JavaScript概念
什么是JavaScript
- 核心
- 文档对象模型(DOM)
- 浏览器对象模型(BOM)
JS的引入方式
#script标签引入JS代码
<script>
//JS代码
</script>
#引入额外的JS文件
<script src="myscrpits.js"></script>
JS代码的注释
#单行注释 //这是单行注释 #多行注释 /* 这是多行的注释 */
注意:JavaScript中的语句要以分号(;)为结束符。
JS的变量声明
var name = "shier" var age = "16"
JS的数据类型
var x; // 此时x是undefined var x = 1; //此时x是数字 var x = "shier" //此时x是字符串
2.JS的数字类型
var b = 12.34;
var c = 20;
var c = 12e5;
//在JS中不分整型和浮点型、只有一种数字类型。
//在JS中海油一种NaN、表示不是一个数字(Not a Number)
parseInt("133") //如果为数字返回数字否则返回NaN
133
parseInt("AAA")
NaN
parseFloat("123123.123123")
123123.123123
3.在JS中拼接字符串一般使用"+"
string.slice(start, stop)和string.substring(start, stop): 两者的相同点: 如果start等于end,返回空字符串 如果stop参数省略,则取到字符串末 如果某个参数超过string的长度,这个参数会被替换为string的长度 substirng()的特点: 如果 start > stop ,start和stop将被交换 如果参数是负数或者不是数字,将会被0替换 silce()的特点: 如果 start > stop 不会交换两者 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
4.JS的字符串
var a = "Hello" undefined var b = "shier" undefined var c = a + b undefined console.log(c) //得到字符串拼接的结果 Helloshier
JS字符串的常用方法:
|
方法 |
说明 |
|
.length |
返回长度 |
|
.trim() |
移除空白 |
|
.trimLeft() |
移除左边的空白 |
|
.trimRight() |
移除右边的空白 |
|
.charAt(n) |
返回第n个字符 |
|
.concat(value, ...) |
拼接 |
|
.indexOf(substring, start) |
子序列位置 |
|
.substring(from, to) |
根据索引获取子序列 |
|
.slice(start, end) |
切片 |
|
.toLowerCase() |
小写 |
|
.toUpperCase() |
大写 |
|
.split(delimiter, limit) |
分割 |
5.JS的布尔类型
var a = true; var b = false;
(空字符串)、0、null、undefined,NaN都是false。
6.JS的数组
var a = [123,"abc"] undefined console.log(a) [123, "abc"]
数组常用的方法:
|
方法 |
说明 |
|
.length |
数组的大小 |
|
.push(ele) |
尾部追加元素 |
|
.pop() |
获取尾部的元素 |
|
.unshift(ele) |
头部插入元素 |
|
.shift() |
头部移除元素 |
|
.slice(start, end) |
切片 |
|
.reverse() |
反转 |
|
.join(seq) |
将数组元素连接成字符串 |
|
.concat(val, ...) |
连接数组 |
|
.sort() |
排序 |
关于sort排序的问题:
/*如果调用sort方法时没有传入参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
*/
// 根据上面的规则自行实现一个排序函数:
function sortNumber(a,b) {
return a - b
}
// 调用sort方法时将定义好的排序函数传入即可。
stringObj.sort(sortNumber)
//例如
var list = [3,4,65,123,4,3,2]
undefined
list.sort()
[123, 2, 3, 3, 4, 4, 65] //未传入函数的排序
list.sort(sortNumber)
[2, 3, 3, 4, 4, 65, 123] //传入函数之后的排序
遍历数组中的元素:
var a = [10,20,30,40];
for (var i=0;i<a.length;i++) {
console.log(i);
}
>>
0
1
2
32
8.JS的类型查询
typeof "abc" //string "string" typeof null //object "object" typeof true //boolean "boolean" typeof 123 //number "number"
- undefined - 如果变量是 Undefined 类型的
- boolean - 如果变量是 Boolean 类型的
- number - 如果变量是 Number 类型的
- string - 如果变量是 String 类型的
- object - 如果变量是一种引用类型或 Null 类型的
JS的运算符
3 + 3 6 6 - 3 3 6 * 3 18 6 / 3 2 6 % 3 0 6 % 2 0 6 % 4 2 # var a = 1 a ++ 1 a ++ 2 a ++ 3 a ++ 4 a ++ //自增 # var a = 5 a -- 5 a -- 4 a -- 3 a -- //自减 2
2.比较运算
