
——沉默不是因为词穷,而是因为心空。现实有多残酷,你就应该有多坚强。
前言
——这篇主要是梳理一下Jetpack架构组件之一的Navigation,并结合楼主所学做个总结。面向那些还没接触Navigation的同学们。看完这篇可以快速了解它,并轻松使用。也想请教前辈们指点文章中的错误或不足的地方。本篇只描述Navigation,不会拓展额外的知识,若想了解更多关于Jetpack组件知识可以看楼主写的Jetpack专栏。

一、简介
(1)是什么
——是Android Jetpack 中的导航组件,支持用户导航、进入和退出应用中不同内容片段的交互。
这是文档给的说法,描述简单。却不易理解,唯有使用过该组件的方可理解其深刻含义。
这里就不强行解释,待浏览完该文章再细品。
(2)有什么用
——Android Jetpack 的导航组件可帮助您实现导航,无论是简单的按钮点击,还是应用栏和抽屉式导航栏等更为复杂的模式。
(3)有什么优点
- 管理 Fragment 更加方便
- 更好的处理Fragment切换导航问题
- 该组件还可以支持抽屉式导航栏(DrawerLayout)和底部导航(BottomNavigationView)与顶部应用栏(Toolbar、CollapsingToolbarLayout、ActionBar)

二、基本使用
(1)添加依赖
dependencies {
def nav_version = "2.1.0"
// Java language implementation
implementation "androidx.navigation:navigation-fragment:$nav_version"
implementation "androidx.navigation:navigation-ui:$nav_version"
// Kotlin
implementation "androidx.navigation:navigation-fragment-ktx:$nav_version"
implementation "androidx.navigation:navigation-ui-ktx:$nav_version"
}
(2)创建navigation视图
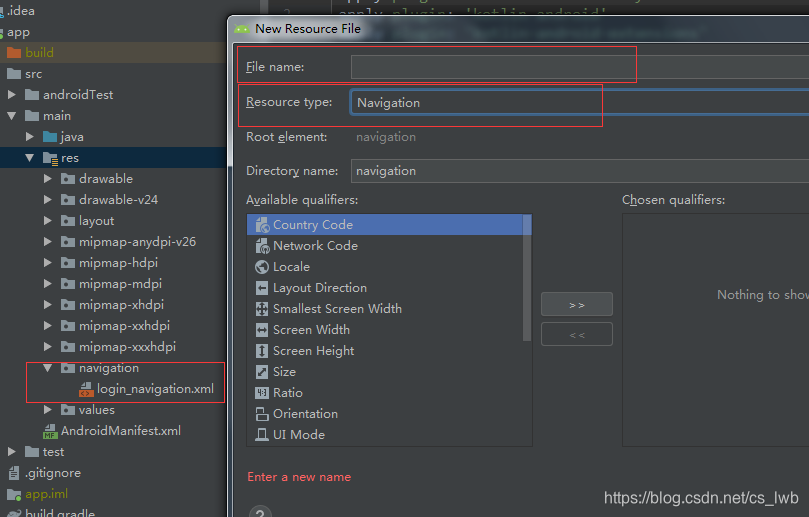
1.右击res—New>Android Resource File
2.定义名称与资源类型 Resource type =Navigation

这边定义login_navigation.xml文件如下。具体如何使用请参考官方文档。
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/login_navigation"
app:startDestination="@id/splashFragment">
<fragment
android:id="@+id/splashFragment"
android:name="com.blcs.xxx.fragment.SplashFragment"
android:label="splash"
tools:layout="@layout/fragment_splash" >
<action
android:id="@+id/action_splashFragment_to_loginFragment"
app:destination="@id/loginFragment" />
</fragment>
<fragment
android:id="@+id/loginFragment"
android:name="com.blcs.xxx.fragment.LoginFragment"
android:label="login"
tools:layout="@layout/fragment_login" >
<action
android:id="@+id/action_loginFragment_to_registerFragment"
app:destination="@id/registerFragment" />
</fragment>
<fragment
android:id="@+id/registerFragment"
android:name="com.blcs.xxx.fragment.RegisterFragment"
android:label="register"
tools:layout="@layout/fragment_register" />
</navigation>



