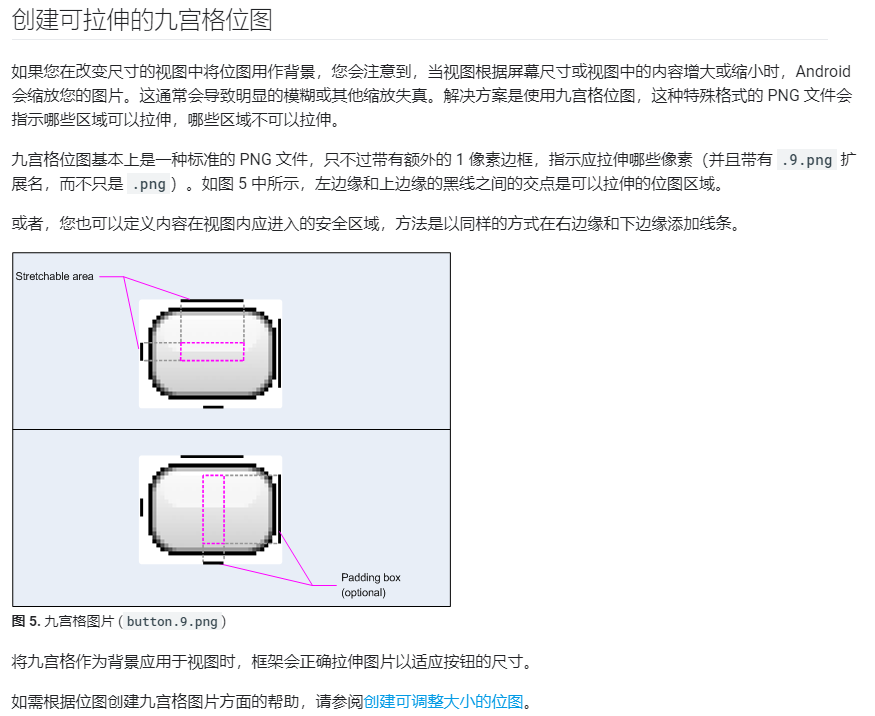
Nine-Path 图片是能够指定哪些区域可以被拉伸、哪些区域不可以的图片,常见的微信中的聊天气泡;
制作方法,首先把图片导入到工作目录后,在AS中右键点击图片---制作 9-patch 文件

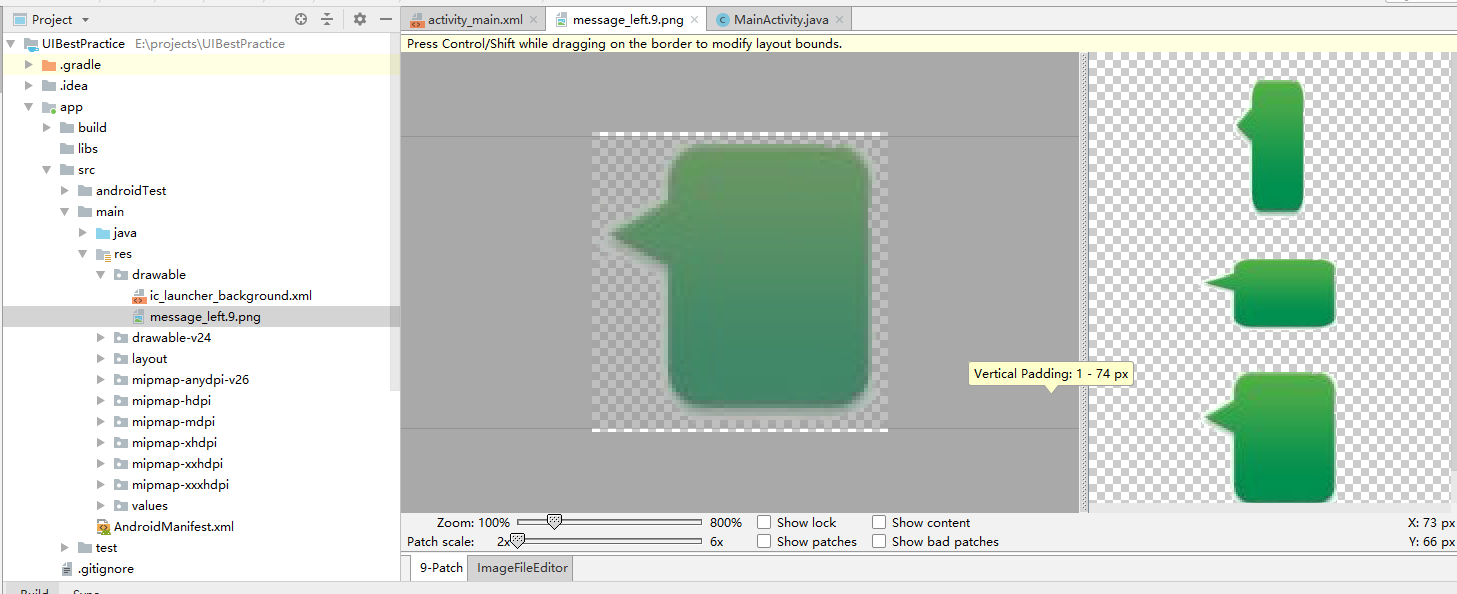
然后会出现保存的路径,直接确认即可,会生成一个message_left.9.png的图片,在AS中双击进入编辑

