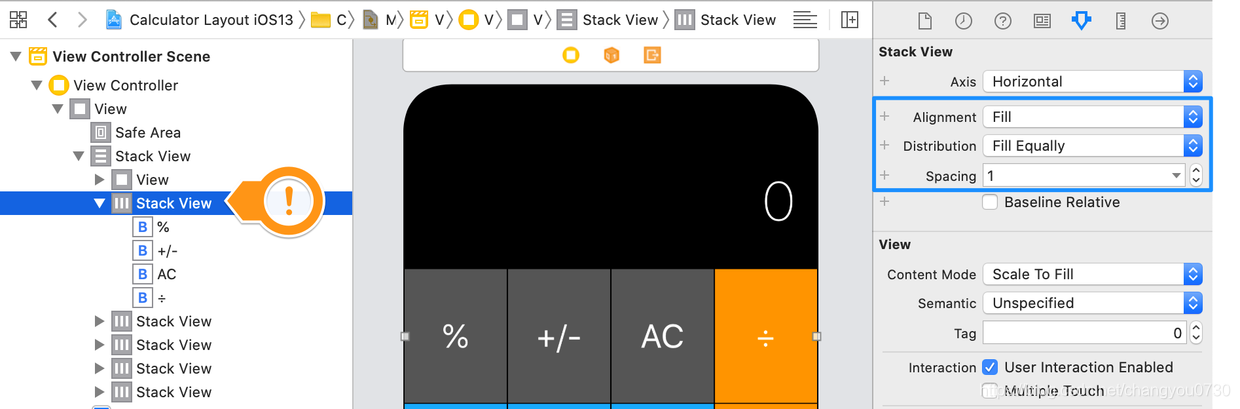
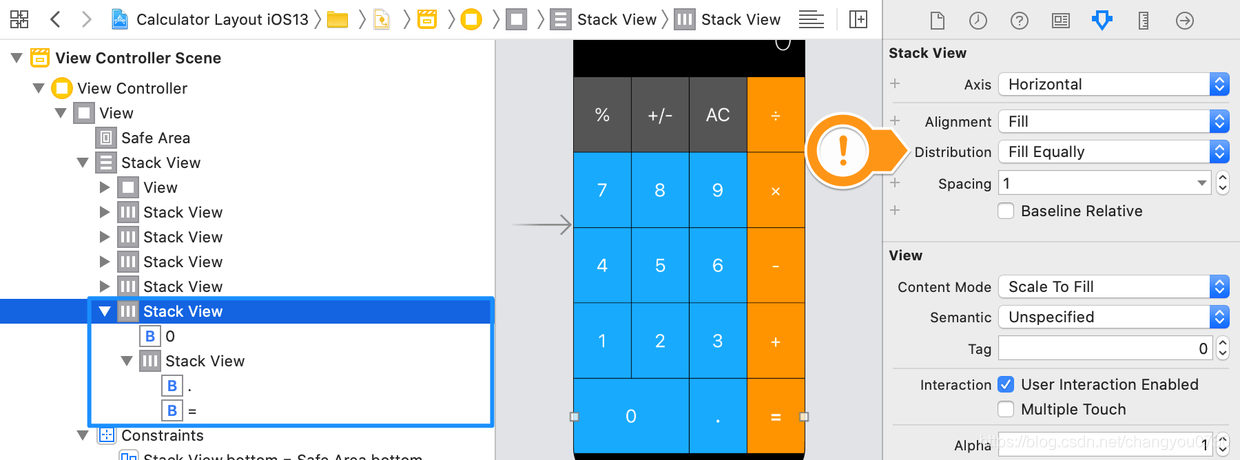
- 水平方向,五个按钮为一组,设置属性如下:Alignment: Fill, Distribution: Fill Equally, Spacing: 1

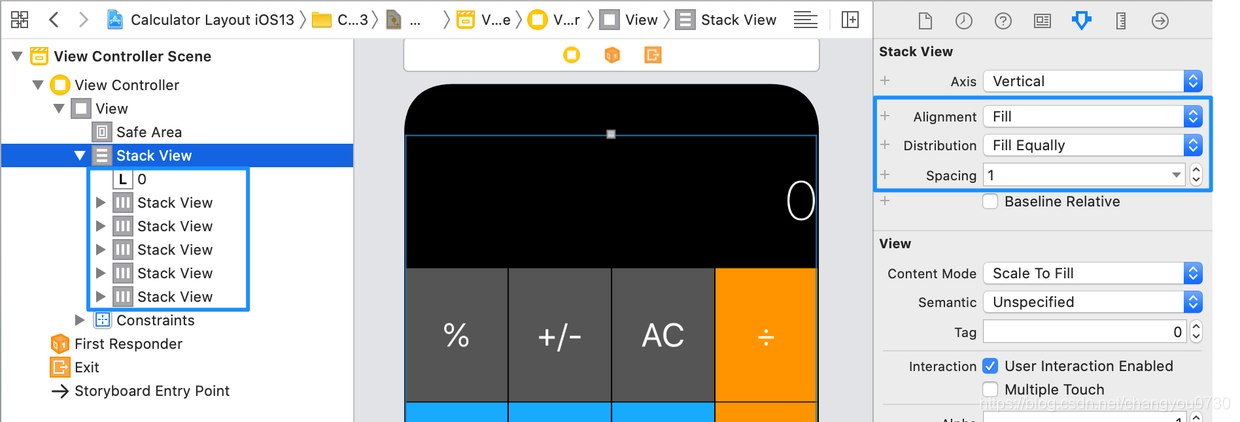
