(一) 认识flex布局
flex布局完全可以代替浮动,浮动比较麻烦而且会带来高度坍塌。
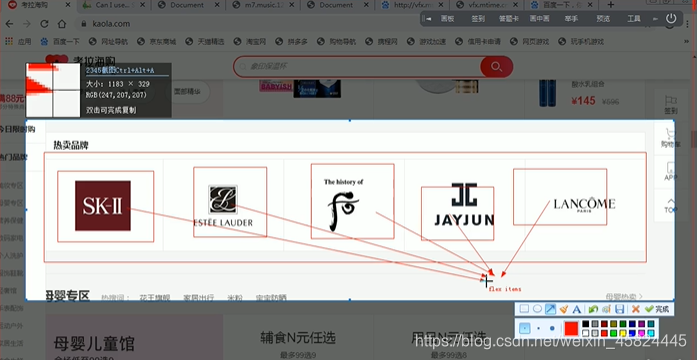
如下外面的大框是flex-container,里面的小框是flex-item。

以下分析(上面为代码,下面为代码的效果图)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box{
/* 开启flex布局有2个方法
display: flex;块级元素
display: inline-flex;行内元素 */
display: flex;
width: 5oopx;
height: 300px;
background-color: #f00;
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<strong>行内元素</strong>
</body>
</html>
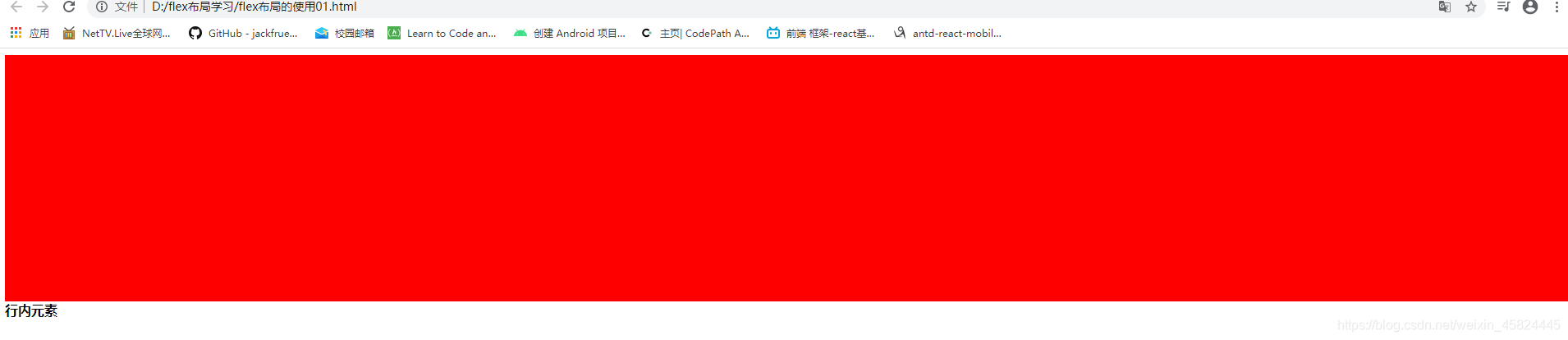
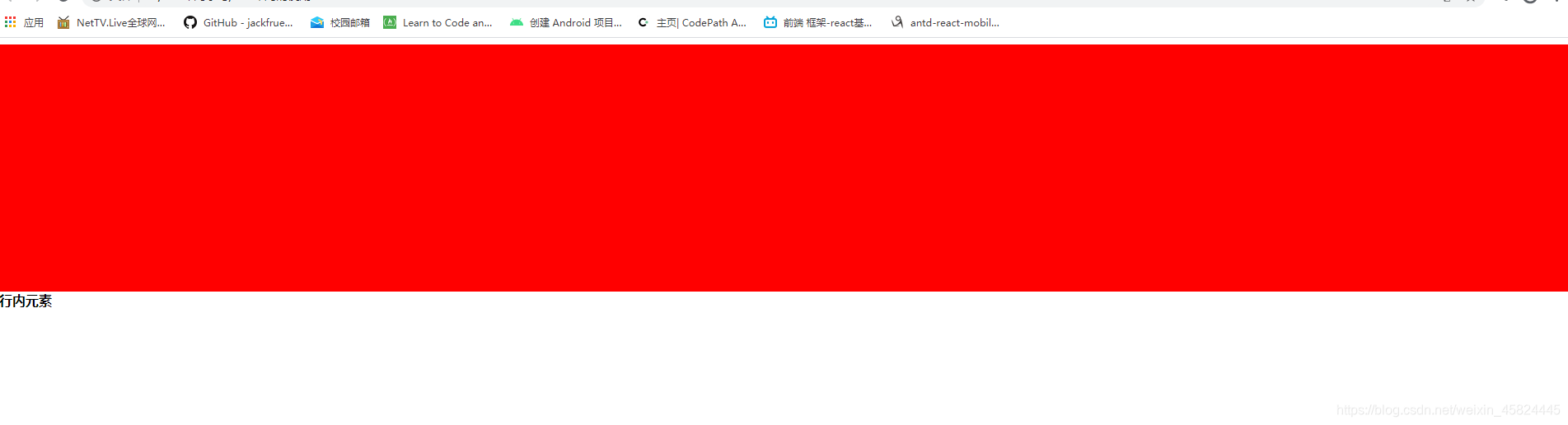
当display为flex时也就是块级元素时,它和行内元素放在一起的效果如下:并不是放在同一行的
display: inline-flex;
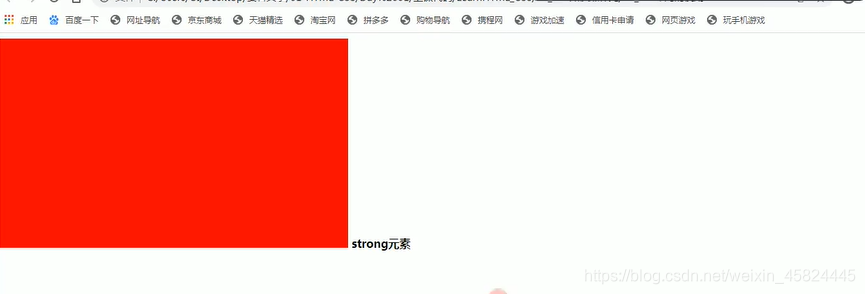
当display为inline-flex时也就是行内元素时,它和行内元素放在一起的效果如下:```
此时,行内元素和strong元素是在同一行显示的
说明inline可以用来强制不换行
两种布局是表示它到底是一个块级元素还是是一个行内的元素 ,在实际开发中把它当成一个块级元素使用来进行布局的情况较多
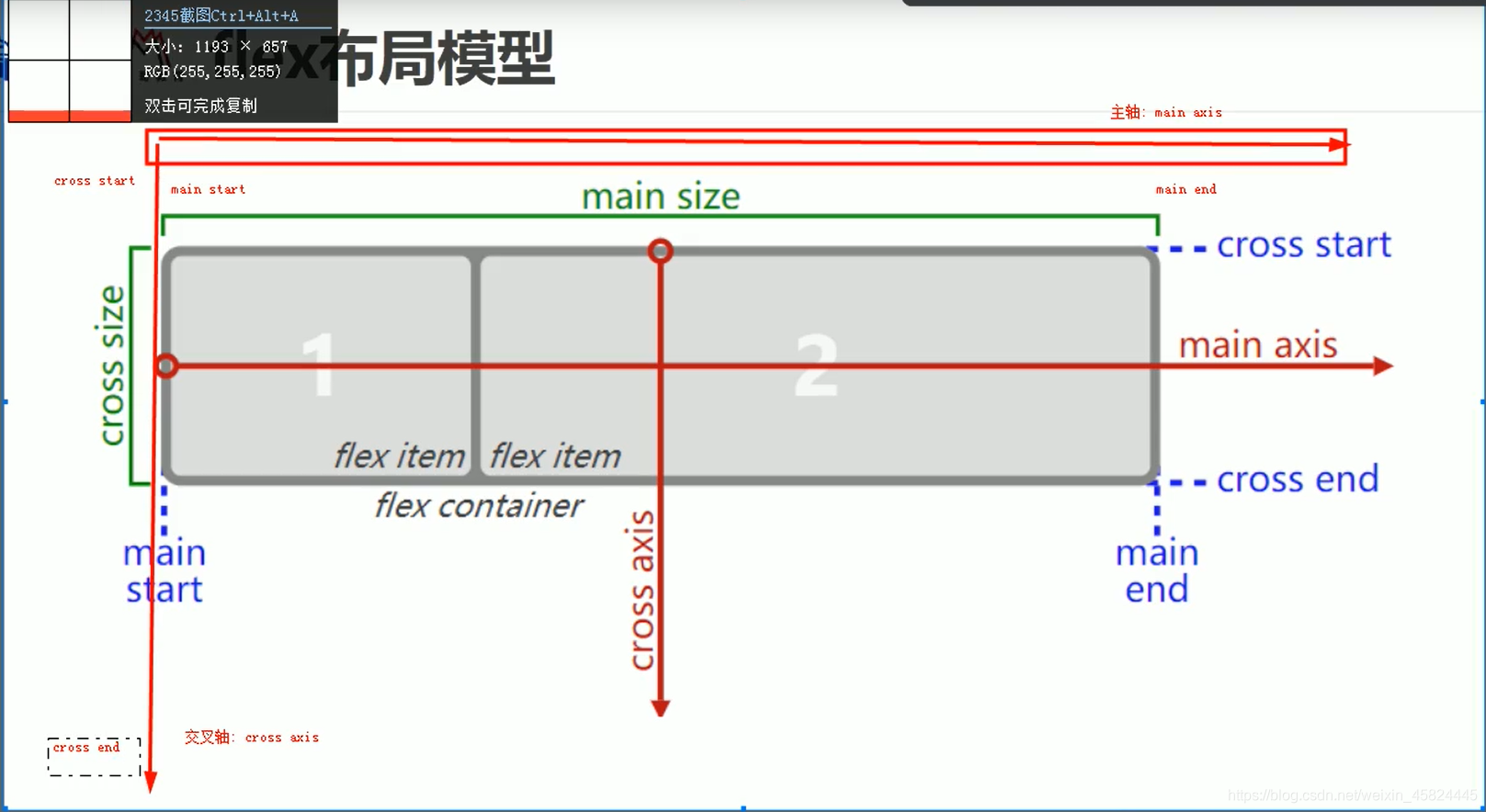
(二)flex的布局模型

可以将主轴理解为坐标轴中的x轴,交叉轴理解为y轴(默认情况下,没有改方向之前)
在没有进行flex布局,box中只有三个子元素时,代码和效果如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box{
width: 5oopx;
height: 300px;
background-color: #f00;
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<strong>行内元素</strong>
</body>
</html>