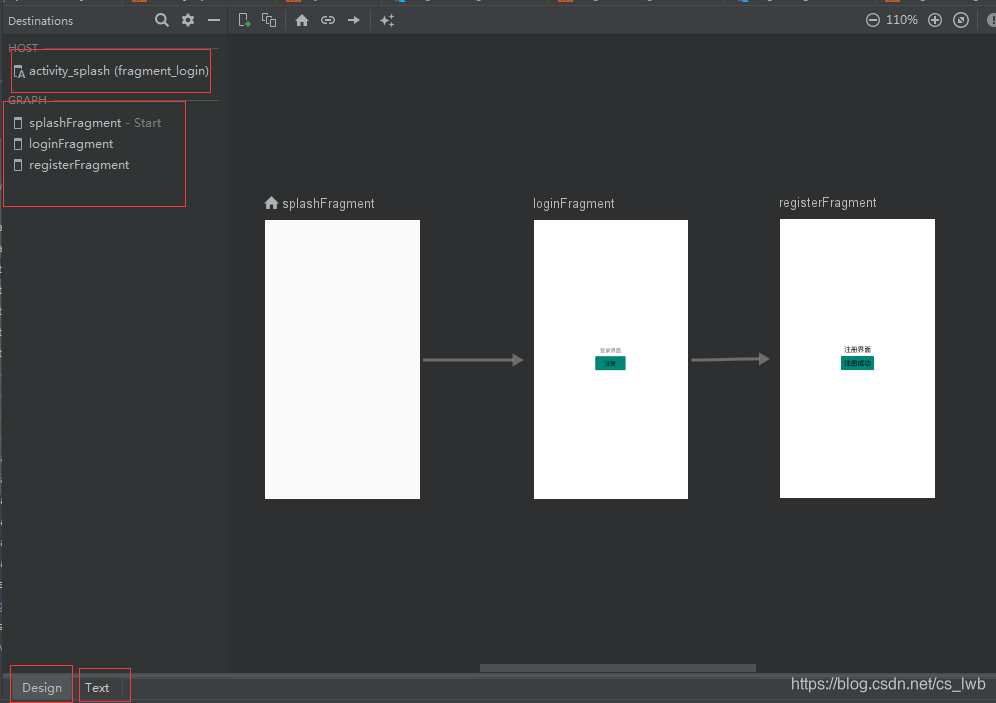
可以通过视图清楚的查看Fragment之间的关系。
(3)Activity中添加NavHost
要使用navigation视图,需要在Activity布局中添加NavHost。NavHost也可以称为navigation的宿主。
使用如下:activity_splash.xml (app:navGraph="@navigation/login_navigation")
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".activity.SplashActivity"
style="@style/lin_ver">
<fragment
android:id="@+id/fragment_login"
android:name="androidx.navigation.fragment.NavHostFragment"
style="@style/match_match"
app:defaultNavHost="true"
app:navGraph="@navigation/login_navigation"
/>
</LinearLayout>
(4)代码实现导航功能
下面使用kotlin:
SplashFragment ——> LoginFragment :
findNavController().navigate(R.id.action_splashFragment_to_loginFragment)
LoginFragment ——> RegisterFragment:
findNavController().navigate(R.id.action_loginFragment_to_registerFragment)
RegisterFragment ——> LoginFragment : 返回
findNavController().popBackStack()
通过finNavController()可以在Fragment中自由切换。
最后会实现如下效果。

下面具体分析如何使用该导航组件
三、组件分析
该导航组件由以下三个关键部分组成:Navigation、NavHost、NavController
(1)Navigation:在一个集中位置包含所有导航相关信息的 XML 资源。这包括应用内所有单个内容区域(称为目标)以及用户可以通过应用获取的可能路径
(2)NavHost:显示导航图中目标的空白容器。导航组件包含一个默认 NavHost 实现 (NavHostFragment),可显示 Fragment 目标
(3)NavController:在 NavHost 中管理应用导航的对象。当用户在整个应用中移动时,NavController 会安排 NavHost 中目标内容的交换
通过上面的例子:
Navigation实际上就是指navigation文件下的xml文件。
NavHost就是容纳navigation的容器。如下面的例子
<fragment
android:id="@+id/fragment_login"
android:name="androidx.navigation.fragment.NavHostFragment"
style="@style/match_match"
app:defaultNavHost="true"
app:navGraph="@navigation/login_navigation"
/>
NavController则是控制Fragment之间的跳转与切换

