代码说明部分
第一步:先把layui官方给的模板粘到自己的前端注:下面的代码是我直接从layui官网粘过来的
<div class="layui-form-item">
<label class="layui-form-label">选择框</label>
<div class="layui-input-block">
<select name="city" lay-verify="required">
<option value=""></option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
</div>
</div>
第二步:再把上面的代码删除到最简的样式 如下代码片段所示 中间内容根据自己的修改
<div class="layui-form-item">
<label class="layui-form-label">所属院系</label>
<div class="layui-input-block">
<select name="dp" id="dp" lay-verify="required" lay-filter="xmFilter">
<option value=""></option>
</select>
</div>
</div>
第三步:编写js文件,实现动态赋值
<script>
//下拉框可能会用到 New option
//这个里面的参数说明 第一个是显示的文本,第二个是value值
//例如:new Option(item.xm, item.id)第一个参数是下拉列表中显示的值 第二个参数是选中传递给后台的值
layui.use(['form', 'upload', 'layer'],function(){
var form = layui.form;
$.ajax({
url: 'department_json.php',
dataType: 'json',
type: 'get',
success: function (data) {
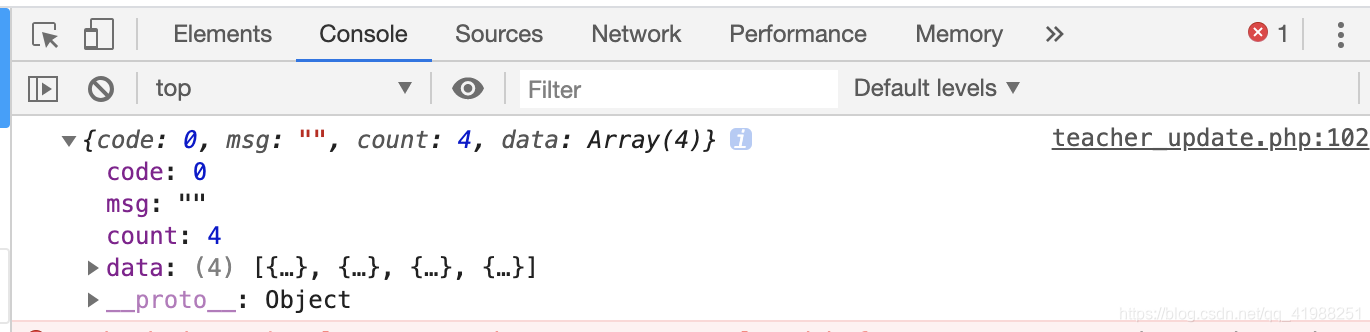
console.log(data);//下面会提到这个data是什么值
//使用循环遍历,给下拉列表赋值
$.each(data.data, function (index, value) {
// console.log(value.department_id);
$('#dp').append(new Option(value.department_name,value.department_id));// 下拉菜单里添加元素
});
layui.form.render("select");//重新渲染 固定写法
}
})
});
</script>