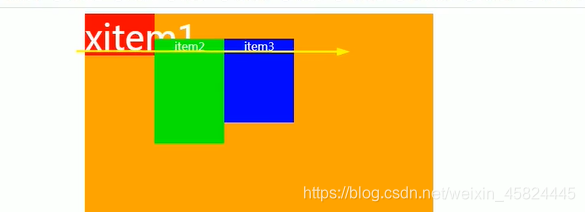
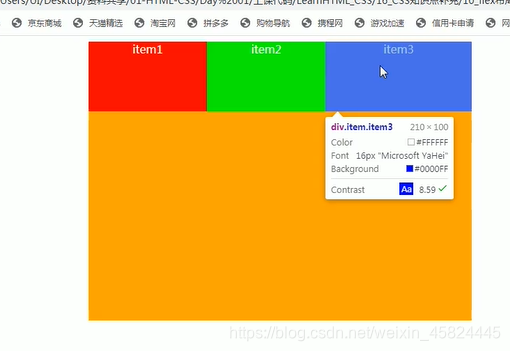
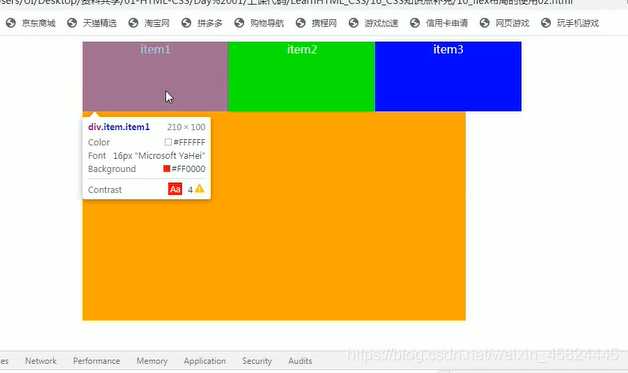
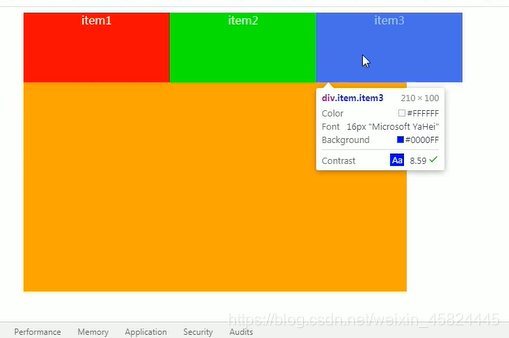
此时只能看到父元素这个盒子,里面的三个div子元素是看不见的,子元素有宽度是整个父元素的宽度,因为它是一个块级元素 ,所以占据父元素的宽度,但是没有高度所以都看不见,高度由内容支撑起来。往里面设置类和内容支撑起高度并区分,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box{
width: 5oopx;
height: 300px;
background-color:orange;
}
.item{
width: 100px;
height: 100px;
color:white ;
/* 使得文字居中 */
text-align: center;
line-height: 100px;
}
.item1{
background-color: red;
}
.item2{
background-color: green;
}
.item3{
background-color: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
<strong>行内元素</strong>
</body>
</html>
div是块级元素,独占一行
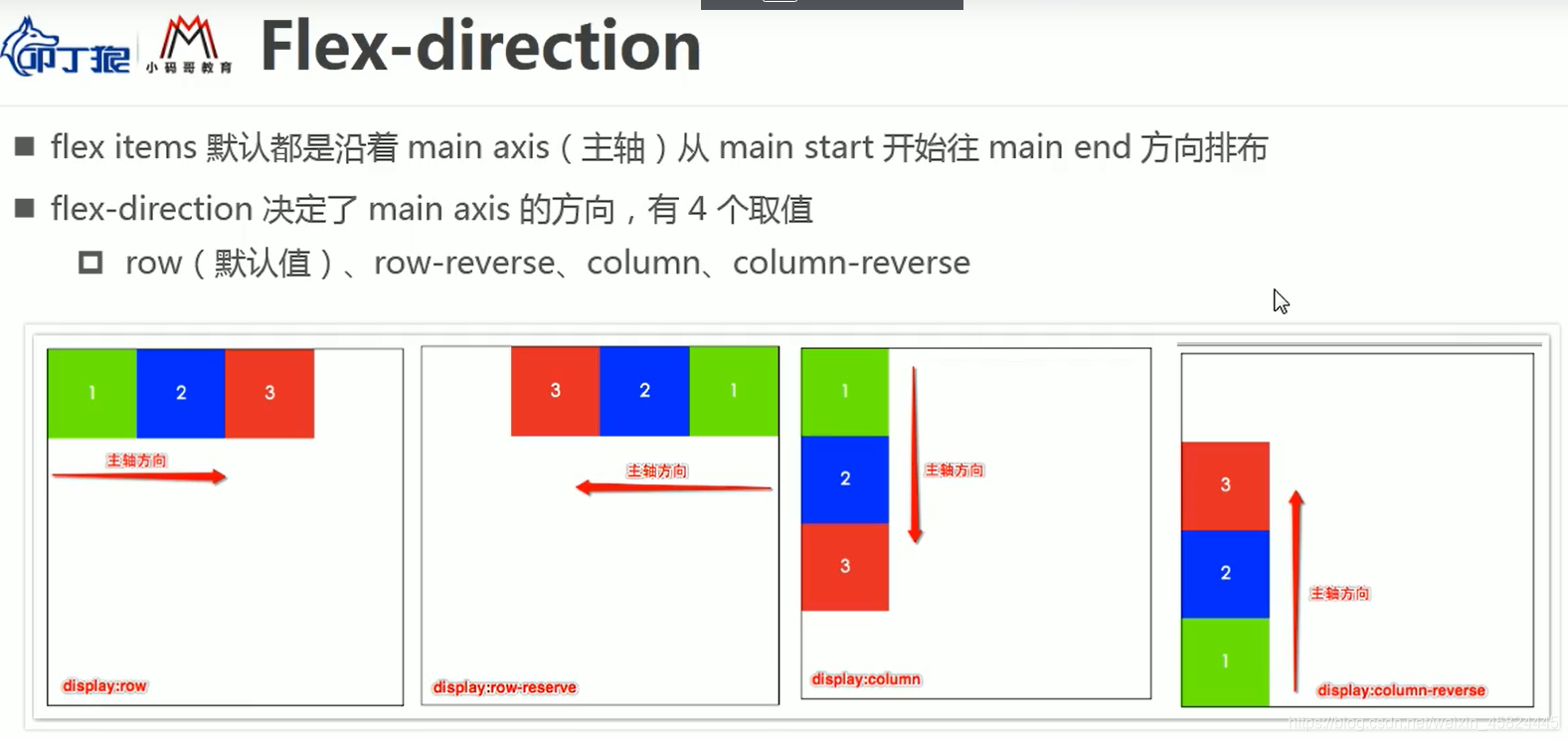
(三)flex-container的相关属性flex-direction(item在主轴和交叉轴的顺排和逆排)

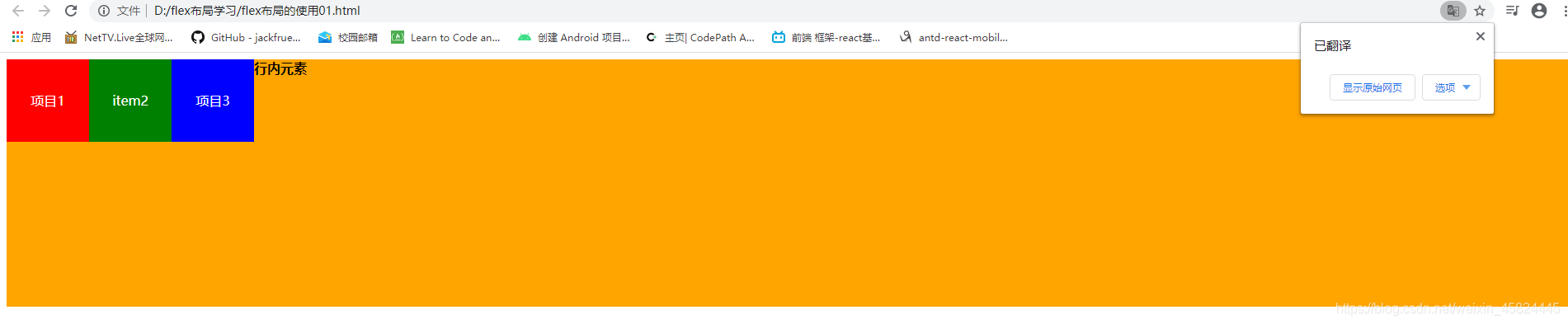
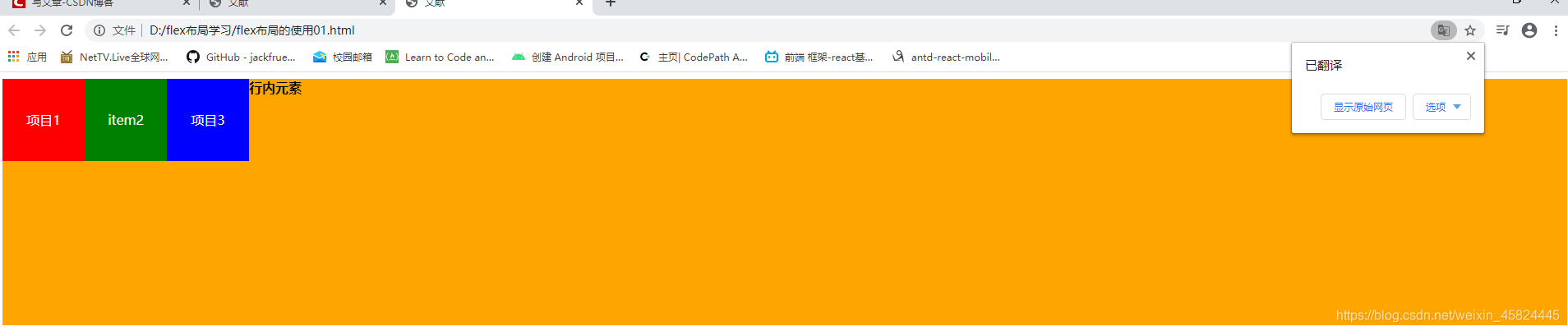
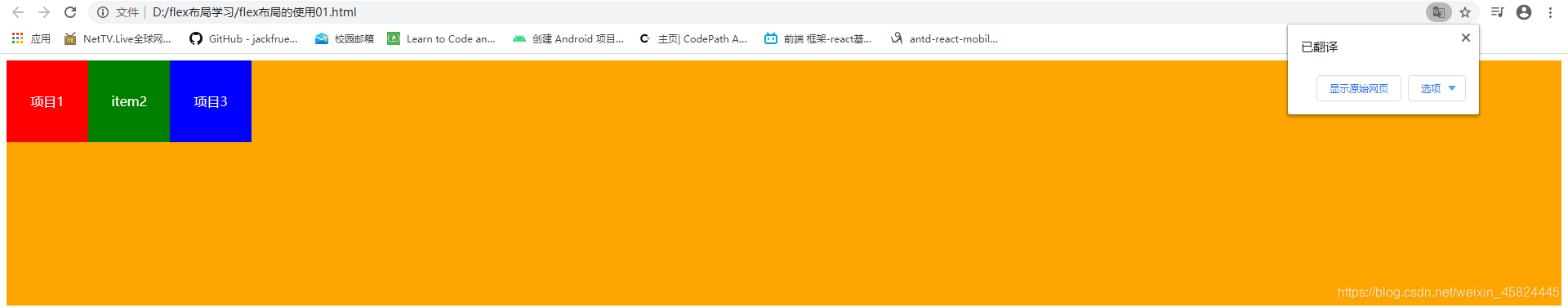
下面开始布局:display:flex
display:flex;
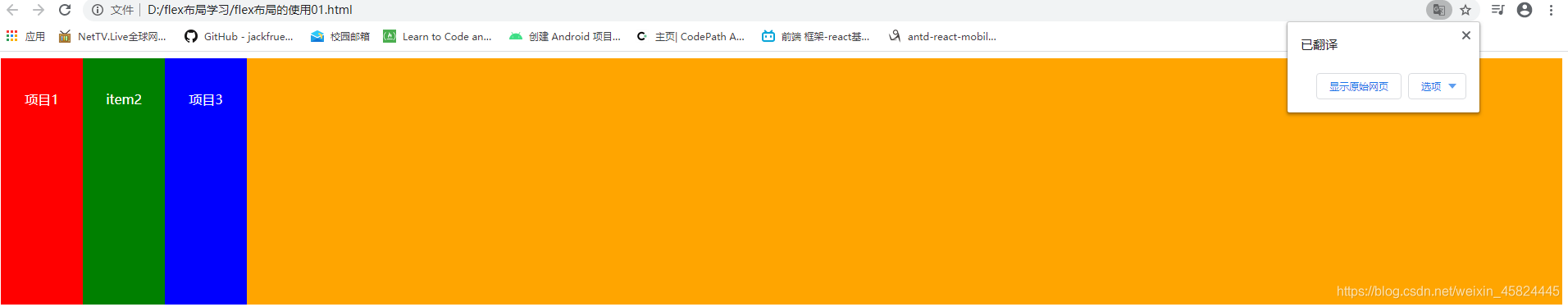
效果如下
块级元素本来是独占一行的,但是开启了display:flex便不再独占一行,因为一旦外面的盒子开启了布局,变成了flex-container它就不再区分块级元素和行内元素,也就是里面的子元素到底怎么排是flex说了算。之所以如上排是因为
display:flex;
/* flex-direction:决定主轴的方向,默认值是row 横着排自左向右 */
flex-direction:row;
如下:效果和之前没有进行布局时无区别
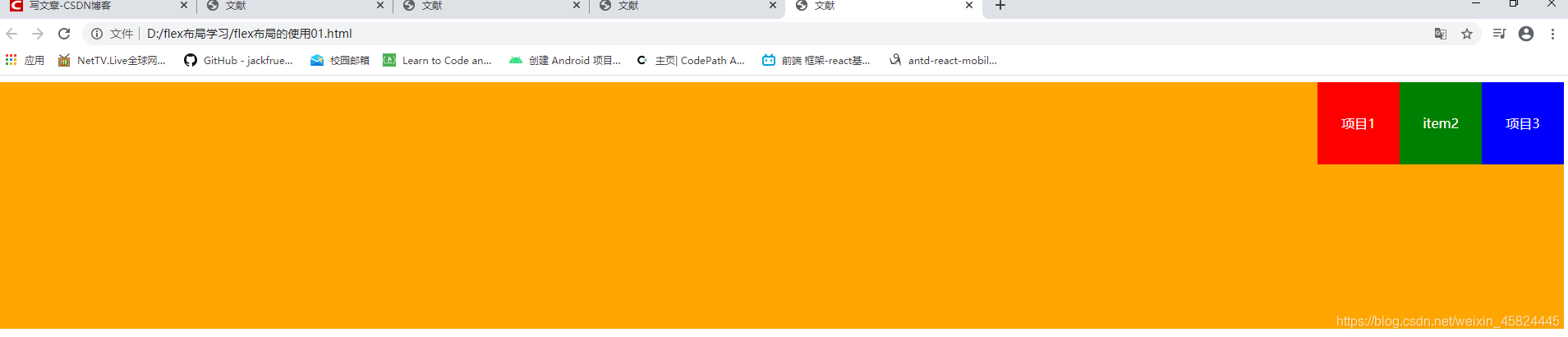
display:flex;
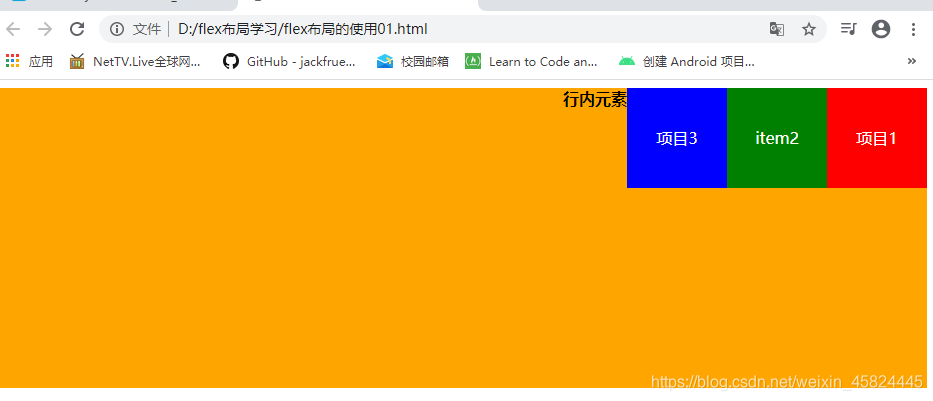
/* flex-direction:决定主轴的方向,默认值是row 横着排自左向右 */
flex-direction:row;

