ajax
1.什么是ajax
ajax是多项前端技术的综合,包括了html、css、js、Json、XMLHttpRequest。
ajax模式: 浏览器创建一个ajax对象,然后ajax对象向后端发送请求,后端响应数据给前端, 之后前端接收导数据更新视图,整个过程中浏览器“不刷新”。
传统模式: 浏览器直接向后端发送请求,后端响应新页面给前端,整个过程浏览器会刷新。
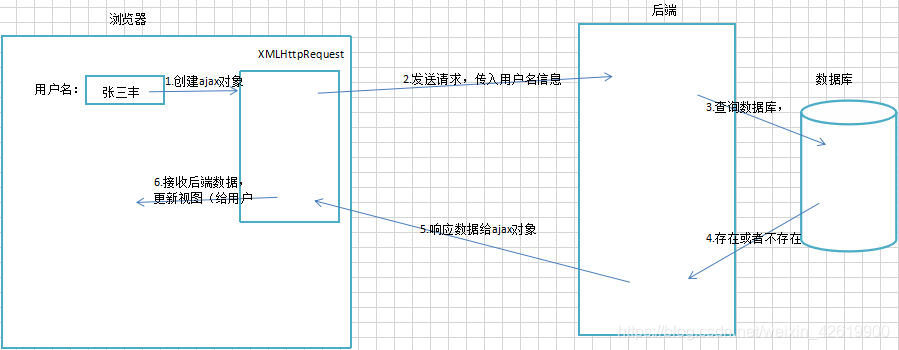
2.ajax工作原理
3.ajax发送get请求
1)创建ajax对象
var xhr = new XMLHttpRequest();
2)配置请求方式和请求地址
xhr.open(“get”,”xxx地址”);
如果传入参数
xhr.open(“get”,”xxx地址?属性名1=属性值1&属性名2=属性值2”);
3)发送
xhr.send();
4)监听状态&接收数据
xhr.onreadystatechange = function(){
if(xhr.readyState===4 && xhr.status===200){
var data = xhr.reponseText;
}
}
4.ajax发送post请求
1)创建ajax对象
var xhr = new XMLHttpRequest();
2)配置请求方式和请求地址
xhr.open(“post”,”xxx地址”);
3)设置请求头
xhr.setRequestHeader(“Content-Type”,”application/x-www-form-urlencoded”);
4)发送
xhr.send(“属性名1=数值型1&属性名2=数值2”);
5)监听状态&接收数据
xhr.onreadystatechange = function(){
if(xhr.readyState===4 && xhr.status===200){
var data = xhr.reponseText;
}
}
5.服务器概念
服务器就是一台提供服务的主机
区分几个地址
1. http://127.0.0.1 本机
2. http://localhost 本机
3. http://172.16.16.254 ip地址(会随着网络环境不同而变化)
如果本地起了服务,其他人可以通过ip地址加服务端口号访问该服务。
6.jquery发送ajax
$.ajax({
type: 'get',//请求类型
url: ”xxx地址”,//请求地址
data: {
参数名1: 参数值1,
参数名2: 参数值2,
},
dataType: ”json”,//告诉后端我们想要的数据格式
success: function (data) {
//后端返回的数据就放在data中
}
});
mock.js
mockjs使用步骤
1.下载&引入
2.Mock.mock('xxx地址','请求方式',{
//数据模板,写具体的生成规则
});
$.ajax({
url:'要与mock设置的地址一致',
type:'要与mock设置请求方式一致',
dataType:"json",
success:function(data){
//data就是mockjs生成的数据
}
});
artTemplate使用步骤
1.下载引入
2.编写模板
<script type="text/html" id="模板id"></script>
3.渲染模板
template('模板id',data数据) //得到的是一个html片段
来源:CSDN
作者:八条尾巴要不完
链接:https://blog.csdn.net/weixin_42619900/article/details/104135426