PS参考线及其辅助
视图-->新建参考线
也可以快捷键Ctrl+R,显示区的上侧和左侧就会出现标尺。任意点选中,并拖动标尺,便会出现浅蓝色的辅助线。只有在移动工具下,才能拖动某一条参考线。
删除参考线的方式,哪里来的回哪里去,拖动参考线把它移动到标尺处。上面的标尺对应的是水平参考线,左边的标尺对应的是竖直参考线。
新建参考线的快捷键:Alt+V+E
Alt+V是打开视图菜单,不放,然后再按E就是新建参考线
对于规则图形,选中图层后,再拖动参考线,默认参考线会吸附到图层边缘部分。参考线所在的地方都是实在的东西。对于不规则图形,边缘都是虚化的,所以拖动参考线时,会找到实在的地方进行吸附。
把参考线隐藏:Ctrl+;,再按Ctrl+;显示参考线。
PS传统切图(不精确,误差不可避免)
切图和切片
鼠标点击选择切片工具,然后在psd素材上选取需要切片的区域。目前HTML,css等代码已经可以实现很多的页面效果,但有些我们还是倾向于使用图片。对于一个网站而言,往往需要切取很多的图片。比如电商网站,可能需要切几百乃至几千张图。如果一个个选取那实在太麻烦。比较简便的做法,是先设定参考线。针对每一部分都设置参考线。再次点击选择切片工具,菜单栏上方有一个按钮,基于参考线的切片。点击后,整张图就会被切成很多的小图。有些切图我们并不需要,而且如果参考线密集,切片后看上去也比较混乱。为了更清晰地获取切片,我们可以先把每一部分剪裁出来。然后设定参考线后,再进行切片,这样做事半功倍。
切好后,我们需要导出切片。选择文件——>存储为Web所用格式。文件类型选择png-24。存储后会在选中的文件夹路径下生成一个images文件夹,里面就是我们的切片。
PS精准切图
利用Photoshop的脚本,进行一种更加快捷精准的切图方法
自动化切图,省时省力(时间方面与计算机的性能有关)
计算机自动计算,尺寸更精确
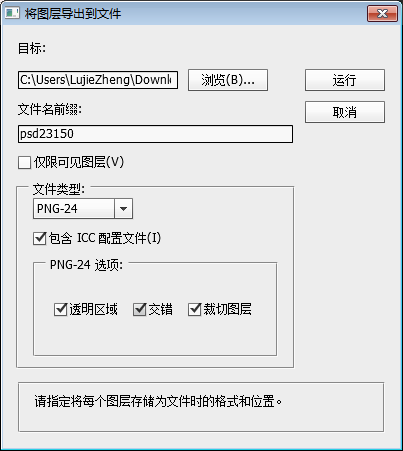
操作方法:文件——>脚本——>将图层导出到文件

点击运行。Photoshop则会自动生成切图。当图片不再闪动,恢复正常时,表示生成完毕。在设置的路径下就可以找到images文件夹。里面存放的是生成的切图。
自动切图
Photoshop CC版本开始集成自动切图的功能。
编辑——>首选项——>增效工具 把启用生成器勾选。
文件——>生成——>图像资源勾选。在test.psd文件目录下,会自动生成一个文件夹test-assets。里面暂时为空。当改变图层名字的时候,该文件夹下会对应生成一个png格式的图层文件。
来源:https://www.cnblogs.com/sMKing/p/6414822.html