/* 把原来的主轴方向反转 */
flex-direction:row-reverse;

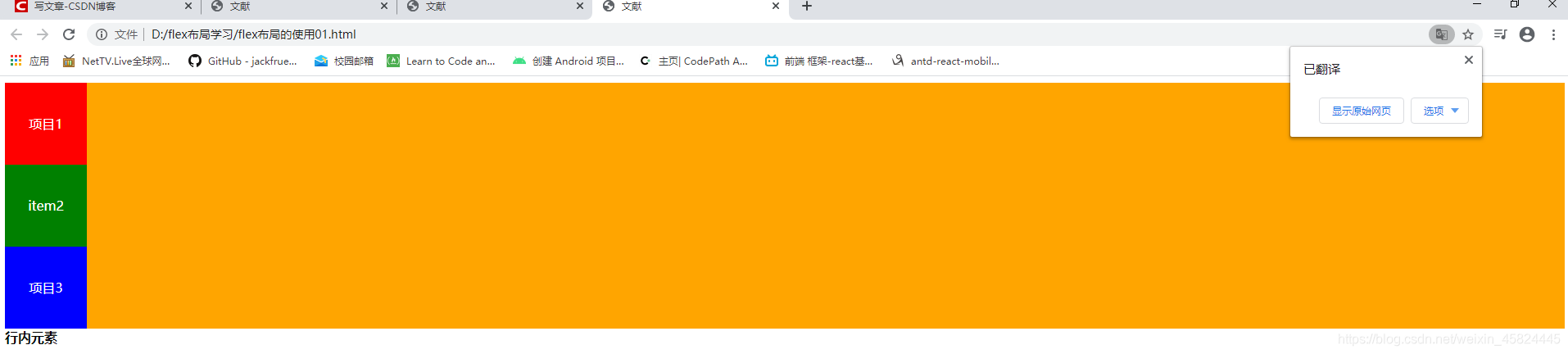
display:flex;
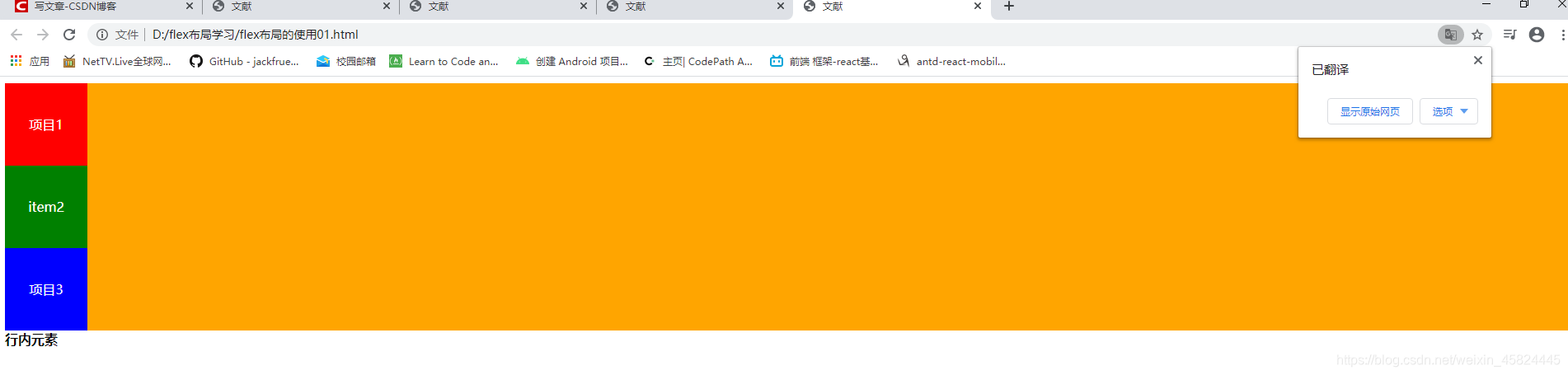
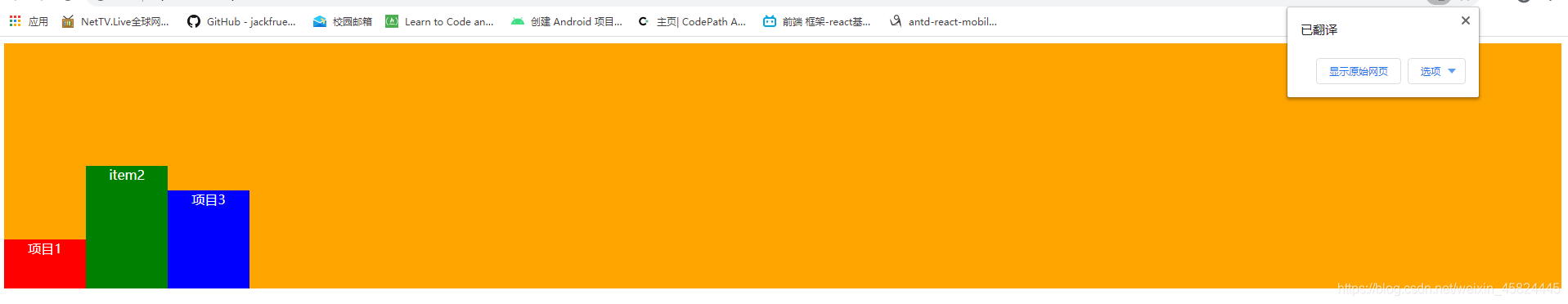
/* 以列为主轴,会从上往下排 */
flex-direction:column;

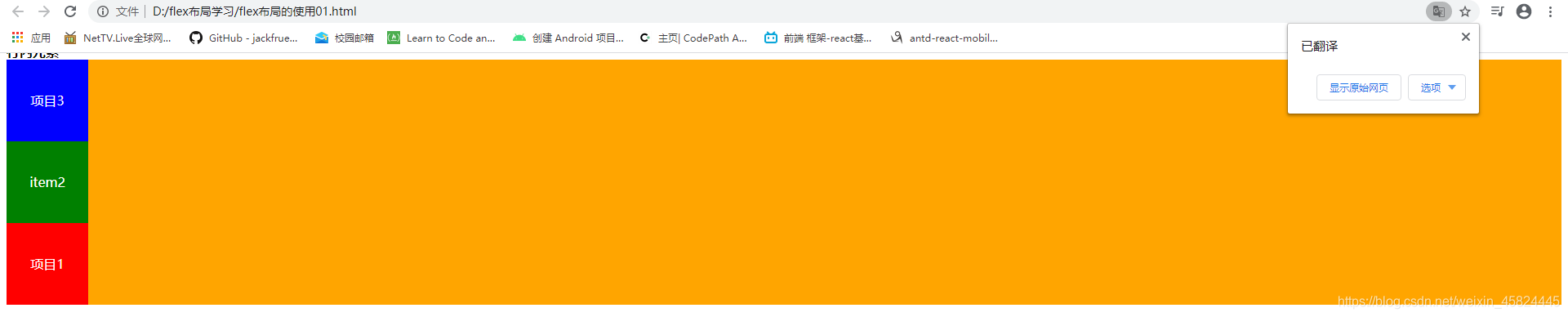
display:flex;
/* 以列为主轴,会从下往上排 */
flex-direction:column-reverse;