var a = 3 var b = 2 a > b true a < b false a != b true a == b false a === b false a !== b true
需要注意的是:
1 == "1" true 1 === "1" false
3.逻辑运算
true && false false true || false true !true false !false true
4.赋值运算
//+= var a = 1 a +=3 4 a +=3 7 //-= var a = 3 a -= 2 1 //*= var a = 3 a *= 3 9 // /= var a = 4 a /= 2 2
5.流程控制
//if-else
var a = 10
if (a > 5) {
console.log("yes")
}else {
console.log("No")
}
yes
//if-else-if-else
var a = 10
if (a>6) {
console.log("a>5")
}else if(a <6) {
console.log("a<5")
}else{
console.log("a=5")
}
a>5
//switch
var day = new Date().getDay()
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday")
break
default:
console.log("..")
}
Sunday
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
6.for循环
for (var i=0;i<10;i++){
console.log(i)
}
VM1693:2 0
VM1693:2 1
VM1693:2 2
VM1693:2 3
VM1693:2 4
VM1693:2 5
VM1693:2 6
VM1693:2 7
VM1693:2 8
VM1693:2 9
7.while循环
var i=0;
while (i<10) {
console.log(i);
i++;
}
VM83:2 0
VM83:2 1
VM83:2 2
VM83:2 3
VM83:2 4
VM83:2 5
VM83:2 6
VM83:2 7
VM83:2 8
VM83:2 9
9
8.三元表达式
var a = 3 var c = a > b ? a:b c 3 //如果a>b则c=a,否则c=b
JS中的函数
//普通的定义
function f1(){
console.log("Hello,word");
}
f1()
Hello,word
//带参数的函数
function f2(a,b){
console.log(arguments);
console.log(arguments.length);
console.log(a,b);
}
f2(1,3)
Arguments(2) [1, 3, callee: ƒ, Symbol(Symbol.iterator): ƒ]
2
1 3
//带返回值的函数
function sum(a,b){
return a + b;
}
sum(1,3)
4
//匿名函数
var sum = function(a,b) {
return a + b;
}
sum(3,2)
5
//立即执行函数
(function(a,b){
return a + b;
}) (1,3)
4
//arguments
function add(a,b){
console.log(a+b);
console.log(arguments.length);
}
function add(a,b){
console.log(a+b);
console.log(arguments.length);
}
add(1,3)
4
2
JS函数的作用域
function f(){
var city = "Shanghai";
function inner() {
var city = "ShengZhen";
console.log(city);
}
inner()
}
f()
ShengZhen //因为函数的变量从内==>外的顺序
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret();
BeiJing //函数内部没有该变量,所以查找全局的变量
//JS闭包
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret();
ShangHai //和py的类似
JS词法分析
//例1
var age = 18;
function foo(){
console.log(age);
var age = 22;
console.log(age);
}
foo();
undefined
22
//例2
var age = 18;
function foo(){
console.log(age);
var age = 22;
console.log(age);
function age(){
console.log("呵呵");
}
console.log(age);
}
foo();
ƒ age(){
console.log("呵呵");
}
22
22
词法分析过程:
1、分析参数,有一个参数,形成一个 AO.age=undefine;
2、分析变量声明,有一个 var age, 发现 AO 上面已经有一个 AO.age,因此不做任何处理
3、分析函数声明,有一个 function age(){...} 声明, 则把原有的 age 覆盖成 AO.age=function(){...};
最终,AO上的属性只有一个age,并且值为一个函数声明
执行过程:
注意:执行过程中所有的值都是从AO对象上去寻找
1、执行第一个 console.log(age) 时,此时的 AO.age 是一个函数,所以第一个输出的一个函数
2、这句 var age=22; 是对 AO.age 的属性赋值, 此时AO.age=22 ,所以在第二个输出的是 2
3、同理第三个输出的还是22, 因为中间再没有改变age值的语句了
JS的内置对象和方法

