1.鲁棒性:计算机软件在输入错误、磁盘故障、网络过载或有意攻击情况下,能否不死机、不崩溃,就是该软件的鲁棒性。
2.指针:在PHP中数组之间的赋值,并不像其他语言一样是通过指针的形式,传递地址,而是实打实地传递数据。在PHP中可以用&来引用数据。
3.html:HyperText Markup Language 超文本标记语言
css:Cascading Style Sheets 层叠样式表
js:JavaScript 一种直译式脚本语言
jQuery:是一个快速、简洁的JavaScript框架(js)
php:Hypertext Preprocessor 超文本预处理器
HTTP:HyperText Transfer Protocol 超文本传输协议
4.https在http的基础上对传输的数据提供了加密的一个协议。
5.响应头里的 charset和html的mete标签里的charset都是告诉浏览器用什么编码方式解读数据,只不过mete标签里的charset在浏览器解析响应数据的时候是无效的,浏览器只以请求头的charset为准,默认是UTF-8。
6.json:JavaScript Object Notation 是一种类似于JS的字面量描述数据的手段。
(1)JSON中属性名称必须用双引号包裹
(2)JSON中字符串必须用双引号包裹
(3)JSON中不允许使用注释
JSON.parse(str);中str必须是JSON格式的字符串,而且格式要严格保证,不能有多余的符号,否则就可能报错。很常见的有以下几点:
①属性没有使用双引号;②由于复制的关系,在数组最后一个成员的末尾多了一个逗号‘,’;
7.js里单引号不能包裹换行的字符串,要用``来包裹。(键盘上1左边)
8.file表单限制客户端选择文件的默认类型:添加accept属性,‘类型/具体后缀’,“*”是通配符
<input type="file" accept="audio/*"></input>
9.单文件域的多文件收发:
如果是以下写法,选择了多个文件上传时:$_FILES中并不会有多个文件信息,只会有一个。
<form action="" method="POST">
<input type="file" name="music" accept="audio/*" multiple>
</form>
解决方法是将name属性里的值修改成:name="music[]"就可以用$_FILES来接收数据,数据格式如下:
["music"]=> array(5) {
["name"]=> array(4) { [0]=> string(19) "aa - 副本 (2).mp3" [1]=> string(19) "aa - 副本 (3).mp3" [2]=> string(15) "aa - 副本.mp3" [3]=> string(6) "aa.mp3" }
["type"]=> array(4) { [0]=> string(9) "audio/mp3" [1]=> string(9) "audio/mp3" [2]=> string(9) "audio/mp3" [3]=> string(9) "audio/mp3" }
["tmp_name"]=> array(4) { [0]=> string(27) "C:\Windows\temp\php4BEC.tmp" [1]=> string(27) "C:\Windows\temp\php4C3B.tmp" [2]=> string(27) "C:\Windows\temp\php4C8A.tmp" [3]=> string(27) "C:\Windows\temp\php4CD9.tmp" }
["error"]=> array(4) { [0]=> int(0) [1]=> int(0) [2]=> int(0) [3]=> int(0) }
["size"]=> array(4) { [0]=> int(3674803) [1]=> int(3674803) [2]=> int(3674803) [3]=> int(3674803) }
}
会发现,我上传的4个文件都在,结构和原来一样,只不过每个成员都从字符串变成了数组,分别对应不同文件。
10,REPL:Read、Execute、Print、Loop。
11.apache配置文件里的display_errors=on/off 决定了你的程序错误和警告信息是否呈现在用户页面上。
除了以上方法,还能在发生警告的函数前加“@”符号。
12.php里双引号内部是可以解析变量的,例子如下:
$a='abc';
$b="123{$a}456";
13.微软资讯:https://msdn.itellyou.cn
14.php
move_uploaded_file()在windows中文系统下如果有中文,它只支持GBK格式编码。
json_encode()则是只支持UTF8编码,因此需要注意字符串的格式转换。
格式转换函数:iconv(in_charset,out_charset,str)。
15.我的GitHub帐号:FallenChanger
16.别人的经验:https://iask.sina.com.cn/b/1SWpgaVXdod9.html
17.html打入多个空格: 
18.刷新界面:https://www.cnblogs.com/Chen-XiaoJun/p/6219880.html
19.php判断变量类型:gettype()
20.JSON数据在php、js等脚本语言里的用法
21.PHP产生不会重复的随机数:uniqid()