四、进阶
(1)导航到目的地
Kotlin:
Fragment.findNavController()
View.findNavController()
Activity.findNavController(viewId: Int)
Java:
NavHostFragment.findNavController(Fragment)
Navigation.findNavController(Activity, @IdRes int viewId)
Navigation.findNavController(View)
通过上面方法获取到NavController对象,并调用 navigate() 的某个重载,以在各个目的地之间导航
(2)在Fragment之间传递数据
——Navigation 支持您通过定义目的地参数将数据附加到导航操作,可通过以下方式传递参数:
1.定义目的地参数
<fragment android:id="@+id/myFragment" >
<argument
android:name="myArg"
app:argType="integer"
android:defaultValue="0" />
</fragment>
2.使用 Safe Args 传递安全的数据
Navigation 组件具有一个名为 Safe Args 的 Gradle 插件,该插件可以生成简单的 object 和 builder 类,以便以类型安全的方式浏览和访问任何关联的参数。我们强烈建议您将 Safe Args 用于导航和数据传递,因为它可以确保类型安全。
//添加依赖
buildscript {
repositories {
google()
}
dependencies {
def nav_version = "2.1.0"
classpath "androidx.navigation:navigation-safe-args-gradle-plugin:$nav_version"
}
}
apply plugin: "androidx.navigation.safeargs"
apply plugin: "androidx.navigation.safeargs.kotlin"
//传递参数
@Override
public void onClick(View view) {
EditText amountTv = (EditText) getView().findViewById(R.id.editTextAmount);
int amount = Integer.parseInt(amountTv.getText().toString());
ConfirmationAction action =
SpecifyAmountFragmentDirections.confirmationAction()
action.setAmount(amount)
Navigation.findNavController(view).navigate(action);
}
//接收参数方法
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
TextView tv = view.findViewById(R.id.textViewAmount);
int amount = ConfirmationFragmentArgs.fromBundle(getArguments()).getAmount();
tv.setText(amount + "")
}
3.使用 Bundle 对象在目的地之间传递参数
//传递参数
Bundle bundle = new Bundle();
bundle.putString("amount", amount);
Navigation.findNavController(view).navigate(R.id.confirmationAction, bundle);
//接收参数
TextView tv = view.findViewById(R.id.textViewAmount);
tv.setText(getArguments().getString("amount"));
4.将数据传递给起始目的地
您可以将数据传递给应用的起始目的地。首先,您必须显式构建一个 Bundle 来存储数据。然后,使用以下方法之一将该 Bundle 传递给起始目的地:
如果您要以编程方式创建 NavHost,请调用 NavHostFragment.create(R.navigation.graph, args),其中 args 是存储数据的 Bundle。
或者,您也可以通过调用以下 NavController.setGraph() 过载之一来设置起始目的地参数:
使用图表 ID:navController.setGraph(R.navigation.graph, args)
使用图表本身:navController.setGraph(navGraph, args)
要检索起始目的地中的数据,请调用 Fragment.getArguments()。
(3)嵌套导航图表
——navigation标签中再嵌入navigation
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
app:startDestination="@id/mainFragment">
<fragment
android:id="@+id/mainFragment"
android:name="com.example.cashdog.cashdog.MainFragment"
android:label="fragment_main"
tools:layout="@layout/fragment_main" >
<action
android:id="@+id/action_mainFragment_to_sendMoneyGraph"
app:destination="@id/sendMoneyGraph" />
<action
android:id="@+id/action_mainFragment_to_viewBalanceFragment"
app:destination="@id/viewBalanceFragment" />
</fragment>
<fragment
android:id="@+id/viewBalanceFragment"
android:name="com.example.cashdog.cashdog.ViewBalanceFragment"
android:label="fragment_view_balance"
tools:layout="@layout/fragment_view_balance" />
<navigation android:id="@+id/sendMoneyGraph" app:startDestination="@id/chooseRecipient">
<fragment
android:id="@+id/chooseRecipient"
android:name="com.example.cashdog.cashdog.ChooseRecipient"
android:label="fragment_choose_recipient"
tools:layout="@layout/fragment_choose_recipient">
<action
android:id="@+id/action_chooseRecipient_to_chooseAmountFragment"
app:destination="@id/chooseAmountFragment" />
</fragment>
<fragment