- 将 Label 和第1步中的所有5个水平 Stack view 放入一个垂直 Stack view 中-堆栈属性为:Alignment: Fill, Distribution: Fill Equally, Spacing: 1

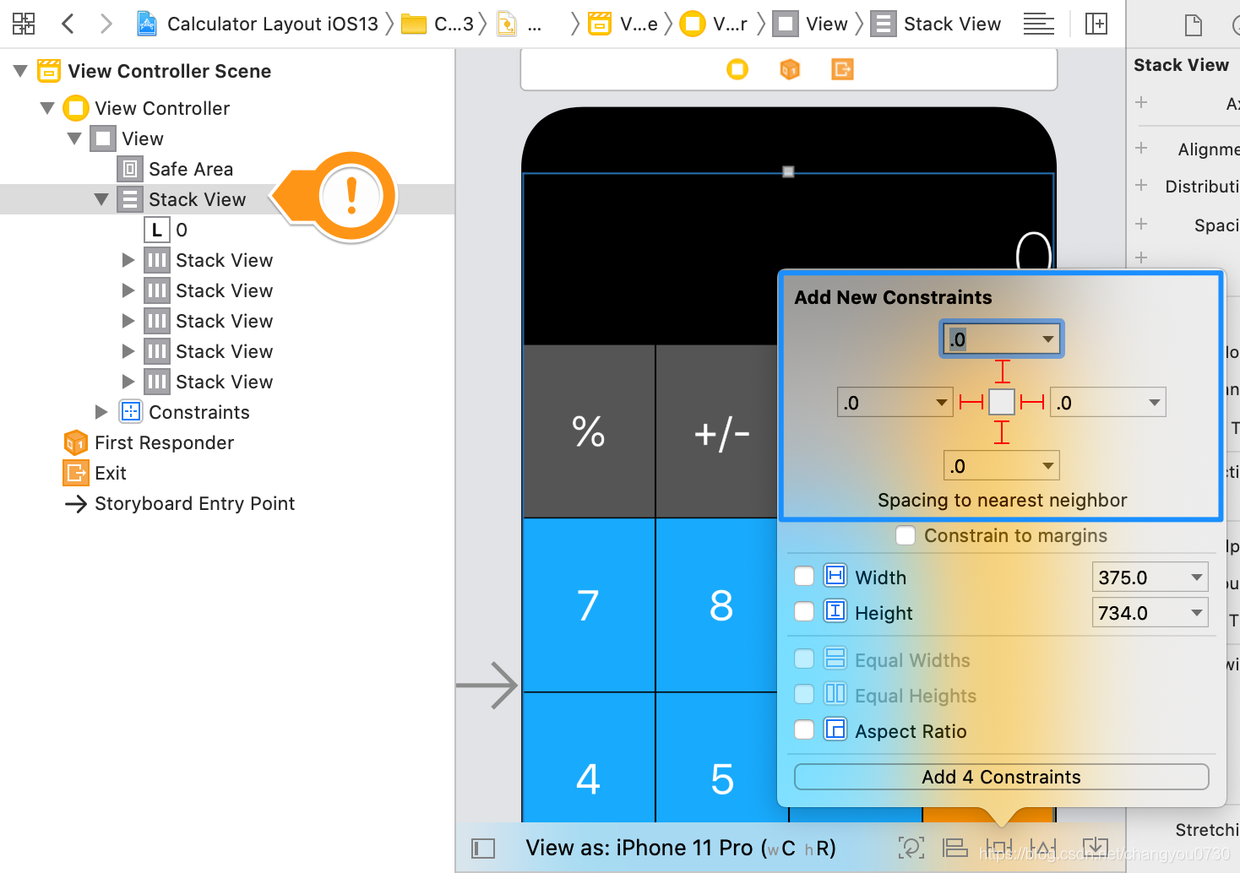
- 垂直 Stack view 固定到父视图的四个边缘

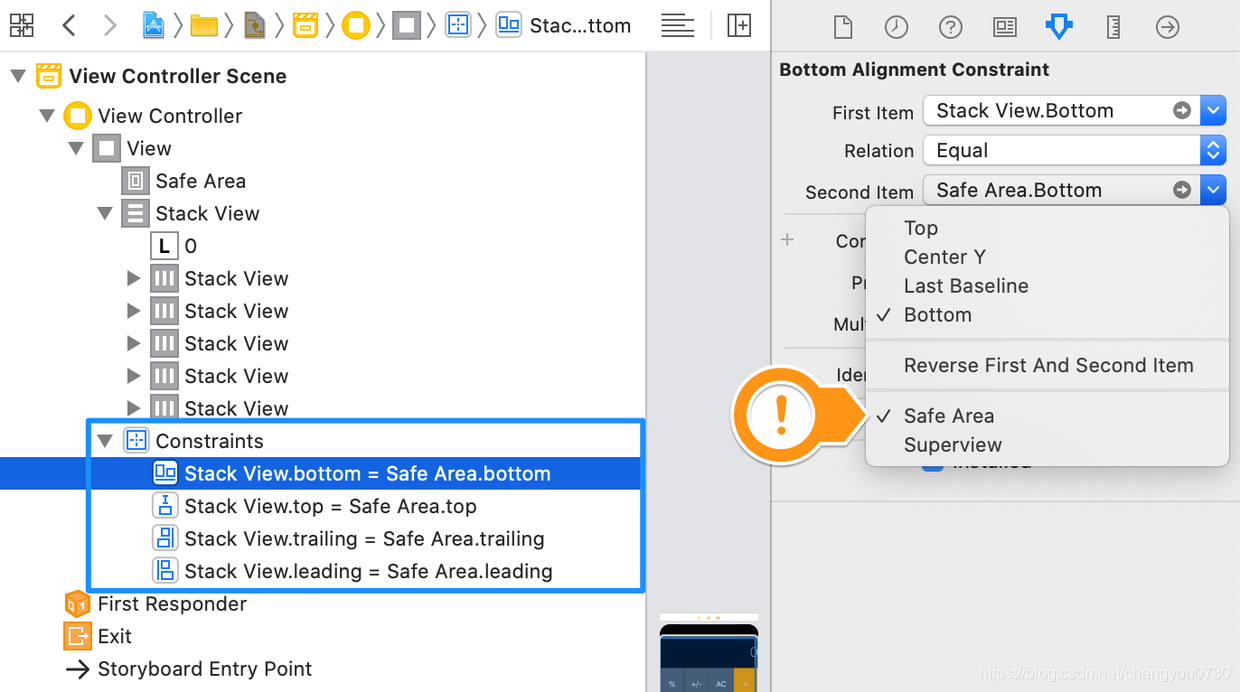
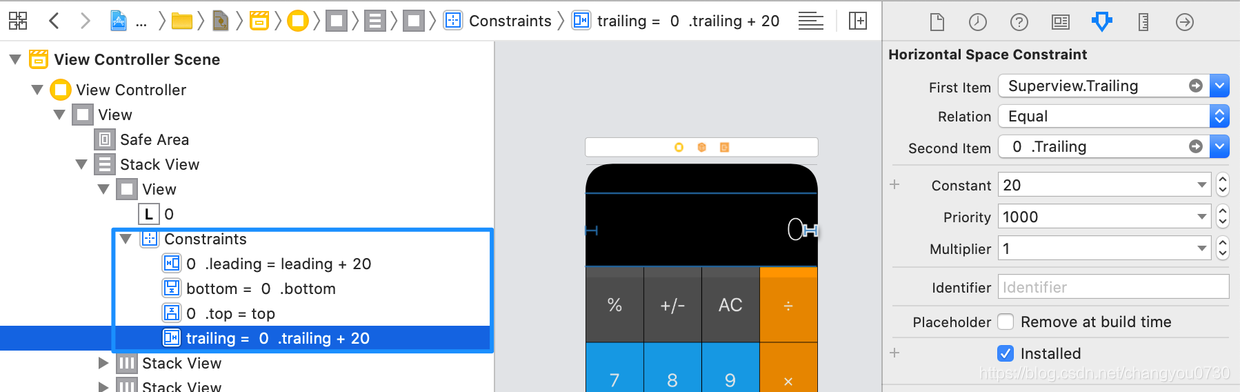
