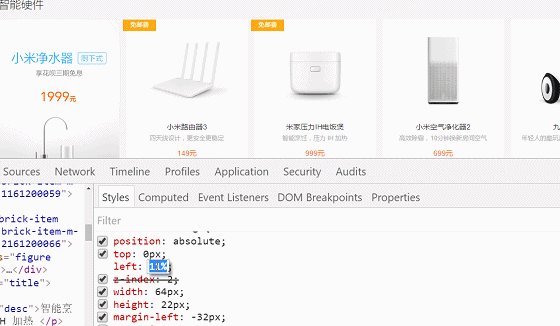
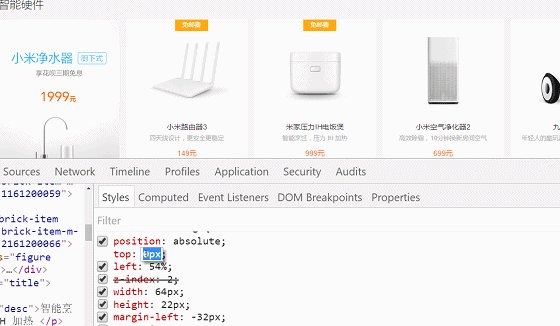
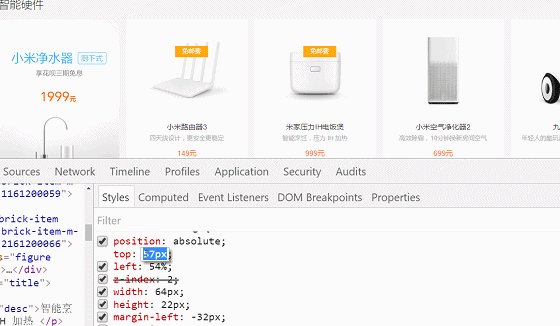
绝对定位
(1)绝对定位是元素以带有定位的父级元素来移动位置
(2)完全脱标(脱离标准流) —— 完全不占位置;
(3)父元素没有定位,则以浏览器为准定位(Document 文档)。
-
绝对定位示例(当父盒子没有定位但是子盒子有定位的情况)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位示例(父盒子没有定位)</title>
<style>
/*此示例是父盒子没有定位的情况:此时的子盒子将以浏览器为基准进行定位*/
.father {
width: 300px;
height: 300px;
margin:100px
background-color: #f00;
}
.son {
position:absolute;
top: 100px;
left: 100px;
width: 100px;
height: 100px;
background-color: #ff0;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>

- 绝对定位示例 (当父子盒子都有定位的情况)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位示例(父子盒子都有定位)</title>
<style>
/*此示例是父子盒子都是有定位的情况下,此时的子盒子会参照父盒子进行定位*/
.father {
width: 300px;
height: 300px;
background-color: #f00;
margin: 100px;
position: relative;
}
.son {
width: 100px;
height: 100px;
background-color: #ff0;
position:absolute;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>

- 绝对定位示例(父盒子没有定位 , 但是父盒子的父盒子和子盒子有定位)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位(父盒子没哟定位,但是父盒子的父盒子和子盒子有定位</title>
<style>
.grandFather {
width: 500px;
height: 500px;
background-color: #f00;
margin: 100px;
position: relative;
}
.father {
width: 300px;
height: 300px;
background-color: #0f0;
}
.son {
width: 100px;
height: 100px;
background-color: #00f;
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="grandFather">
<div class="father">
<div class="son"></div>
</div>
</div>
</body>
</html>

-
分析: 绝对定位是以带有定位的父级元素来定位的,如果父级元素没有定位,则以浏览器文档为基准进行定位,其中的父元素不仅仅是上一级的父级元素,也可以是 ‘爷爷级’ 元素,如果是父级元素没有定位,但是 ‘爷爷级’ 元素又定位它则会根据**‘爷爷级’** 元素进行定位。
-
绝对定位注意:
(1)绝对定位的定位口诀是 子绝父相。 -
为什么子盒子绝对定位父盒子要使用相对定位呢?
(1)绝对定位的元素是不占据位置的,是脱离标准流的,相对定位的元素是占据位置的,会影响后面元素的显示。
(2)相对定位占据位置,按照标准流正常显示,后面的盒子按照正常显示。如果父盒子不使用相对定位而使用绝对定位,此时后面的盒子就会出现在父盒子的下方,不能按照正常显示。
(3)子盒子使用绝对定位就可以使盒子脱离标准流显示,实现一些特殊效果。

-
使用子绝父相实现图片上方悬浮的小按钮效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子绝父相示例</title>
<style>
.up {
width: 1000px;
height: 90px;
position: relative;
}
.arr-l {
position: absolute;
top: 25px;
left: 0;
width: 40px;
height: 40px;
background-color: rgba(0, 0, 222, .7);
}
.arr-r {
position: absolute;
top: 25px;
right: 0;
width: 40px;
height: 40px;
background-color: rgba(0, 0, 222, .7);
}
.down {
width: 1000px;
height: 150px;
margin: 10px 0;
background-color: #000;
}
</style>
</head>
<body>
<div class="up">
<img src="../images/img.jpg" alt="">
<div class="arr-l"></div>
<div class="arr-r"></div>
</div>
<div class="down"></div>
</body>
</html>

-
固定定位
(1)固定定位是绝对定位的一种特殊形式: (认死理型) 如果说绝对定位是一个矩形 那么 固定定位就类似于正方形(2)完全脱标 —— 完全不占位置;
(3)只认浏览器的可视窗口 ——
浏览器可视窗口 + 边偏移属性来设置元素的位置;- 跟父元素没有任何关系;单独使用的 - 不随滚动条滚动。 -
固定定位示例(固定定位与父元素没有任何关系)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位(固定定位与父盒子是没有任何关系的)</title>
<style>
.box {
position: relative;
width: 300px;
height: 300px;
margin: 100px auto;
background-color: #ff0;
}
.box img {
position: fixed;
left: 0;
top: 0;
}
</style>
</head>
<body>
<div class="box">
<img src="../images/sun.jpg" alt="猴子" width="150">
</div>
</body>
</html>

- 固定定位示例(固定定位的元素值认识浏览器的可视窗口)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位(固定定位只认浏览器的可视窗口)</title>
<style>
.box {
width: 300px;
height: 300px;
background-color: #ff0;
margin: 100px auto;
}
.box img {
position: fixed;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div class="box">
<img src="../images/sun.jpg" alt="" width="150">
</div>
</body>
</html>

- 分析: 固定定位的元素与父元素没有任何的关系,固定定位的元素其实为浏览器可视窗口。在什么位置显示主要根据边偏移确定。top bottom left right
来源:CSDN
作者:四通一达小新星
链接:https://blog.csdn.net/qq_41319058/article/details/104128162