22.PHP中$_FILES中的‘error’为0对应为UPLOAD_ERR_OK
23.php中'php://input'是个流,连接的是请求体,可接受请求体原始数据和文件流是相同用法,例如:
file_get_content('php://input','r');
24.XMLHttpRequest的兼容方案:
var xhr=window.XMLHttpRequest?new XMLHttpRequest():new ActiveXobject('Microsoft.XMLHTTP');
25.写代码的时候把变量的临时值以注释的方式写下来
26.正则表达式:http://www.runoob.com/regexp/regexp-syntax.html
27.b.appendChild(a)函数会把a元素从原来所在的组内删除,然后加入到b中,例如:
var c=[a1,a2,a3,a4];
b.appendChild(c[0]);
console.log(c.length);
输出的结果将会是3而不再是4;
28.文本不可被选:
-moz-user-select:none; /*火狐*/
-webkit-user-select:none; /*webkit浏览器*/
-ms-user-select:none; /*IE10*/
user-select:none;
29.Navicat Premium 12破解方法:https://blog.csdn.net/qq_21205435/article/details/78902052
30.JS里的函数的参数你可以不给值,它不会报错,但是PHP里就会报错,为了避免这一点,可以在写函数的时候九在参数后面跟上默认值:function fuc($a=0,$b=1){}
31.问题:使用navicat构建数据库时,varchar的默认值保存报1064错误
解决:设置默认值时一定要用单引号或者双引号把默认值包起来。。
32.XMLHttpRequest对象设置请求头:xhr.setRequestHeader();而且如果xhr.open()里是GET请求,那么send里的内容将不会发送出去
33.在JS里插入php代码要注意一点:如果在注释里有php的代码,要用/**/来注释,如果用//来注释php代码会报错:
![]()
比如://<?php echo $_GET['id'] ?>
34.
PHP 中include和require的区别
PHP中引用文件的方法有两种:require和include 他们的用途是完全一样的。
require:require("########");这个函数一般放在PHP文件的最前面,程序在执行前就会先导入要引用的文件。
include:include("############");这个函数一般放在程序的流程控制里边。只有程序在执行碰到才会引用。可以简化程序的执行流程。
最根本的区别在于遇到错误的处理方式还有require没有返回值而include有返回值。
require:一个文件存在错误时,执行就会中断。并返回一个致命错误。
include:一个文件存在错误,程序不会中断执行。会弹出一个警告。
详细:
https://www.cnblogs.com/phpfensi/p/7861127.html
35.这里是php全局变量的讲解,以及php闭包方法
https://blog.csdn.net/u010412301/article/details/53958521
36.搜索技巧:https://baike.baidu.com/item/搜索引擎技巧/8824587?fr=aladdin
37.Navicat Primium里“主键”是不能重复的,如果添加数据失败,有可能是设置了主键。
38.兼容性问题https://blog.csdn.net/hjtlovelife/article/details/70231219
https://www.cnblogs.com/duyingxuan/p/6517933.html
注意把不加前缀的放最后
39.同源策略(ajax有关)以及跨域请求:
JSONP(script标签请求)
服务端设置跨域允许:header('Access-Control-Allow-Origin:允许访问自己的域名')(设置响应头,*为通配符)
40.阻止事件冒泡和取消默认事件:http://caibaojian.com/javascript-stoppropagation-preventdefault.html
41.input placeholder 颜色修改示例:https://www.jb51.net/html5/171764.html
42.navigator
43.iframe标签
44.JS里对file表单的处理:
http://www.cnblogs.com/webuserlast/p/4842498.html
45.JS里如果要对某个A元素内的所有B元素都添加事件,而又需要动态添加删除B元素,那么可以直接给A元素添加事件,并对事件参数的target属性进行判断,这样就不用在添加元素的时候再注册事件
46.FormData对象:可以用来上传表单数据而不必使用form标签
http://www.runoob.com/w3cnote/php-ajax-xmlhttprequest.html
注意在使用这个对象进行类似form表单提交的时候,不要设置请求头的content-type,会出错,使用它自己默认的设置就好了。
47.文件上传问题:
http://www.cnblogs.com/luckybird/archive/2013/01/15/2861072.html
http://www.cnblogs.com/2050/archive/2012/08/29/2662932.html
48.DOM元素的contenteditable属性
49.元素.focus()获取焦点
元素.blur()失去焦点
50:selection对象:https://developer.mozilla.org/zh-CN/docs/Web/API/Selection
51:注意:
onkeydown、onkeypress、onkeyup的先后触发关系,以及默认事件的生效阶段(中间onkeypress生效)
52.浏览器F12功能突然变了,而且只有你的网页变了,把地址输入方式改变一下试试(例如:myweb.com=>localhost/web/myweb/index.html)
53.DOM事件:https://blog.csdn.net/jianruoche/article/details/77450279
54.JS伪元素操作:https://blog.csdn.net/xiaoya_syt/article/details/60577553
55.让标签可编辑:https://www.zhangxinxu.com/wordpress/2016/01/contenteditable-plaintext-only/
56.好用的两个CSS属性和方法
attr()方法和pointer-events属性
.content-inner::before {
content: attr(data-placeholder);
pointer-events: none;
margin: 5px 0px;
line-height: 30px;
height: 30px;
position: absolute;
color: #ccc;
}
57.注意:节点的nodeName属性是大写的,不是小写的,如:“DIV”,“P”
58.注意中文输入法时onkeypress事件不被触发
59.CSS最小高度最大高度等属性:min-height等等
60.注意php的var_dump输出的位置,如果在页面最开始,很容易使页面格式出错,导致一些莫名奇妙的错误
61.cookie里设置sessionID最好自己另建一个变量来存放,默认的实在摸不到头绪。自己建的变量容易控制,只不过每次打开session前要注册一下这个新的sessionid:session_id()
62.link标签
63.
64.用使用伪类选择器before和after添加的元素是可以不被选中的
65.jquery设置CSS样式:
$('div').css({'background-color':'red',"color":"yellow"});(多个)
$("div").css("backgroundColor","red");(单个)
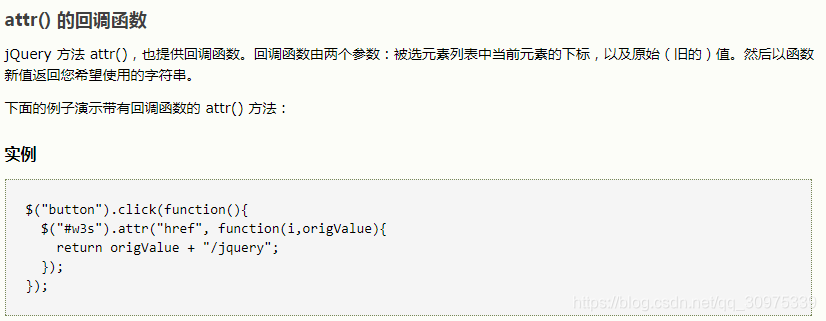
66.jquery设置属性:
attr()方法和prop()方法
注意两者设置的不同:
attr设置的是元素属性,prop是dom属性,前者是显示在标签内的,而prop不是。
67.target属性
68.文本内容属性
textContent:节点属性,获取节点内文本内容,如果是元素节点,换行等都会被获取(和你写的代码有关系,一个回车+1,一个空格+1,还有tab等等)
innerText:元素属性(文本节点没有),获取元素内文本内容,自动去掉标签间的回车换行
nodeValue:文本节点属性(元素节点返回null),获取节点内文本内容
69.jquery获取修改整个页面滚动距离
$(window).scrollTop();获取、给值就是设置
$("html,body").animate({scrollTop:100});(css()方法无效);
70
document.documentElement和html标签对象是一样的
71.jquery使用on()注册事件的两种方式(委托事件,不委托)
72.jquery释放$,noConflict(),可以把控制权给另一个变量
73.jquery不支持颜色渐变,需要使用插件jquery.color.js,并且无法无法识别颜色名称(如pink),需要使用16进制的颜色
74.懒加载插件:jquery.lazyload.js
75.可以在form上添加novalidate取消浏览器自带的校验功能
76.role属性(加强语意,新版本不推荐):https://blog.csdn.net/annip/article/details/53455226
77.属性选择器
input[type='checkbox']
78.prop有和attr函数一样的用法,下面也是:

79.js函数形参的柔性处理(解决形参无法跳过,无法混乱顺序的问题)
解决:利用函数的隐式形参对象,arguments(可以输出看看有什么东西)
80.CSS的display属性用法很多:http://www.runoob.com/cssref/pr-class-display.html
81.正则表达式匹配中文:
仅匹配中文:[\u4e00-\u9fa5]
匹配双字节字符(包括汉字在内):[^\x00-\xff]
82."Only variables should be passed by reference in ......on line"错误
例如:$currentPage=end(array('1','2'));//错误!!
