Android中的Toast的标准格式和自定义格式
Android 中的Toast是一个弹出的提示消息框,以友好的方式提示用户,例如保存数据成功等。
下面以一个例子来说明Toast的使用以及标准的Toast显示方式和自定义的Toast显示方式来提示友好的信息。以下是该Demo的程序结构图:

[1] res/layout目录下的 main.xml源码:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello"
- />
- <Button
- android:id="@+id/show"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Show Toast"/>
- </LinearLayout>
[2] res/layout目录下的 customtoast.xml源码:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_height="wrap_content" android:layout_width="wrap_content"
- android:background="#ffffffff" android:orientation="vertical"
- android:id="@+id/llToast" >
- <TextView
- android:layout_height="wrap_content"
- android:layout_margin="1dip"
- android:textColor="#ffffffff"
- android:layout_width="fill_parent"
- android:gravity="center"
- android:background="#bb000000"
- android:id="@+id/tvTitleToast" />
- <LinearLayout
- android:layout_height="wrap_content"
- android:orientation="vertical"
- android:id="@+id/llToastContent"
- android:layout_marginLeft="1dip"
- android:layout_marginRight="1dip"
- android:layout_marginBottom="1dip"
- android:layout_width="wrap_content"
- android:padding="15dip"
- android:background="#44000000" >
- <ImageView
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_width="wrap_content"
- android:id="@+id/tvImageToast" />
- <TextView
- android:layout_height="wrap_content"
- android:paddingRight="10dip"
- android:paddingLeft="10dip"
- android:layout_width="wrap_content"
- android:gravity="center"
- android:textColor="#ff000000"
- android:id="@+id/tvTextToast" />
- </LinearLayout>
- </LinearLayout>
[3] src目录下的 MainActivity.java源码:
- package com.andyidea.demo;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.Gravity;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.Button;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- import android.widget.TextView;
- import android.widget.Toast;
- public class MainActivity extends Activity {
- Button btn;
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- btn = (Button)findViewById(R.id.show);
- btn.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- //标准方式
- showToast1();
- //标准方式上添加图片
- showToast2();
- //自定义显示方式
- showToast3();
- }
- });
- }
- /**
- * Basic Standard Toast
- * 标准提示信息方式
- */
- private void showToast1(){
- Toast toast = Toast.makeText(getApplicationContext(),"Hello, This is Andy!", Toast.LENGTH_LONG);
- toast.show();
- }
- /**
- * Adding an Image to the Standard Toast
- * 在标准显示方式基础上添加图片
- */
- private void showToast2(){
- Toast toast = Toast.makeText(getApplicationContext(),"Hello, This is Andy!", Toast.LENGTH_LONG);
- toast.setGravity(Gravity.CENTER, 0, 0);
- LinearLayout toastView = (LinearLayout) toast.getView();
- ImageView imageCodeProject = new ImageView(getApplicationContext());
- imageCodeProject.setImageResource(R.drawable.icon);
- toastView.addView(imageCodeProject, 0);
- toast.show();
- }
- /**
- * Creating a Toast with Custom Layout
- * 创建自定义的提示信息方式
- */
- private void showToast3(){
- LayoutInflater inflater = getLayoutInflater();
- View layout = inflater.inflate(R.layout.customtoast,
- (ViewGroup) findViewById(R.id.llToast));
- ImageView image = (ImageView) layout.findViewById(R.id.tvImageToast);
- image.setImageResource(R.drawable.page);
- TextView title = (TextView) layout.findViewById(R.id.tvTitleToast);
- title.setText("Attention");
- TextView text = (TextView) layout.findViewById(R.id.tvTextToast);
- text.setText("Hello, This is Andy!");
- Toast toast = new Toast(getApplicationContext());
- toast.setGravity(Gravity.RIGHT | Gravity.TOP, 12, 40);
- toast.setDuration(Toast.LENGTH_LONG);
- toast.setView(layout);
- toast.show();
- }
- }
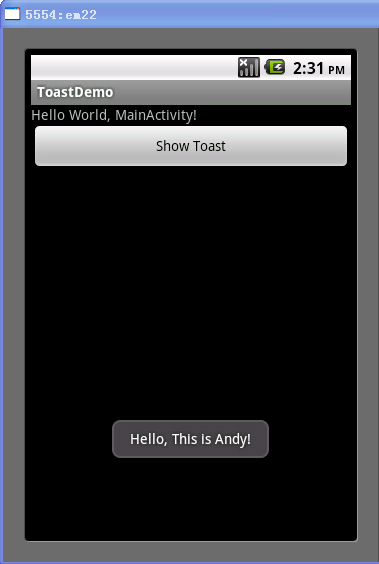
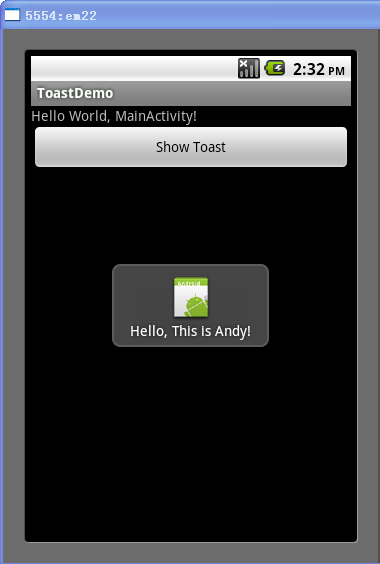
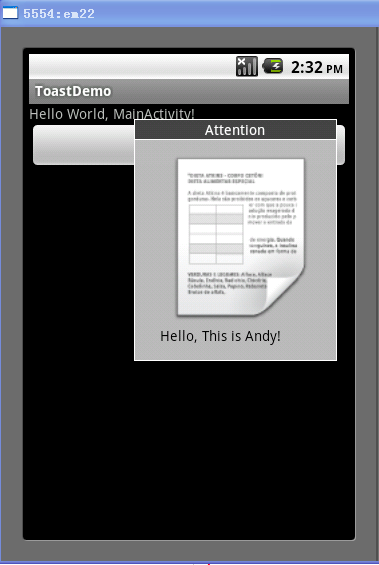
[4] 点击Show Toast按钮查看效果如下:
标准方式

标准方式+图片

自定义显示方式

来源:https://www.cnblogs.com/dive/archive/2012/04/12/2444416.html