1.自定义对象
var a = {"name":"shier","age":11};
console.log(a.name)
shier
console.log(a["age"]])
11
//遍历对象
var a = {"name":"shier","age":11};
for (var i in a) {
console.log(i,a[i])
}
name shier
age 11
//如果没有a[i],返回的结果是对象的key
//创建对象
var person=new Object(); // 创建一个person对象
person.name="shier"; // person对象的name属性
person.age=18; // person对象的age属性
// 父类构造函数
var Car = function (loc) {
this.loc = loc;
};
// 父类方法
Car.prototype.move = function () {
this.loc ++;
};
// 子类构造函数
var Van = function (loc) {
Car.call(this, loc);
};
// 继承父类的方法
Van.prototype = Object.create(Car.prototype);
// 修复 constructor
Van.prototype.constructor = Van;
// 扩展方法
Van.prototype.grab = function () {
/* ... */
};
2.Date对象
//不指定参数
var d1 =new Date();
undefined
console.log(d1.toLocaleString());
2018/3/18 下午10:11:16
//参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
2004/3/20 上午11:12:00
2020/4/3 上午11:12:00
//参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
1970/1/1 上午8:00:05
Thu, 01 Jan 1970 00:00:05 GMT
//参数为年月日时分秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString())
2004/3/20 上午11:12:00
//date对象方法
var d = new Date();
undefined
d.getDate();
18
d.getDay();
0
d.getMonth();
2
d.getFullYear();
2018
d.getYear();
118
d.getHours();
22
d.getMinutes();
14
d.getSeconds();
42
d.getMilliseconds();
10
d.getTime();
1521382482010
JS之Json对象
var str1 = '{"name":"shier","age":15}'; //字符串对象
var obj1 = {"name":"shier","age":18}; //Json对象
var obj = JSON.parse(str1); //将字符串对象转换成Json对象
obj
{name: "shier", age: 15}
var str = JSON.stringify(obj1) //将JSON对象转化成str对象
str
"{"name":"shier","age":18}"
JS的正则
//RegExp对象
//创建正则对象方式1
// 参数1 正则表达式(不能有空格)
// 参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一个匹配后停止)和i(忽略大小写)
// 用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。
//创建reg对象方式 (记住后面不要添加空格)
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$");
var s1 = "bc123";
var s2= "Asdf21";
reg1.test(s1);
false //位数不够
reg1.test(s1);
true //完全匹配
//创建方式2
var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/;
var s1 = 'bc123';
reg2.test(s1);
true
//string对象的4个方法
var s2 = "hello world";
s2.match(/o/g); //查找字符串中 符合正则 的内容
["o", "o"]
s2.search(/h/g); //查找字符串中符合正则表达式的内容位置
0
s2.split(/o/g); //按照正则表达式对字符串进行切割
["hell", " w", "rld"]
s2.replace(/o/g,"s"); // 对字符串按照正则进行替换
"hells wsrld"
//关于正则中的g和i
var s1 = "name:shier age:18";
s1.replace(/s/, "哈哈哈"); //只是匹配一次,从前往后匹配
"name:哈哈哈hier age:18"
s1.replace(/h/g, "哈哈哈"); //全局匹配
"name:s哈哈哈ier age:18"
s1.replace(/e/gi, "哈哈哈"); //不区分大小写
"nam哈哈哈:shi哈哈哈r ag哈哈哈:18"
// 注意事项1:
// 如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。
// 该属性值默认为0,所以第一次仍然是从字符串的开头查找。
// 当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。
// 当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。
// 因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。
// 如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。
var reg3 = /foo/g;
undefined
reg3.test('foo');
true
reg3.test('foo');
false
//所以我们在使用test()方法校验一个字符串是否完全匹配时,不推荐添加全局匹配模式g。
var reg4 = /^undefined$/;
reg4.test();
true
reg4.test(undefined);
true
reg4.test("undefined");
true
// 注意事项2(说出来你可能不信系列):
// 当我们不加参数调用RegExpObj.test()方法时, 相当于执行RegExpObj.test("undefined"), 并且/undefined/.test()默认返回true。
math对象
abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x) 对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。
BOM
window对象
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口