改为:
$url_array=array('1','2');
$currentPage=end($url_array);
83.如果使用HTML5里的特殊input表单,比如:type属性是email等,他们本身会有校验功能,可以在form标签添加novalidate属性取消。
如果不想要表单的历史记录功能,可以加上autocomplete="off"
84.require、include等非网络请求的操作是不能用绝对路径的,只能用相对路径
例如:
require '/admin/xx.php';//错误
require '../xx.php';//正确
85.php下载文件代码:
PHP 实现下载文件到本地
只需要在php文件中设置请求头就可以了,创建download.php文件,代码如下:
$fileName = $_GET['filename']; //得到文件名
header( "Content-Disposition: attachment; filename=".$fileName); //告诉浏览器通过附件形式来处理文件
header('Content-Length: ' . filesize($fileName)); //下载文件大小
readfile($fileName); //读取文件内容
html 代码如下:
<a href="download.php?filename=a.jpg">下载a.jpg</a>
window.open(url)函数也可以打开链接,只不过页面会闪一下,体验不好。
通过js新建form表单并使用.submit()函数来提交表单也可以打开链接(解决a标签只能get提交以及ajax不能打开浏览器下载窗口的问题)。
在web项目中需要下载文件,由于传递的参数比较多(通过参数在服务器端动态下载指定文件),所以希望使用post方式传递参数。
通常,在web前端需要下载文件,都是通过指定<a>标签的href属性,访问服务器端url即可下载并保存文件到本地。
但是这种方式使用的是HTTP GET方法,参数只能通过URL参数方式传递,无法使用POST方式传递参数。
于是,想到使用ajax方式下载文件。
实验:ajax方式下载文件时无法触发浏览器打开保存文件对话框,也就无法将下载的文件保存到硬盘上!