总结如下:
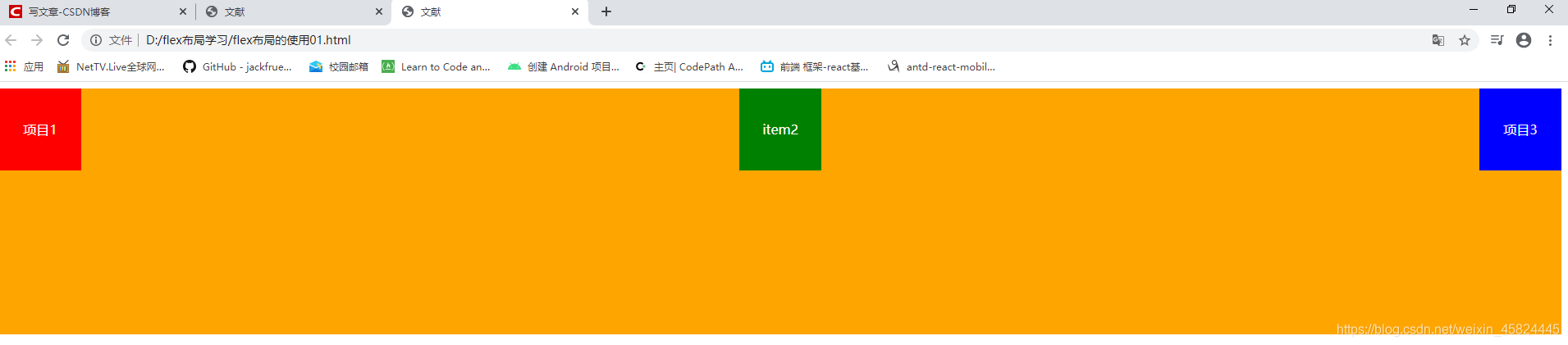
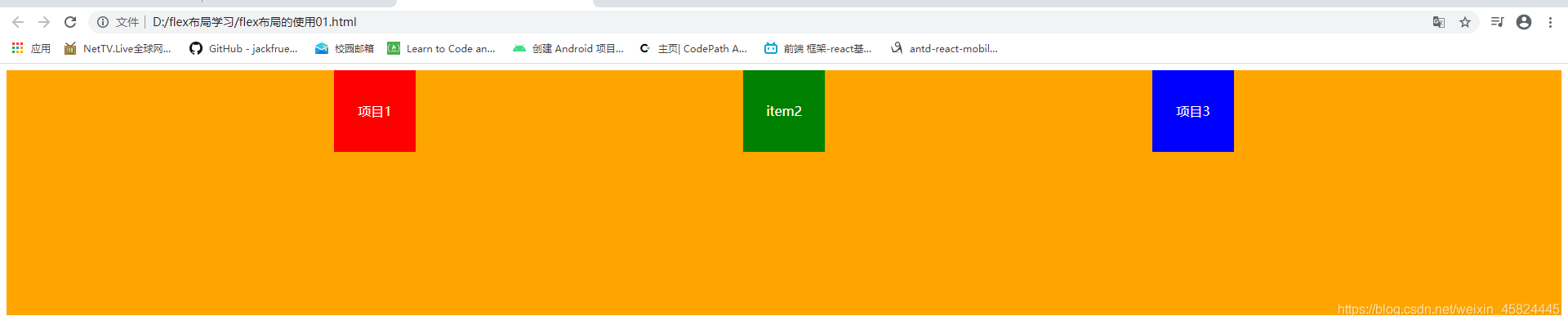
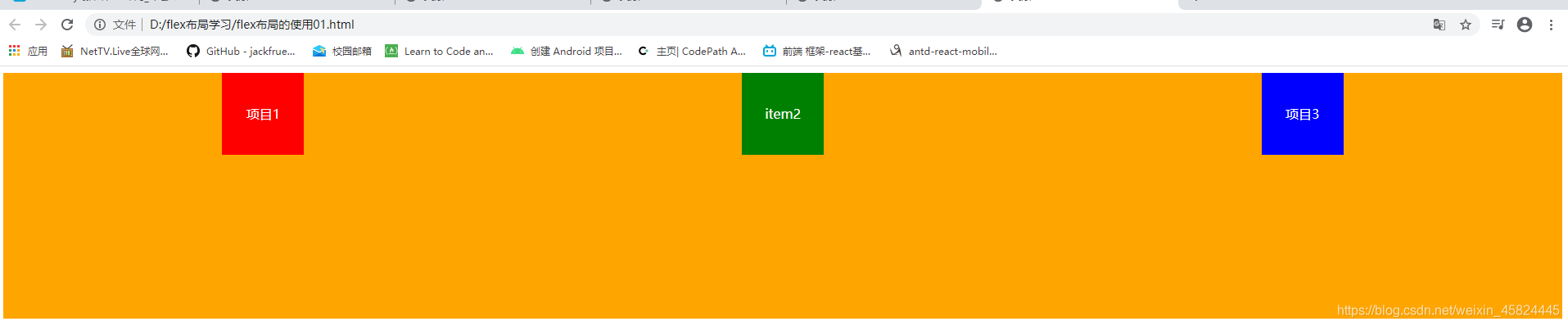
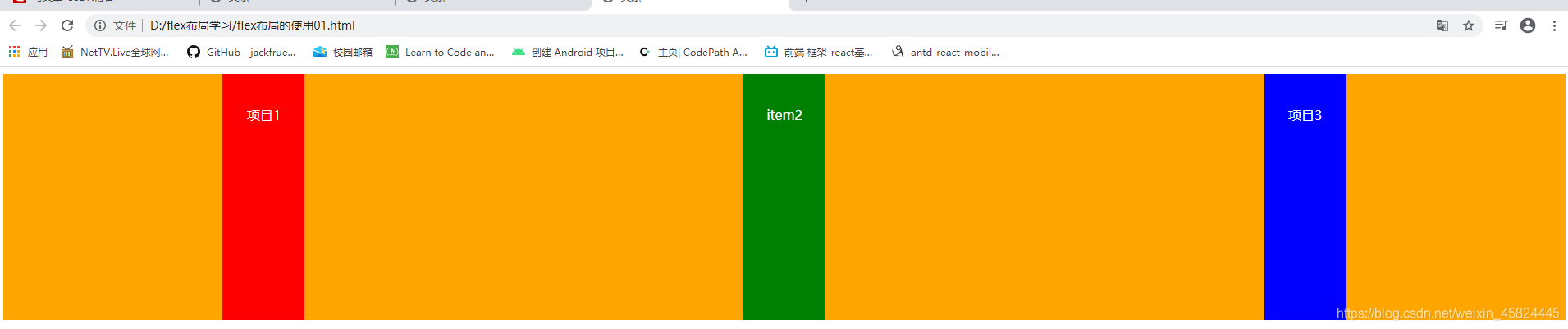
(四)flex-container的相关属性Justify-content(item在主轴上的对齐方式)
display:flex;
justify-content: flex-start;

display:flex;
justify-content: flex-end;

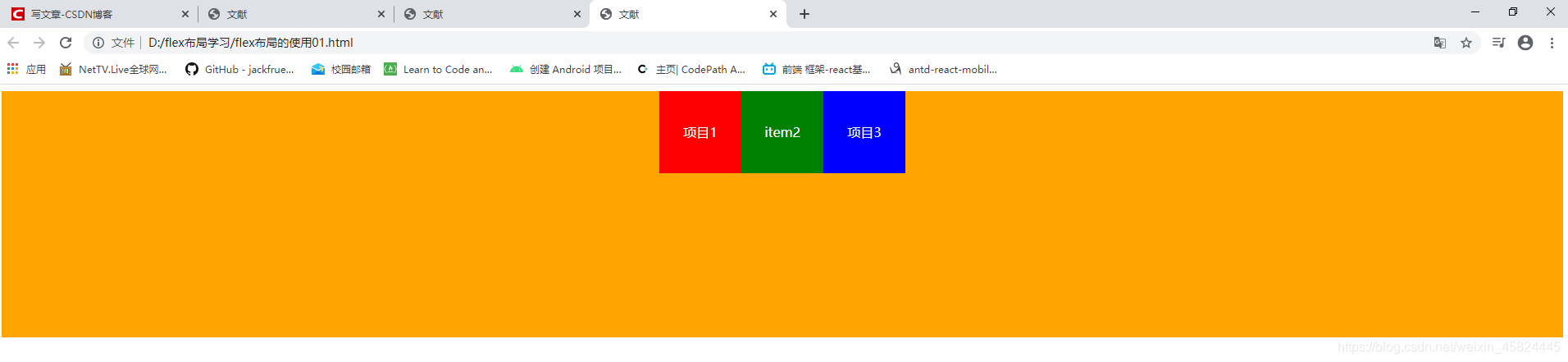
display:flex;
justify-content: center;
这次居中不需要用margin:0 auto 也不需要用什么text-align:center

display:flex;
justify-content: space-between;

display:flex;
justify-content: space-evenly;

display:flex;
justify-content: space-around;

总结如下:
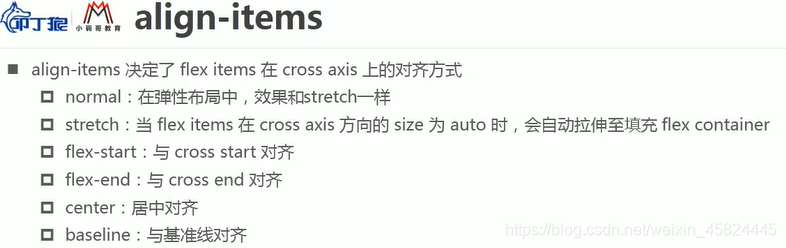
(五)flex-container的相关属性align-items(item在交叉轴上的对齐方式)
container在以前没有设置高度时,它的高度是由内容决定的,内容有多高就把它撑起来多高。如下
.item{
/* height: 100px; *
}

但此时它并不是内容的高度,它对元素进行了拉伸,因为它有一个normal属性
display:flex;
align-items: normal;

和stretch一样 
(拉伸的前提是没有给它设置高度 如果给container指定了高度,那么它就是指定的那个高度)
如下
.item{
height: 100px;
}

把几个子元素的高度设置成不一样进行比较:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box{
/* 开启flex布局有2个方法
display: flex;块级元素
display: inline-flex;行内元素 */
/* display: flex; */
/* display: inline-flex; */
display:flex;
/* flex-direction:决定主轴的方向,默认值是row 主轴排自左向右 */
/* flex-direction:row; */
/* 把原来的主轴方向反转 主轴自右向左 */
/* flex-direction:row-reverse; */
/* 以列为主轴,会从上往下排 */
/* flex-direction:column; */
/* 以列为主轴,会从下往上排 */
/* flex-direction:column-reverse; */
/* justify-content决定item在主轴的对齐方式 */
/* justify-content: flex-start; */
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-evenly; */
/* justify-content: space-around; */
/* align-items决定item在交叉轴的对齐方式 */
/* align-items: normal; */
width: 5oopx;
height: 300px;
background-color:orange;
margin: 0 auto;
}
.item{
width: 100px;
height: 100px;
color:white ;
/* 使得文字居中 */
text-align: center;
}
.item1{
background-color: red;
height: 60px;
}
.item2{
background-color: green;
height: 150px;
}
.item3{
background-color: blue;
height: 120px;
}
</style>
</head>
<body>
<div class="box">
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
<!-- <strong>行内元素</strong> -->
</body>
</html>