android:id="@+id/chooseAmountFragment"
android:name="com.example.cashdog.cashdog.ChooseAmountFragment"
android:label="fragment_choose_amount"
tools:layout="@layout/fragment_choose_amount" />
</navigation>
</navigation>
//跳转方法
view.findNavController().navigate(R.id.action_mainFragment_to_sendMoneyGraph)
——通过 <include> 引用其他导航图表、在导航图表中,您可以使用 include 引用其他图表
<!-- (root) nav_graph.xml -->
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph"
app:startDestination="@id/fragment">
<include app:graph="@navigation/included_graph" />
<fragment
android:id="@+id/fragment"
android:name="com.example.myapplication.BlankFragment"
android:label="Fragment in Root Graph"
tools:layout="@layout/fragment_blank">
<action
android:id="@+id/action_fragment_to_second_graph"
app:destination="@id/second_graph" />
</fragment>
...
</navigation>
<!-- included_graph.xml -->
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/second_graph"
app:startDestination="@id/includedStart">
<fragment
android:id="@+id/includedStart"
android:name="com.example.myapplication.IncludedStart"
android:label="fragment_included_start"
tools:layout="@layout/fragment_included_start" />
</navigation>
(4)定义全局操作
—— 对于应用中的任何可通过多条路径到达的目的地,都应定义可转到它的相应全局操作
创建全局操作
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main_nav"
app:startDestination="@id/mainFragment">
...
<action android:id="@+id/action_global_mainFragment"
app:destination="@id/mainFragment"/>
</navigation>
使用全局操作
view.findNavController().navigate(R.id.action_global_mainFragment)
(5)在目的地之间添加动画过渡效果
——借助 Navigation 组件,可以同时向操作添加属性动画和视图动画
<fragment
android:id="@+id/splashFragment"
android:name="com.blcs.xxx.fragment.SplashFragment"
android:label="splash"
tools:layout="@layout/fragment_splash" >
<action
android:id="@+id/action_splashFragment_to_loginFragment"
app:destination="@id/loginFragment"
app:enterAnim="@anim/nav_default_enter_anim"
app:exitAnim="@anim/nav_default_exit_anim"
app:popEnterAnim="@anim/nav_default_pop_enter_anim"
app:popExitAnim="@anim/nav_default_pop_exit_anim"/>
</fragment>
——在目的地之间添加共享元素过渡效果
除了过渡动画之外,Navigation 组件还支持在目的地之间添加共享元素过渡效果。共享元素过渡以编程方式提供,而不是通过您的导航 XML 文件提供,因为它们需要引用您想要添加到共享元素过渡中的 View 实例
——Fragment 目的地共享元素过渡
借助 FragmentNavigator.Extras 类,您可以将共享元素附加到对 Fragment 目的地的 navigate() 调用
FragmentNavigator.Extras extras = new FragmentNavigator.Extras.Builder()
.addSharedElement(imageView, "header_image")
.addSharedElement(titleView, "header_title")
.build();
Navigation.findNavController(view).navigate(R.id.details,
null, // Bundle of args
null, // NavOptions
extras);
——Activity 目的地共享元素过渡
Activity 依靠 ActivityOptionsCompat 来控制共享元素过渡(启动具有一个共享元素的 Activity 文档对此进行了详细介绍)
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this,
Pair.create(imageView, "header_image"),
Pair.create(titleView, "header_title"));
ActivityNavigator.Extras extras = new ActivityNavigator.Extras.Builder()
.setActivityOptions(options)
.build();
Navigation.findNavController(view).navigate(R.id.details,
null, // Bundle of args
null, // NavOptions
extras);
——将弹出动画应用于 Activity 过渡
@Override
public void finish() {
super.finish();
ActivityNavigator.applyPopAnimationsToPendingTransition(this);
}

五、内容推荐
- 《CSDN》《简书》
- 《Android Jetpack架构组件之Room入门及源码分析》
- 《Android Jetpack架构组件之ViewModel入门到精通》
- 《Android Jetpack架构组件之LiveData》
若您发现文章中存在错误或不足的地方,希望您能指出!

来源:CSDN
作者:斌林诚上
链接:https://blog.csdn.net/cs_lwb/article/details/104124169