1 history.forward() // 前进一页 2 history.back() // 后退一页

1 location.href 获取URL 2 location.href="URL" // 跳转到指定页面 3 location.reload() 重新加载页面

1 alert("你看到了吗?");
confirm("Yes"); //点击确定
true
//提示输入框
prompt("输入:"); //输入内容
"sdfsdf "
var t=setTimeout("JS语句",5000);
t
6
//setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
//setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
//第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。

6.清除计时器

1 cleanTimeout(setTimeout_variable) //语法格式
2 //举个例子
3
4 // 在指定时间之后执行一次相应函数
5 var timer = setTimeout(function(){alert(123);}, 3000)
6 // 取消setTimeout设置
7 clearTimeout(timer);

1 语法:setInterval("JS语句",时间间隔)
2 返回值
3 一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值

//他会不停的出现提示框。
语法:clearInterval(setinterval返回的ID值)
//例如
var timer = setInterval(function(){console.log(123);}, 3000) //每隔一段时间就执行一次相应的函数
123
clearInterval(timer); //取消设置
定时器实例:

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="x-ua-compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1">
7 <title>定时器</title>
8 <script>
9 var intervalId;
10
11 function f() {
12 var timeStr = (new Date()).toLocaleString();
13 var inputEle = document.getElementById("i1");
14 inputEle.value = timeStr;
15 }
16
17 function start() {
18 f();
19 if (intervalId === undefined) {
20 intervalId = setInterval(f, 1000);
21 }
22 }
23 function end() {
24 clearInterval(intervalId);
25 intervalId = undefined;
26 }
27
28 </script>
29 </head>
30 <body>
31
32 <input type="text" id="i1">
33 <input type="button" value="开始" id="start" onclick="start();">
34 <input type="button" value="结束" id="end" onclick="end();">
35 </body>
36 </html>
37
38 <!--定期刷当前时间-->
DOM
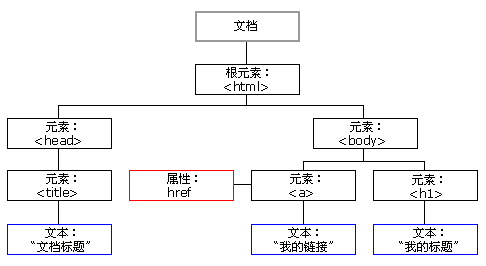
HTML文档的DOM树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
DOM查找HTML标签
document.getElementById("start"); //根据ID获取
<input type="button" value="开始" id="start" onclick="start();">
document.getElementsByClassName("d1")[0]; //根据class name获取
<div class="d1">呵呵</div>
document.getElementsByTagName("div")[0]; //根据标签名获取
<div class="d1">呵呵</div>
间接查找
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
创建标签
语法:var divEle = document.createElement("div");
添加节点
var imgEle=document.createElement("img"); //创建img标签
imgEle.setAttribute("src","http://pic29.photophoto.cn/20131204/0034034499213463_b.jpg"); //设置属性
var d1Ele = document.getElementById("d1"); //获取id为d1的标签
d1Ele.appendChild(imgEle); //将img添加到div中
删除节点
语法:获得要删除的元素,通过父元素调用删除。 removeChild(要删除的节点)
属性节点

1 //获取文本节点的值
2 var divEle = document.getElementById("d1");
3 divEle.innerHTML; //获取HTML标签
4 "
5 sdfsdfsdfsdfsdfasdfadf
6 <input type="text" id="i1">
7 <input type="button" value="开始" id="start" onclick="start();">
8 <input type="button" value="结束" id="end" onclick="end();">
9 "
10 divEle.innerText; //获取text文本
11 "sdfsdfsdfsdfsdfasdfadf "
12
13 //设置文本节点的值
14 var divEle = document.getElementById("d1");
15 divEle
16 <div id="d1">"
17 sdfsdfsdfsdfsdfasdfadf
18 "<input type="text" id="i1"><input type="button" value="开始" id="start" onclick="start();"><input type="button" value="结束" id="end" onclick="end();"></div>
19 divEle.innerText;
20 "sdfsdfsdfsdfsdfasdfadf "
21 divEle.innerText='111111';
22 "111111"
23 divEle
24 <div id="d1">111111</div>
25 divEle.innerHTML="<a>sdfsdfdf</a>";
26 "<a>sdfsdfdf</a>"
获取值操作
var iEle = document.getElementById("start");
console.log(iEle.value);
开始
//获取值操作适用于 select、input、textarea标签
Class操作