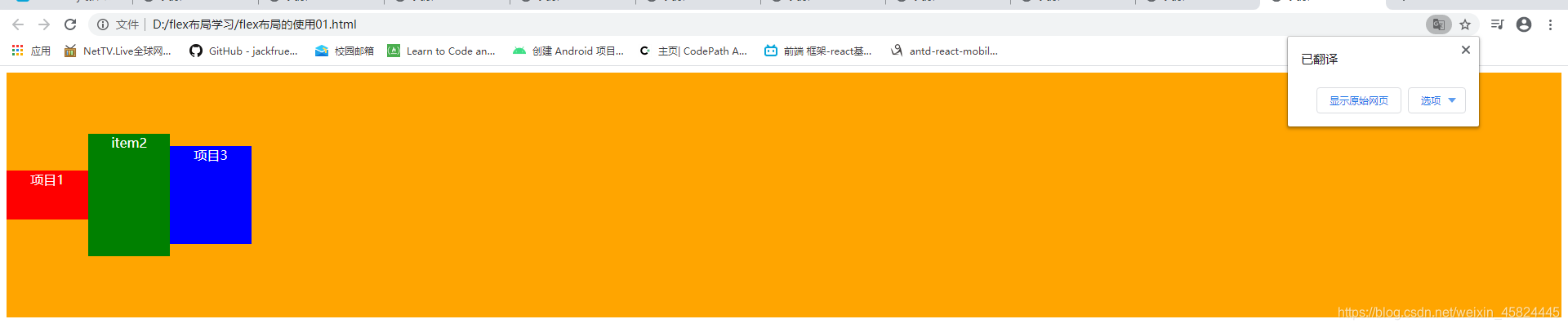
可见三个item在有高度的情况下是默认顶部对齐的
当设置为
display:flex;
align-items: flex-start;
与上面一样的

display:flex;
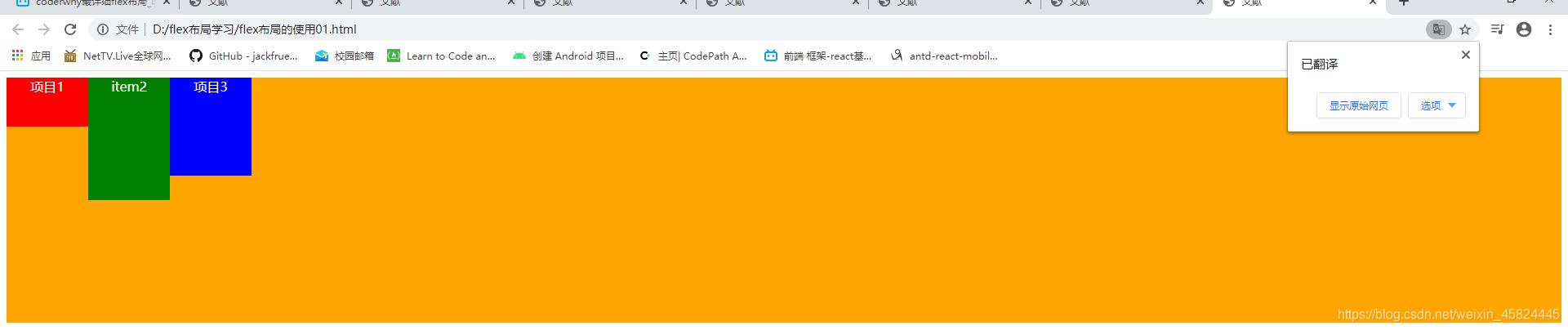
align-items: flex-end;
由于只有一行就在交叉轴的底部依次对齐,多行的时候就不一样了

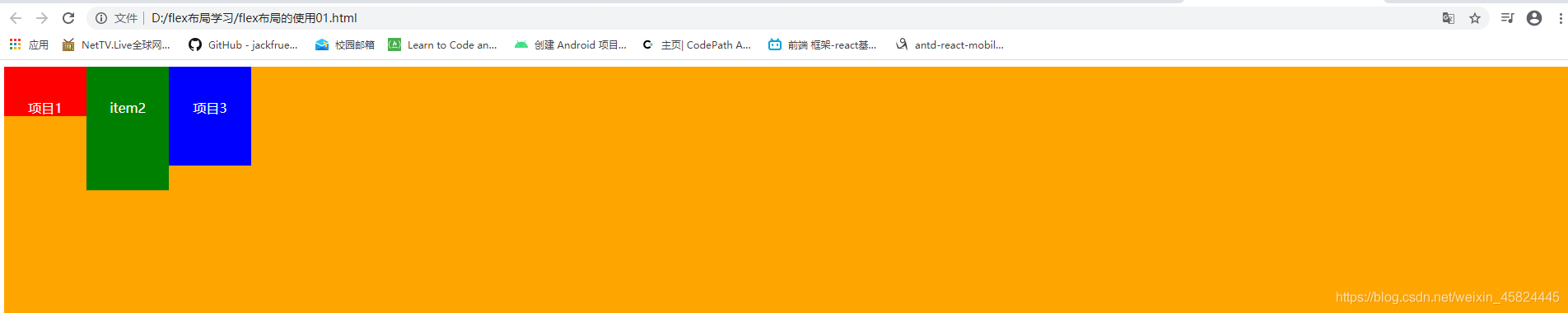
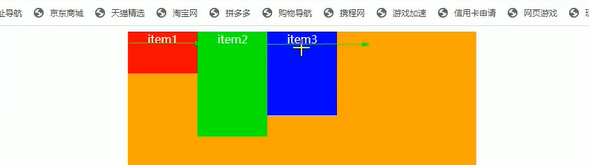
display:flex;
align-items: center;

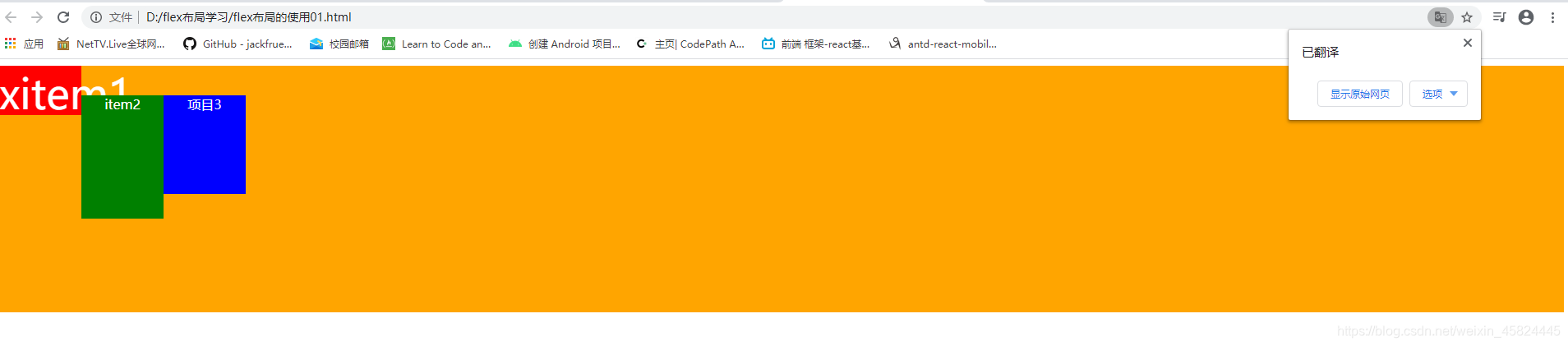
display:flex;
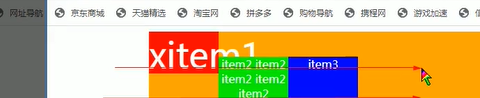
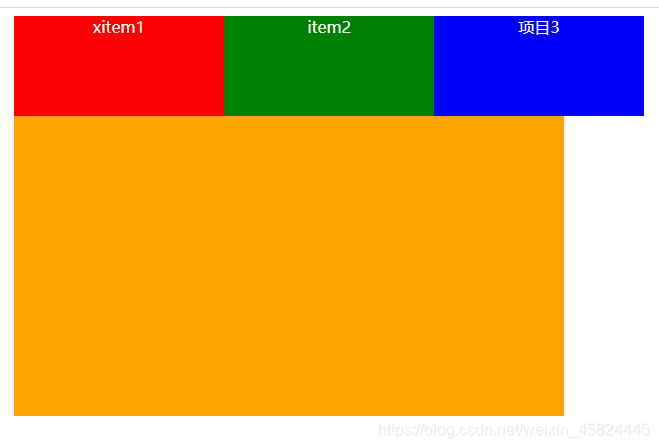
align-items: baseline;

.item1{
font-size: 50px;
}
<div class="item item1">xitem1</div>
基线在x底部 是跟基线对齐


注意 文本很多的情况永远也只是以第一行文本作为基线
总结如下:
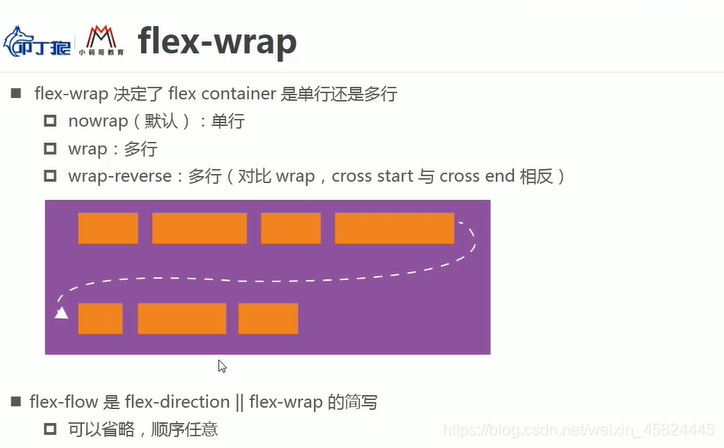
(六)flex-container的相关属性flex-wrap(决定了flex container是单行还是多行)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box{
display:flex;
width: 550px;
height: 400px;
background-color:orange;
margin: 0 auto;
}
.item{
width: 100px;
height: 100px;
color:white ;
/* 使得文字居中 */
text-align: center;
/* line-height: 100px; */
}
.item1{
background-color: red;
}
.item2{
background-color: green;
}
.item3{
background-color: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="item item1">xitem1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
<div class="item item1">xitem1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
<div class="item item1">xitem1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
<!-- <strong>行内元素</strong> -->
</body>
</html>