将步骤3中设置的约束更改为相对于 Safe Area 而不是 superview 。

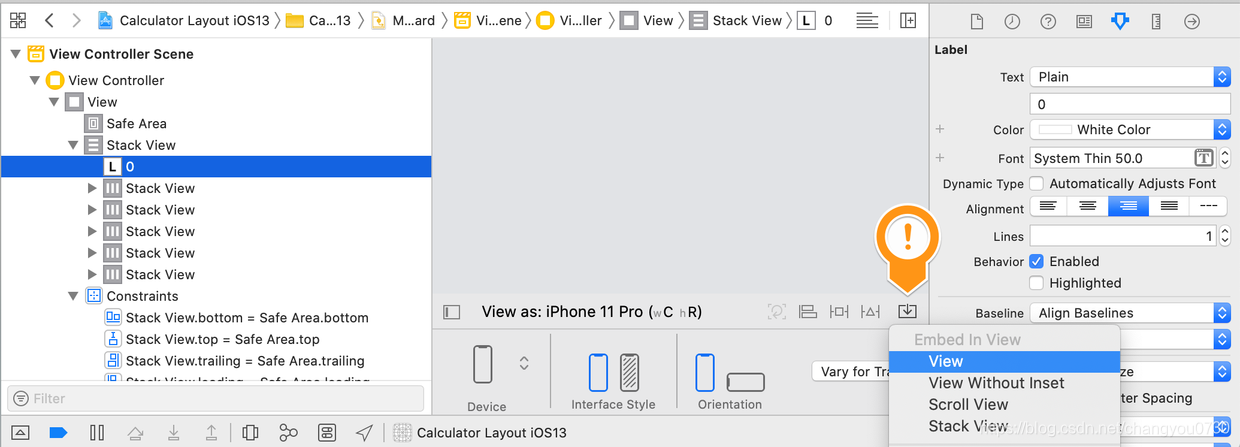
如果您希望 label 在左右两侧都有填充,则需要将其嵌入到 View 中,然后将 label 的两边约束设置为20px,顶部设置 2px,底部设置 0px 。


如果您希望0按钮和 . 按钮、=按钮占用一样大的空间,则需要将 . 按钮、=按钮嵌入到一个 stack view中。两个水平 Stack view 均将“ Distribution”设置为“Fill Equally”。

源码下载:https://github.com/iJoeychang/Calculator-Layout-iOS13-Completed
本文由博客一文多发平台 OpenWrite 发布!
来源:CSDN
作者:跃然
链接:https://blog.csdn.net/changyou0730/article/details/103962897