1 className 获取所有样式类名(字符串) 2 classList.remove(cls) 删除指定类 3 classList.add(cls) 添加类 4 classList.contains(cls) 存在返回true,否则返回false 5 classList.toggle(cls) 存在就删除,否则添加
修改CSS样式

1 var divEle = document.getElementById("d1"); //获取css对象
2 divEle.style.backgroundColor="red"; //修改CSS背景颜色
3
4 //JS操作css属性的规律
5 //对于没有中横线的CSS样式一搬直接使用style属性就行
6 obj.style.margin
7 obj.style.width
8 obj.style.left
9 obj.style.position
10 //对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可
11 obj.style.marginTop
12 obj.style.borderLeftWidth
13 obj.style.zIndex
14 obj.style.fontFamily
JS的事件

1 onclick 当用户点击某个对象时调用的事件句柄。 2 ondblclick 当用户双击某个对象时调用的事件句柄。 3 4 onfocus 元素获得焦点。 // 练习:输入框 5 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. 6 onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) 7 8 onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. 9 onkeypress 某个键盘按键被按下并松开。 10 onkeyup 某个键盘按键被松开。 11 onload 一张页面或一幅图像完成加载。 12 onmousedown 鼠标按钮被按下。 13 onmousemove 鼠标被移动。 14 onmouseout 鼠标从某元素移开。 15 onmouseover 鼠标移到某元素之上。 16 17 onselect 在文本框中的文本被选中时发生。 18 onsubmit 确认按钮被点击,使用的对象是form。
绑定JS方式
//方式一:
<div id="d1" onclick="changeColor(this);">点我</div>
<script>
function changeColor(ths) {
ths.style.backgroundColor="green";
}
</script>
注意:
this是实参,表示触发事件的当前元素。函数定义过程中的ths为形参。
<div id="d2">点我</div>
<script>
var divEle2 = document.getElementById("d2");
divEle2.onclick=function () {
this.innerText="呵呵";
}
</script>
搜索框实例:

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>搜索框示例</title>
6
7 </head>
8 <body>
9 <input id="d1" type="text" value="请输入关键字" onblur="blurs()" onfocus="focus()">
10
11 <script>
12 function focus(){
13 var inputEle=document.getElementById("d1");
14 if (inputEle.value==="请输入关键字"){
15 inputEle.value="";
16 }
17 }
18
19 function blurs(){
20 var inputEle=document.getElementById("d1");
21 var val=inputEle.value;
22 if(!val.trim()){
23 inputEle.value="请输入关键字";
24 }
25 }
26 </script>
27 </body>
28 </html>

1 <!DOCTYPE html>
2 <html lang="zh-CN">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="x-ua-compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1">
7 <title>select联动</title>
8 </head>
9 <body>
10 <select id="province">
11 <option>请选择省:</option>
12 </select>
13
14 <select id="city">
15 <option>请选择市:</option>
16 </select>
17
18 <script>
19 data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]};
20
21 var p = document.getElementById("province");
22 var c = document.getElementById("city");
23
24 for (var i in data) {
25 var optionP = document.createElement("option");
26 optionP.innerHTML = i;
27 p.appendChild(optionP);
28 }
29 p.onchange = function () {
30 var pro = (this.options[this.selectedIndex]).innerHTML;
31 var citys = data[pro];
32 // 清空option
33 c.options.length = 0;
34
35 for (var i=0;i<citys.length;i++) {
36 var option_city = document.createElement("option");
37 option_city.innerHTML = citys[i];
38 c.appendChild(option_city);
39 }
40 }
41 </script>
42 </body>
43 </html>

1 <html>
2 <head>
3 <script type="text/javascript">
4 function setStyle(x)
5 {
6 document.getElementById(x).style.background="yellow"
7 }
8 </script>
9 </head>
10
11 <body>
12
13 First name: <input type="text"
14 onfocus="setStyle(this.id)" id="fname" />
15 <br />
16 Last name: <input type="text"
17 onfocus="setStyle(this.id)" id="lname" />
18
19 </body>
20 </html>
来源:https://www.cnblogs.com/jianlin/p/8601513.html