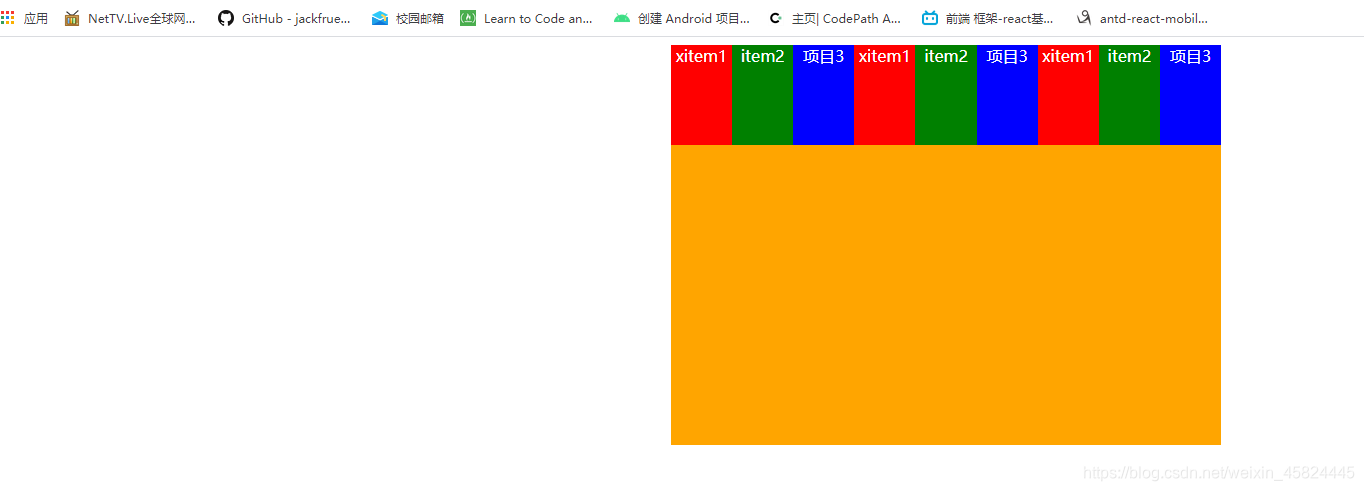
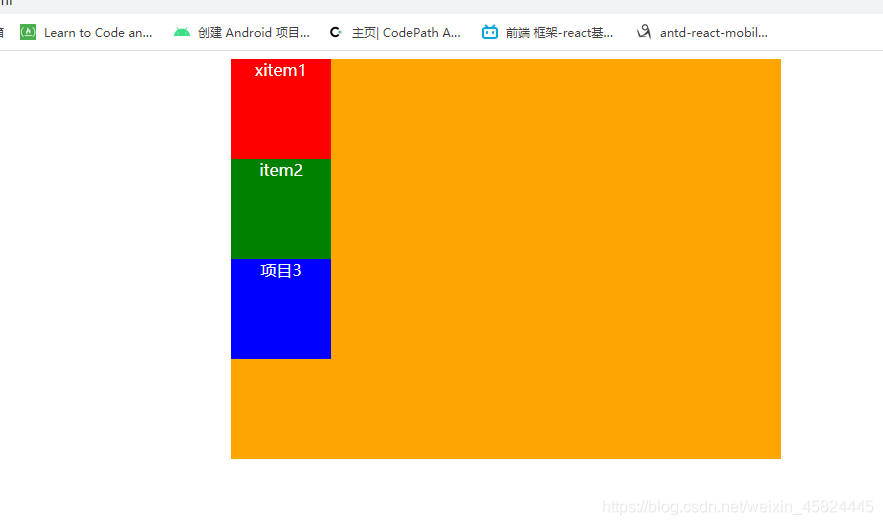
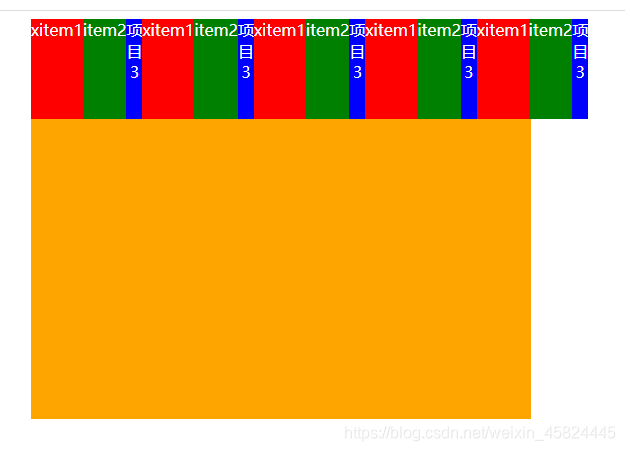
由此可见 它对item的宽度做了一个压缩
/* 结论:默认情况下,所有的flex-items都会在同一行进行显示 当一行放不下的时候就会压缩进行显示, 不希望压缩的话就使用flex-wrap 默认情况是nowrap 不换行
换行的话就flex-wrap*/
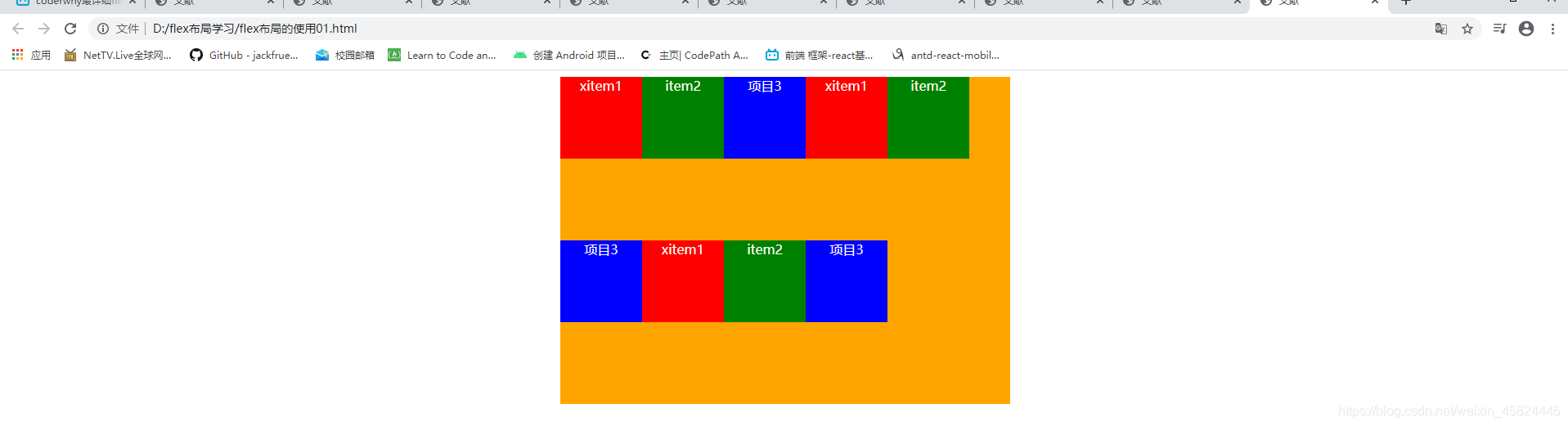
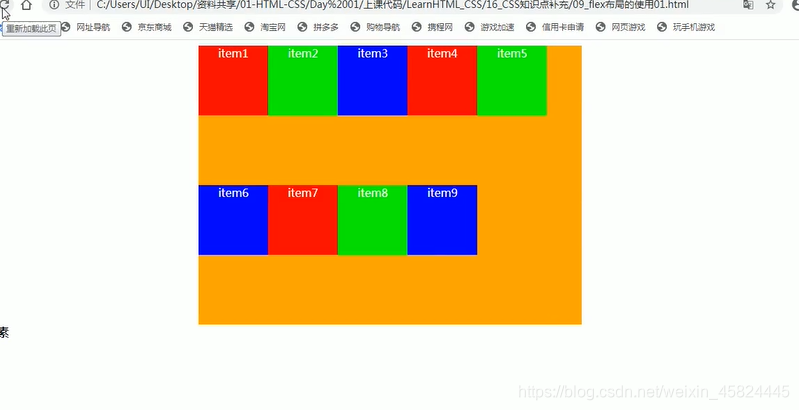
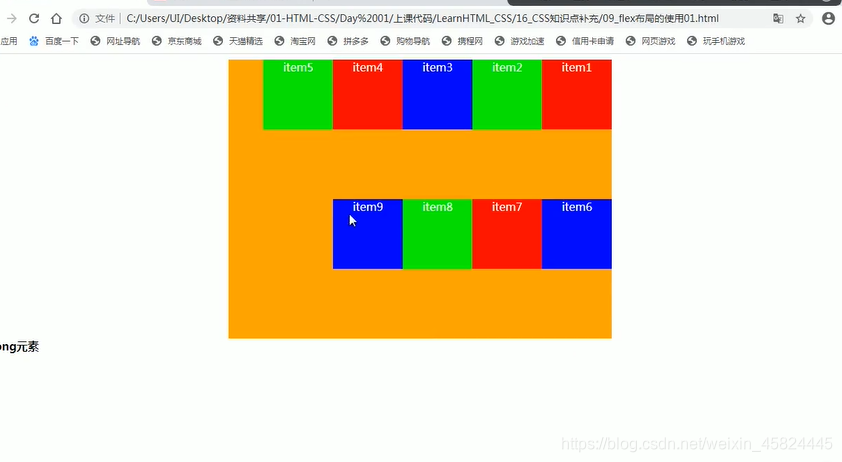
flex-wrap:wrap;

/* 反转 用的比较少 */
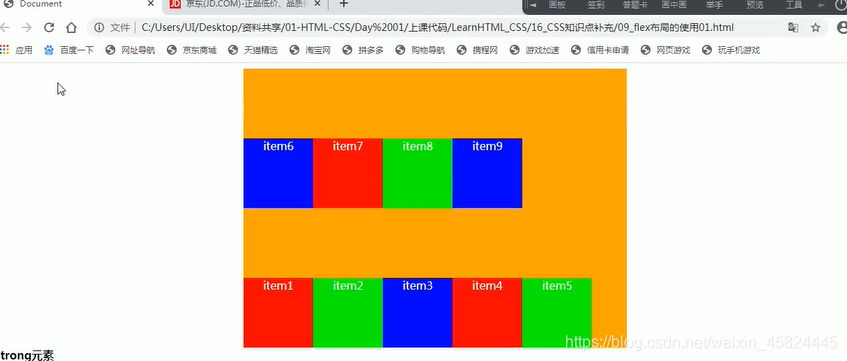
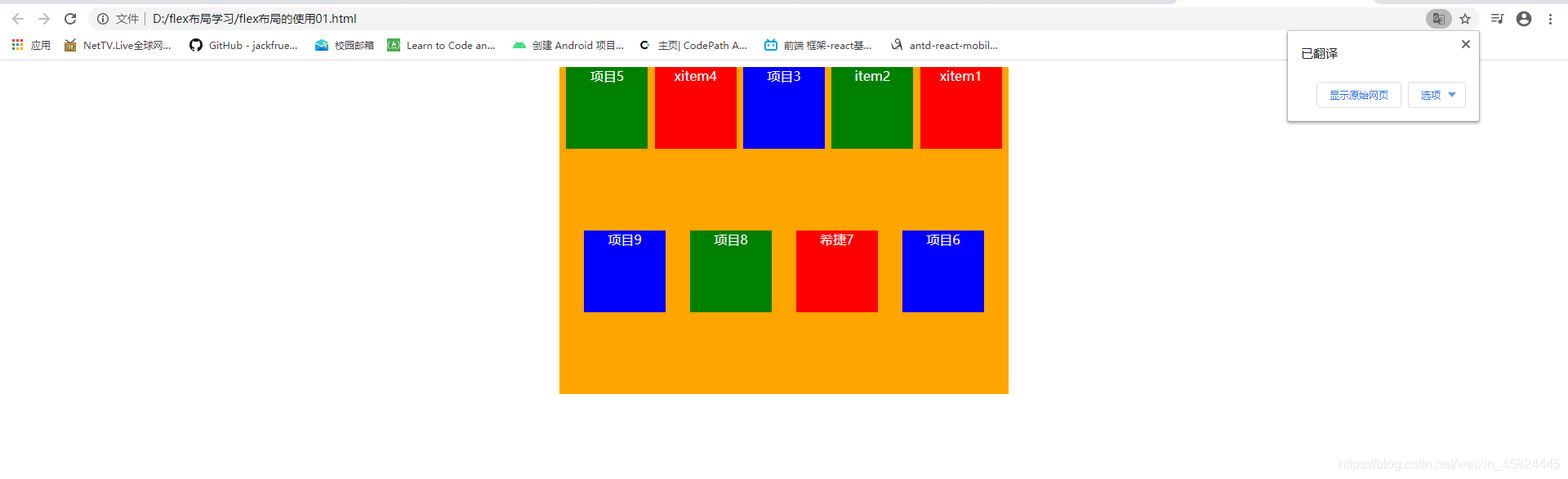
flex-wrap: wrap-reverse
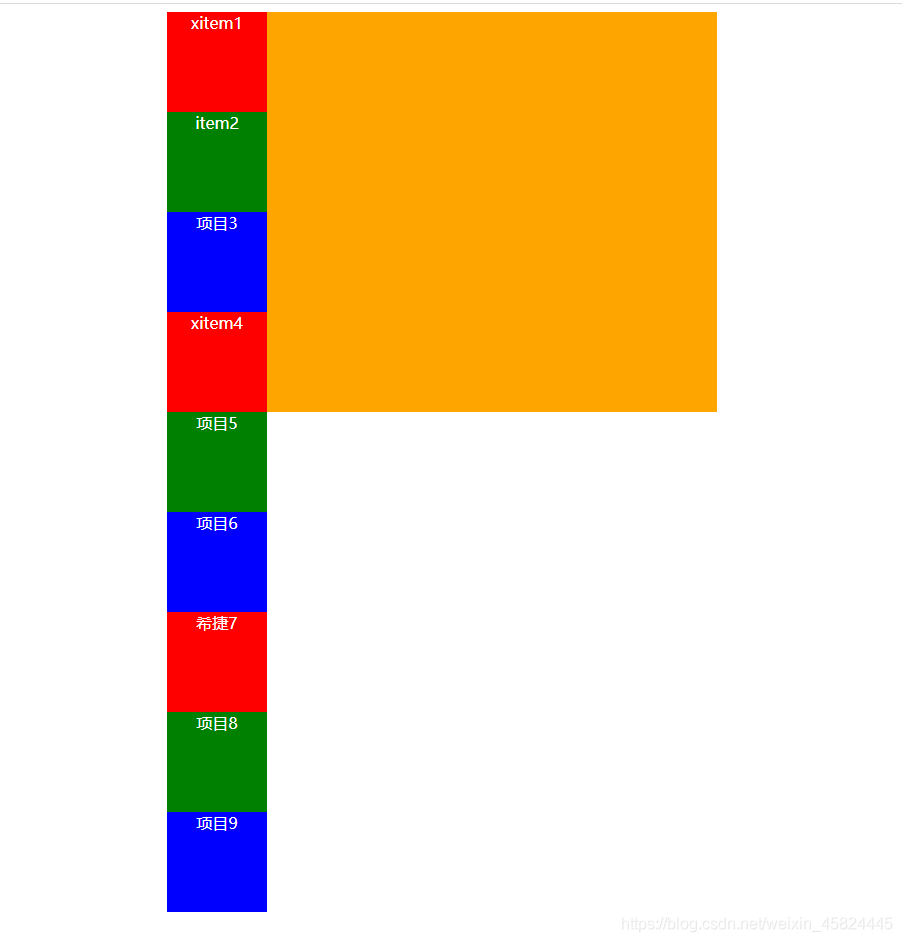
<div class="box">
<div class="item item1">xitem1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
<div class="item item1">xitem4</div>
<div class="item item2">item5</div>
<div class="item item3">item6</div>
<div class="item item1">xitem7</div>
<div class="item item2">item8</div>
<div class="item item3">item9</div>
反转前
反转后

