分享一个自己在公司开发的一个微信小程序商城项目,花了很多的时间设计和开发,功能齐全。收获巨大。
微信小程序商城的效果还是很不错的,原因如下:
1、入口众多
商城小程序本身作为小程序的一个种类,具有很多开放入口,比如:附近的小程序、小程序码、微信搜一搜、群分享、好友分享、公众号关联、推送等五十多个的入口。这些入口有助于企业更好的获取流量,从而进行转化、变现。
2、微信助力
相信大家都知道,商城小程序是基于微信运行的,这本身就是一个很大的优势。如果是运营一个购物商城的网站或是APP,首先要做到的就是有用户基数,而一个新平台,获取流量的难度是非常大的。
但微信小程序,背靠微信,坐拥10亿用户,在这些用户中,一定会有很多有相关需求的用户。再加上附近的小程序、搜索发现小程序、公众号关联等,小程序可以非常轻松的获取到大量流量。
3、方便快捷
与其他购物平台的APP、网站相比,小程序有一个很大的优势——方便快捷。例如在使用其他购物平台的APP时,不仅需要下载、安装,而且还需要注册、登陆。操作步骤繁琐。即使不使用APP,直接登陆购物平台的网站,也需要经过注册、登陆的环节。
但微信小程序不同,由于小程序是依附在微信上面使用的,因此无需下载和安装,此外,在登陆时,还可以选择在利用微信账号来登录小程序,一键登陆,操作简单、快捷。
4、场景营销
上述提到,小程序拥有很多的入口,其中包括线上入口和线下入口,而商城小程序主要作为购物使用,所以,线下的入口很重要。商城小程序很多的使用频率都是线下,再加上其拥有的营销属性,使得很多的商家解决了很多业务上的难题,更是大大节省了人力、物力、财力等成本,很大的提升了店铺的业务效率。
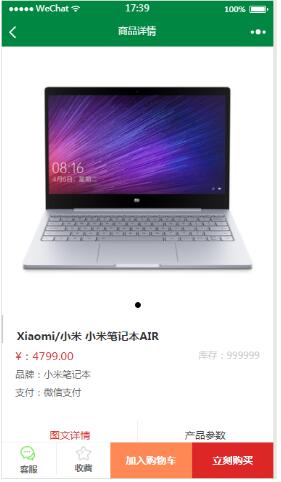
界面效果截图


管理后台截图

首页功能实现
<!-- index.wxml -->
<view class="page">
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item.photo}}" class="slide-image" width="100%" height="200" />
</swiper-item>
</block>
</swiper>
<view class="cont">
<navigator class="pr" url="../product/detail?productId={{item.id}}" hover-class="changestyle"
wx:for="{{productData}}">
<image class="photo" src="{{item.photo_x}}"></image>
<view class="title">{{item.name}}</view>
<view style="display:flex;line-height:50rpx;padding:10rpx 0;">
<view class="gmxx" style=" color: red;">¥ {{item.price_yh}}</view>
<view class="gmx">¥ {{item.price}}</view>
</view>
<view style="display:flex;line-height:50rpx;color:#999">
<view class="gmxx" style="font-size:28rpx;width:30%">
<text wx:if="item.is_show==1">新品</text>
<text wx:elif="item.is_hot==1">热销</text>
<text wx:else>推荐</text>
</view>
<view class="ku" style="width:60%">销量:{{item.shiyong}}</view>
</view>
</navigator>
</view>
<view class="clear mt10" bindtap="getMore">点击查看更多</view>
</view>
var app = getApp();
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000,
circular: true,
productData: [],
proCat:[],
page: 2,
index: 2,
brand:[],
// 滑动
imgUrl: [],
kbs:[],
lastcat:[],
course:[]
},
//跳转商品列表页
listdetail:function(e){
console.log(e.currentTarget.dataset.title)
wx.navigateTo({
url: '../listdetail/listdetail?title='+e.currentTarget.dataset.title,
success: function(res){
// success
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
//跳转商品搜索页
suo:function(e){
wx.navigateTo({
url: '../search/search',
success: function(res){
// success
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
//品牌街跳转商家详情页
jj:function(e){
var id = e.currentTarget.dataset.id;
wx.navigateTo({
url: '../listdetail/listdetail?brandId='+id,
success: function(res){
// success
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
tian: function (e) {
var id = e.currentTarget.dataset.id;
wx.navigateTo({
url: '../works/works',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
//点击加载更多
getMore:function(e){
var that = this;
var page = that.data.page;
wx.request({
url: app.d.ceshiUrl + '/Api/Index/getlist',
method:'post',
data: {page:page},
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success: function (res) {
var prolist = res.data.prolist;
if(prolist==''){
wx.showToast({
title: '没有更多数据!',
duration: 2000
});
return false;
}
//that.initProductData(data);
that.setData({
page: page+1,
productData:that.data.productData.concat(prolist)
});
//endInitData
},
fail:function(e){
wx.showToast({
title: '网络异常!',
duration: 2000
});
}
})
},
changeIndicatorDots: function (e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function (e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function (e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function (e) {
this.setData({
duration: e.detail.value
})
},
onLoad: function (options) {
var that = this;
wx.request({
url: app.d.ceshiUrl + '/Api/Index/index',
method:'post',
data: {},
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success: function (res) {
var ggtop = res.data.ggtop;
var procat = res.data.procat;
var prolist = res.data.prolist;
var brand = res.data.brand;
var course = res.data.course;
//that.initProductData(data);
that.setData({
imgUrls:ggtop,
proCat:procat,
productData:prolist,
brand: brand,
course: course
});
//endInitData
},
fail:function(e){
wx.showToast({
title: '网络异常!',
duration: 2000
});
},
})
},
onShareAppMessage: function () {
return {
title: '友购在线',
path: '/pages/index/index',
success: function(res) {
// 分享成功
},
fail: function(res) {
// 分享失败
}
}
}
});
来源:CSDN
作者:不正经的学霸
链接:https://blog.csdn.net/qq_46064060/article/details/103820892