可能很多人会问,这个数据从什么地方来,这就要看你们后台给你们什么样的数据了我的后台数据是这个样子的
{"code":0,"msg":"","count":4,"data":[{"id":"1","department_id":"10001","department_name":"信息工程学院"},{"id":"2","department_id":"10002","department_name":"人文学院"},{"id":"3","department_id":"10003","department_name":"电子工程学院"},{"id":"6","department_id":"1111222","department_name":"11111222"}]}
格式化后的数据格式为
{
"code": 0,
"msg": "",
"count": 4,
"data": [
{
"id": "1",
"department_id": "10001",
"department_name": "信息工程学院"
},
{
"id": "2",
"department_id": "10002",
"department_name": "人文学院"
},
{
"id": "3",
"department_id": "10003",
"department_name": "电子工程学院"
},
{
"id": "6",
"department_id": "1111222",
"department_name": "11111222"
}
]
}
其实这个data就是我们响应回来的json数据
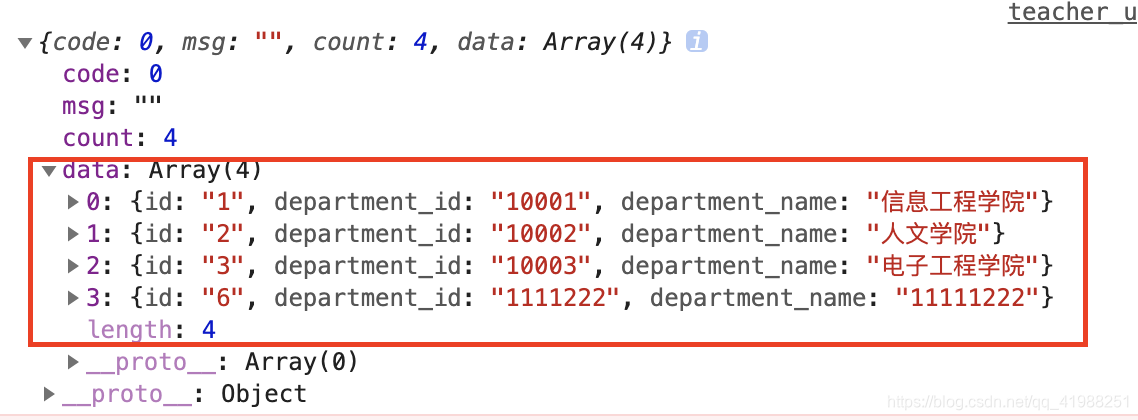
但是我的数据是在data中
所以我会在这里用data.data 去循环我自己data中的值
$.each(data.data, function (index, value) {
// console.log(value.department_id);
$('#dp').append(new Option(value.department_name,value.department_id));// 下拉菜单里添加元素
});
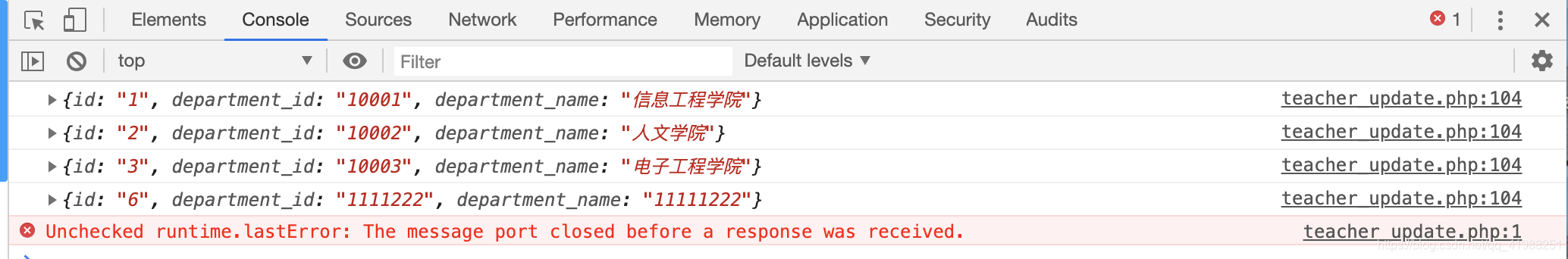
这个value是什么值呢? 我们可以打印出来看下
我们可以清晰的看见就是通过each循环 打印出了每一行的值 再取我们要的值就可以了 例如我们要id 就可以直接写成value.id
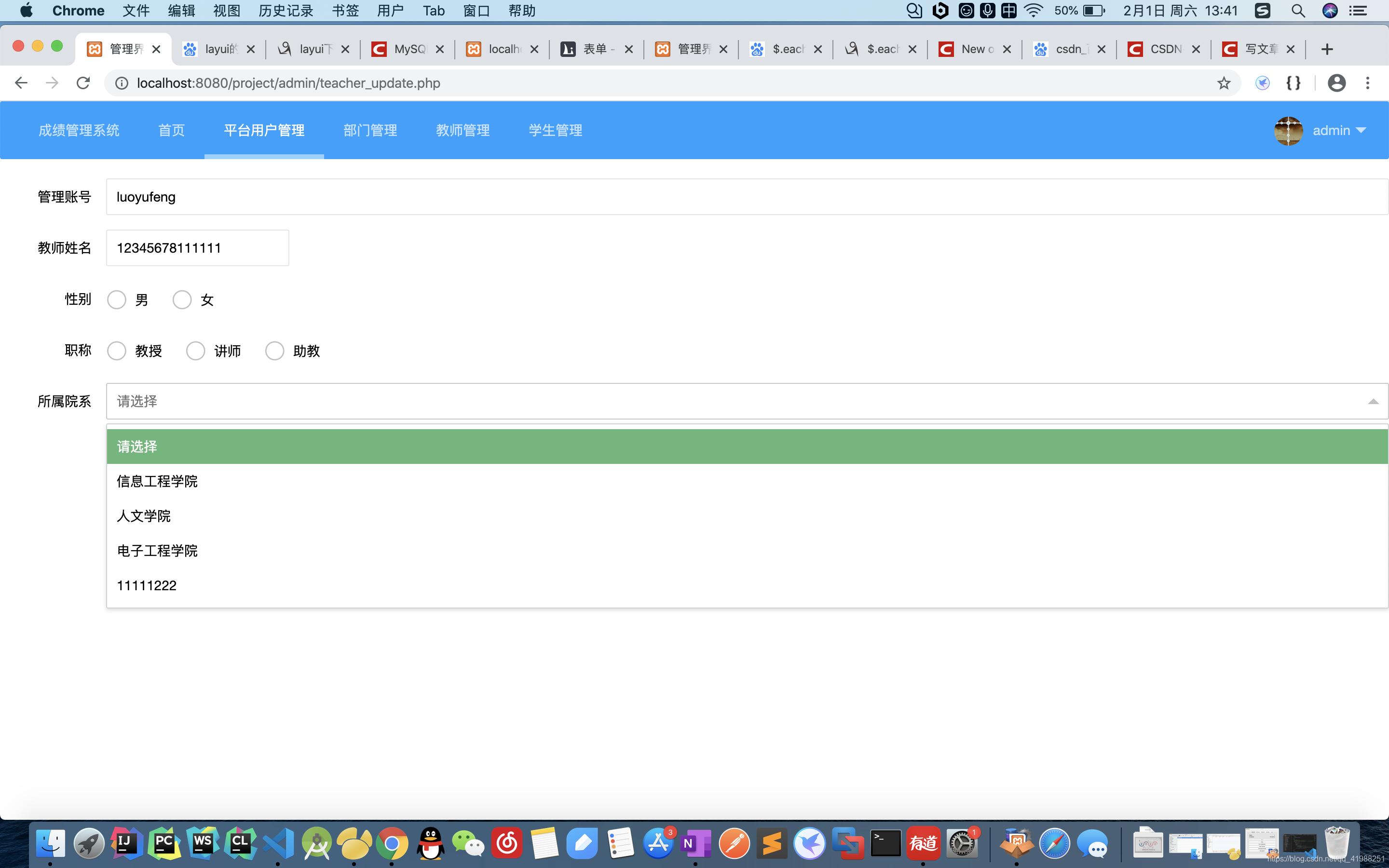
演示结果部分
来源:CSDN
作者:微风轻轻吹拂
链接:https://blog.csdn.net/qq_41988251/article/details/104132756