如上图,wrap-reverse是在交叉轴上做的反转,在实际开发中用的非常少
(七)flex-container的缩写属性flex-flow(它是flex-direction和flex-wrap的简写)
flex-wrap默认情况下是nowrap 单行
默认情况下 也就是不至于压缩的情况下flex-wrap=nowrap 是没换行的
flex-direction默认情况下是row 在主轴从左至右排列
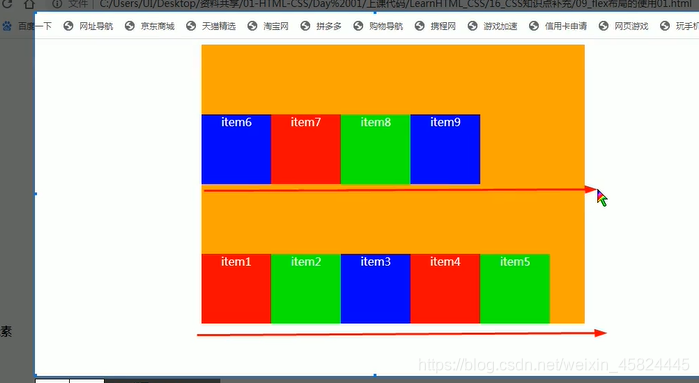
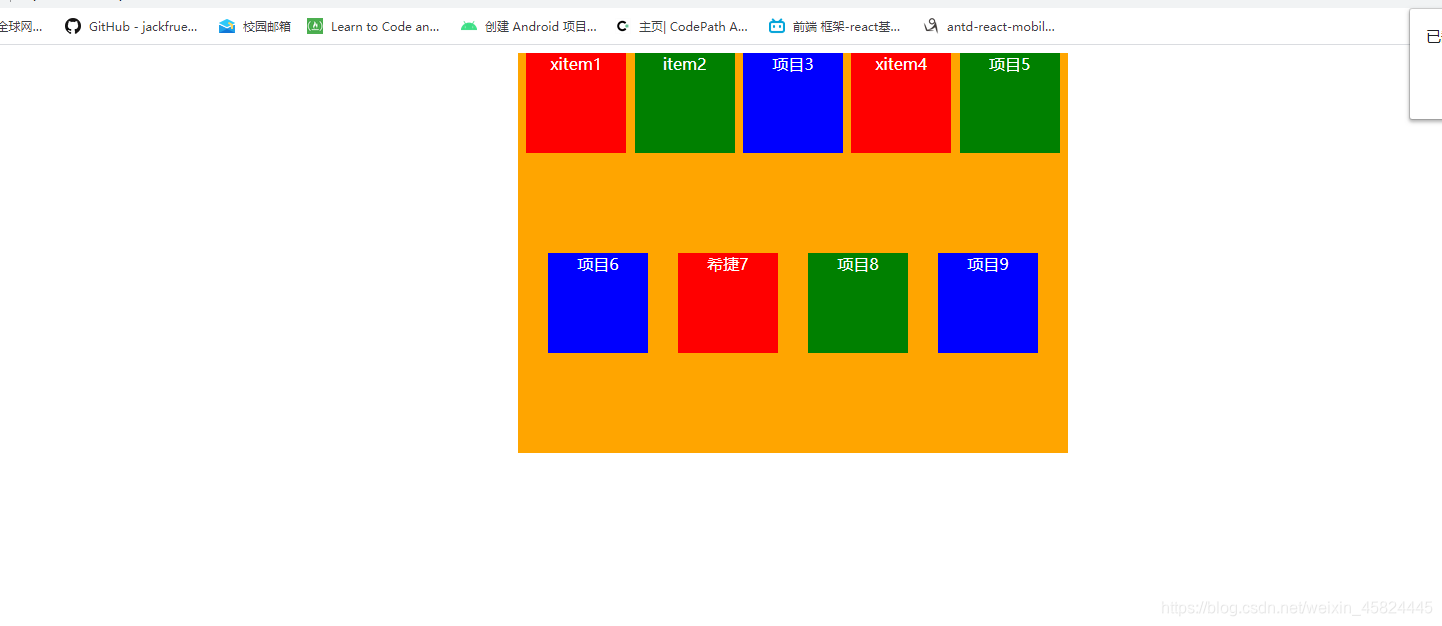
flex-flow:row-reverse ;这样相当于改变了主轴的一个方向 改成主轴从右至左排列
flex-flow:row-reverse wrap;

/* 给他做一个平分 */
justify-content: space-evenly;

如图就把剩余空间做了一个平分
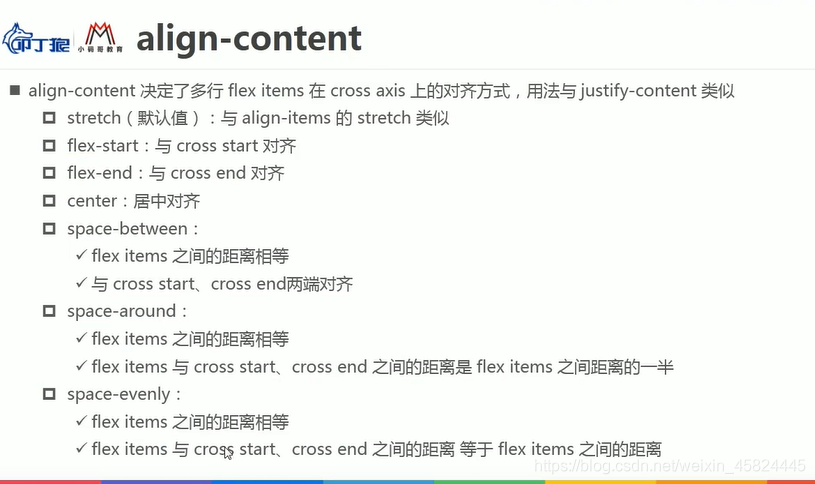
(八)flex-container的属性align-content(决定多行items在交叉轴上的对齐方式)
align-item指的是单行item在交叉轴上的对齐方式
justify-content是指item在主轴上的对齐方式 主轴上的item多行则用flex-wrap
先改回正常:
flex-flow:row wrap;
justify-content: space-evenly;

align-content: flex-start;

align-content: flex-end;


align-content: center;

align-content: space-between;

align-content: space-evenly;

align-content: space-around;

总结如下:
container属性总结回顾

(九)flex-items的属性order
关闭flex布局时如下:每个块级元素都独占一行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box{
/* 开启flex布局有2个方法
display: flex;块级元素
display: inline-flex;行内元素 */
/* display: flex; */
/* display: inline-flex; */
/* display:flex; */
width: 550px;
height: 400px;
background-color:orange;
margin: 0 auto;
}
.item{
width: 100px;
height: 100px;
color:white ;
/* 使得文字居中 */
text-align: center;
}
.item1{
background-color: red;
}
.item2{
background-color: green;
}
.item3{
background-color: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="item item1">xitem1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
<div class="item item1">xitem4</div>
<div class="item item2">item5</div>
<div class="item item3">item6</div>
<div class="item item1">xitem7</div>
<div class="item item2">item8</div>
<div class="item item3">item9</div>
<!-- <strong>行内元素</strong> -->
</body>
</html>

.box{
/* display:flex; */
width: 550px;
height: 400px;
background-color:orange;
margin: 0 auto;
}
.item{
width: 100px;
height: 100px;
color:white ;
/* 使得文字居中 */
text-align: center;
}
.item1{
background-color: red;
}
.item2{
background-color: green;
}
.item3{
background-color: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="item item1">xitem1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>

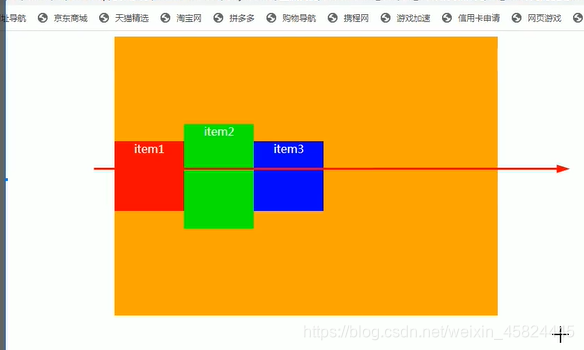
一旦开启flex布局:
display:flex;
几个子元素就在主轴上依次排布


这个东西一般不是用的特别duo
.item1{
background-color: red;
order: 10;
}
.item2{
background-color: green;
order: 6;
}
.item3{
background-color: blue;
order: 100;
}