鼠标拖住边线控制可以拉伸的范围,四周都设置完后,会是这个样子,直接关闭,然后将该图片名字改为message_left.png(即替换掉原来的图片),

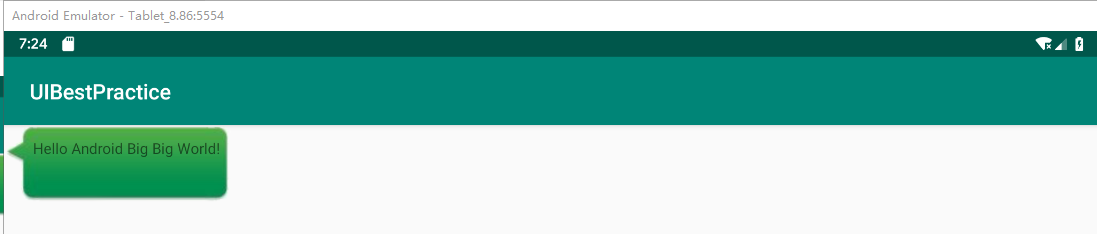
再次运行,可以看效果:

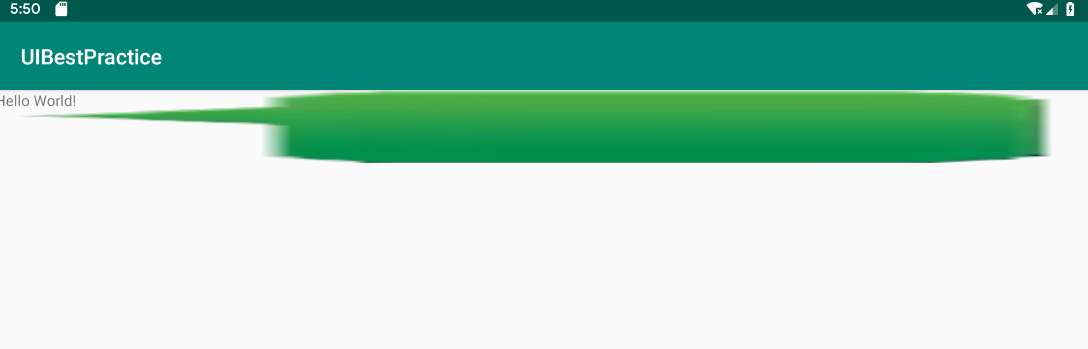
下图是处理前的效果

再次打开编辑后的图片,可以看到图片四周已有黑线,那些即为可以拉伸的区域

需要注意:
1.编辑后的图片格式为 .9.png,注意编辑完后不要修改后缀名,否则系统是不会认的;
2.最外围的一圈像素必须要么是纯黑色,要么是透明,一点点的半透明的像素都不可以有,比如说99%的黑色或者是1%的投影都不可以有。(感谢Ricky彪)

来源:https://www.cnblogs.com/5igis/p/5igis_12498.html