(十)flex-items的属性align-self
.box{
display:flex;
width: 550px;
height: 400px;
background-color:orange;
margin: 0 auto;
align-items: center;
}
.item{
width: 100px;
height: 100px;
color:white ;
text-align: center;
}
.item1{
background-color: red;
}
.item2{
background-color: green;
height: 150px;
}
.item3{
background-color: blue;
}

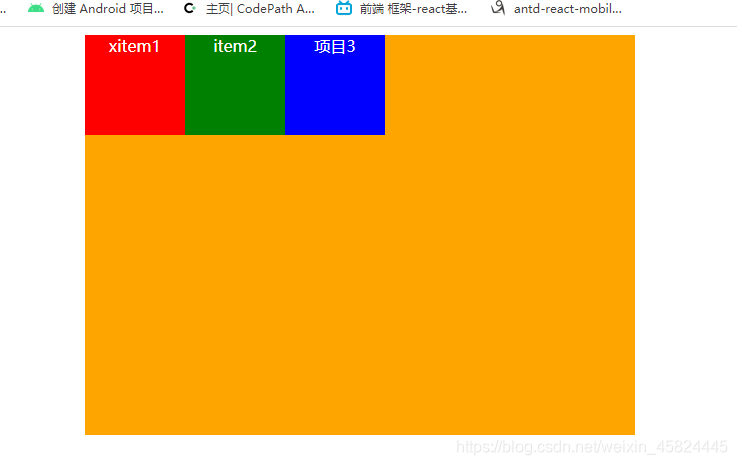
这个时候如果某一个想搞特殊 不想居中对齐 比如item3想底部对齐
.item3{
background-color: blue;
/* order: 100; */
align-self: flex-end;
}

.item3{
background-color: blue;
/* order: 100; */
align-self: flex-end;
}
这个属性它会覆盖上面父元素.box{
align-items: center;
}中的这个属性

(十一)flex-items的属性flex-grow

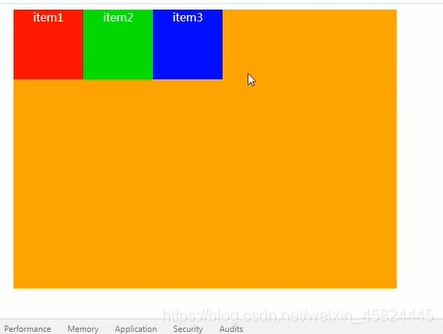
目前是依次排列的,子元素装不满父元素,希望把子元素进行一个拉伸把父元素最终充满
.box{
width: 500px;
}
子元素各占一百还剩200px 让它三平分
也就是让每一个grow66.666
.item1{
flex-grow: 1;
}
.item2{
flex-grow: 1;
}
.item3{
flex-grow: 1;
}
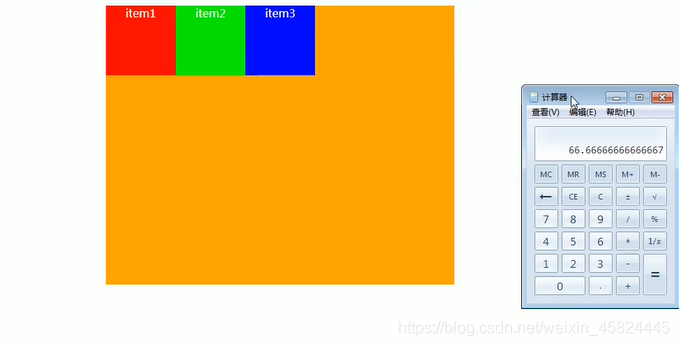
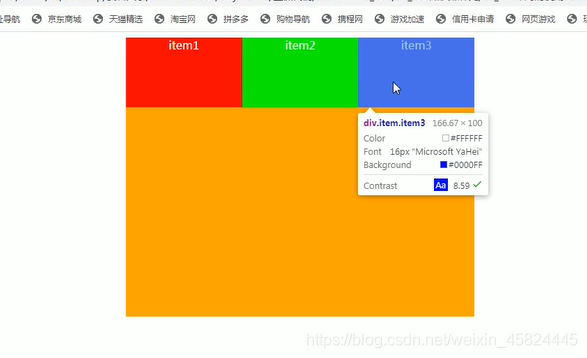
效果如下:原来是100 现在就是166.67

在flex-grow大于1的情况下
.item1{
flex-grow:2;
}
.item2{
flex-grow:2;
}
.item3{
flex-grow:1;
}
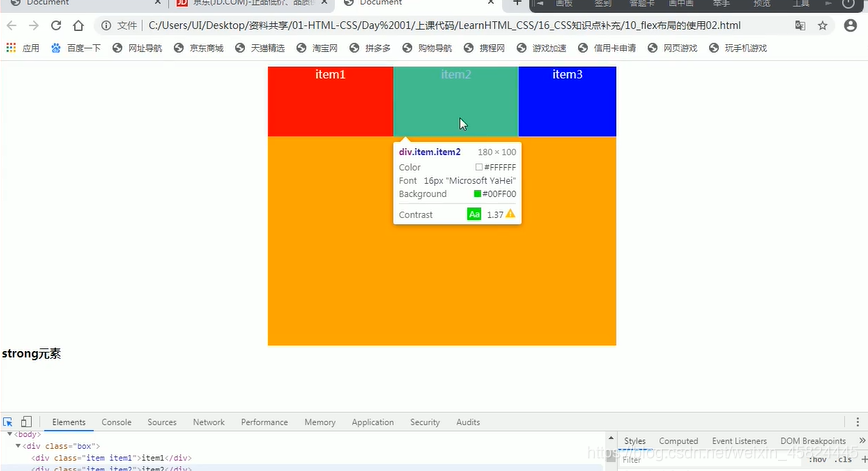
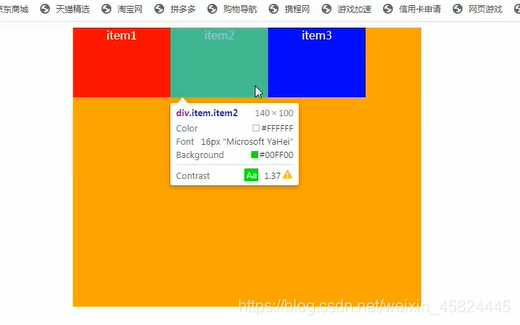
意味着200px/5=40px 80px 80px 20px



在flex-grow小于1的情况下,也就是没有大于1时它不会把剩余的空间全部给它装满,之前没有给它flex值的时候 它是多宽就有多宽,现在是小数就用小数乘以剩余的宽度
0.2*200=40px
.item1{
flex-grow:.2;
}
.item2{
flex-grow:.2;
}
.item3{
flex-grow:.2;
}



.item3{
flex-grow:.3;
}
0.3*200=60px

总结如下:
(
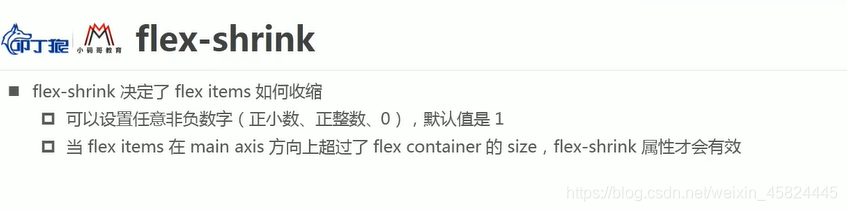
十二)flex-items的属性flex-shrink
很多item的情况下它会收缩,但是收缩的最小宽度不会把文字挤到。
<div class="box">
<div class="item item1">xitem1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
<div class="item item1">xitem1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
<div class="item item1">xitem1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
<div class="item item1">xitem1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
</div>

.box{
width:550px
}
.item{
width: 250px;
}
三个item就是750px
放不下item就会自动收缩,一般这个时候就设置flex-wrap:wrap 不换行的话750px-550px=200px
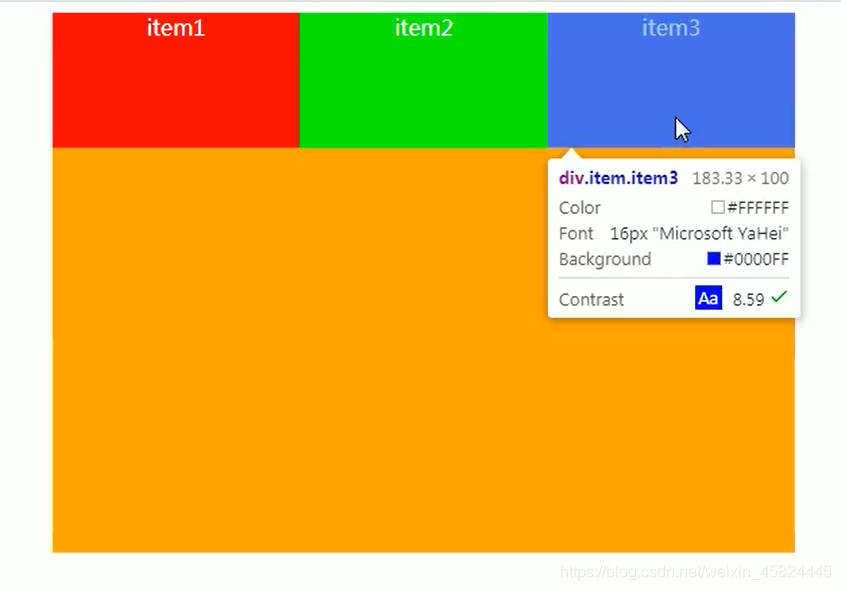
平分收缩:200/3=66.66px
250px-66.666px=183.33px

由此可见确实收缩了
.item1{
flex-shrink: 2;
}
.item2{
flex-shrink:2;
}
.item3{
flex-shrink: 1;
}
200px/5=40px
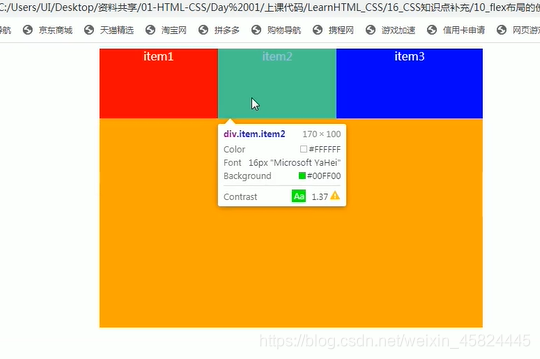
分别要收缩80px 80px 40px
前两个250-80=170px
后面那个250px-40=210px
如下:

.item1{
flex-shrink: .2;
}
.item2{
flex-shrink:.2;
}
.item3{
flex-shrink: .2;
}
这种情况每个收缩40,就把它收缩完了
这种在实际开发中用的很少




十三)flex-items的属性flex-basis(可与设置主轴上面item的大小)
.item{
width: 100px;
}

现在的宽度是由width决定的,但是可以在item里面写一个东西
.item1{
flex-basis: 200px;
}
如果给它的值为auto的话,那它的宽度是多少它就多大

如果同时设置
.item{
width: 100px;
}
.item1{
flex-basis: 200px;
}
下面这个会起作用
一般较少运用,但是要注意优先级
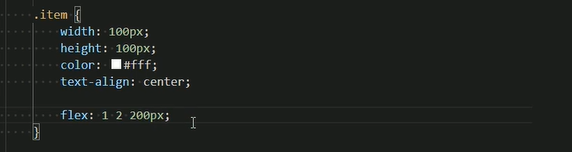
十四)flex-items的属性flex


来源:CSDN
作者:都柏林往事
链接:https://blog.csdn.net/weixin_45824445/article/details/104130138