原因:ajax方式请求的数据只能存放在javascipt内存空间,可以通过javascript访问,但是无法保存到硬盘,因为javascript不能直接和硬盘交互,否则将是一个安全问题。
86.注意:require和include引入的文件如果里面有相对路径,那么该相对路径对应的是当前文件的相对路径,而不再是被引入的文件,这就会导致找不到文件。想要解决这个问题可以使用物理路径:
超全局变量:__FILE__当前文件所在的物理路径(F:\WEB\web\index.php)
dirname(__FILE__)可以获取文件的目录路径
当然最好是只有一个路口,不要一层套一层
87.js进行页面跳转
https://www.cnblogs.com/lijshui/p/7451360.html
88.sql注入的问题
由于接受的数据并没有校验而直接用于查询语句,执行了一些客户端发过来的自己的查询代码,导致数据库破坏
例如:
delete from table_name where id=1 or 1=1;
这里由于多了or语句导致表格数据被全部删除了。因此我们要对用户发过来的数据进行类型判断。
也可以使用sprintf向字符串输出带格式的字符串。
89.html5自定义属性标准:data-开头
例:<p data-id="2"></p>
90.自己封装的函数要小而精,不要追求功能齐全,可以多写几个函数
91.数据库联合查询
注意:自身联合自身时,由于表格名字重合,需要给表名起别名来区分(as xxx)
92.富文本编辑器使用
contenteditable属性,以及命令的使用(加粗、复制、等等)
93.关于inline-block之间有间隙的原因:
由于换行会自动增进一个空格的原因,如果把元素之间的换行去掉就可以去掉间隙,但是这样会导致格式不好看,所以可以在父元素添加font-size:0px;就能解决问题。
94.js修改页面url,但是不刷新页面
https://www.cnblogs.com/wuting/p/8946927.html
95.oninput事件和onchange事件,前者实时触发,后者只有在失去焦点时触发
另外一点不同是 onchange 事件也可以作用于 <keygen> 和 <select> 元素
96.CSS中@的使用
https://blog.csdn.net/zcy_wxy/article/details/80652247
97.CSS中padding如果给的时百分数,那么是以父元素的宽为基准。
这样就可以用padding来实现元素的宽高一致等效果
记得如果有边线,加上box-sizing:content-box;
98.JQ去掉首尾选择器:
:not(':first,:last')
重点:not选择器和首尾选择器
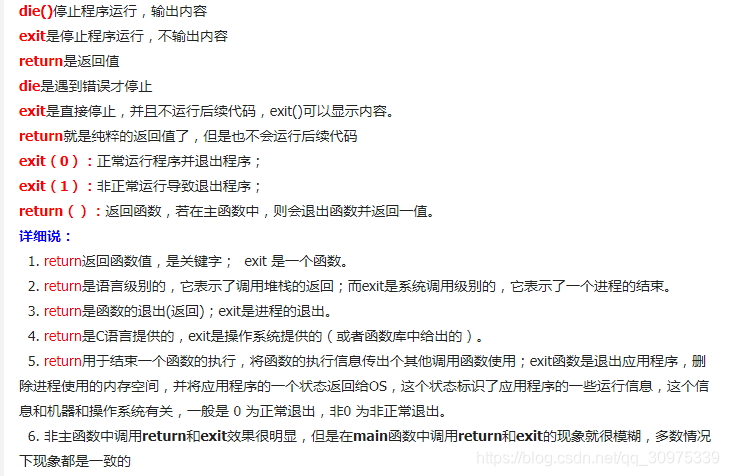
99.解析php中die(),exit(),return的区别

100.H5利用pattern属性和oninvalid属性验证表单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="demo-form.php">
手机号:
<input type="text" name="phone" maxlength="11" pattern="^(0|86|17951)?1[0-9]{10}"
oninvalid="setCustomValidity('请输入11位手机号');"/>
<br>
<input type="submit">
</form>
</body>
</html>
HTML DOM oninvalid事件(input元素内的值为无效值时触发的事件)
提交的input元素的值为无效值时,触发oninvalid事件。
例如:input元素设置了required属性,但是提交时该处为空就会触发oninvalid事件。
HTML5对表单元素提供了pattern属性,它接受一个正则表达式。表单提交时这个正则表达式会被用于验证表单内非空的值,如果控件的值不匹配这个正则表达就会弹出提示框,并阻止表达提交。提示框内的文字可以使用setCustomValidity方法来自定义。
表单提交过程详情:
https://www.jianshu.com/p/73d9f51a61bd
表单验证JQ插件:
http://www.runoob.com/jquery/jquery-plugin-validate.html
101.jq在1.8中废弃了load
load时包括图片css等都加载好时触发
ready事件是在DOM结构加载完成时触发
102.第三方登录
原理:http://www.ruanyifeng.com/blog/2014/05/oauth_2_0.html
php实现:https://www.cnblogs.com/bcphp/p/7155125.html
103.属性选择器匹配
例如:
[class^="icon_"]:class属性以icon_开头的元素
[class*="icon_"]:class属性包含icon_字符串的元素
104.字符串转数字
https://www.cnblogs.com/langtianya/p/4758491.html
105.css3D效果
https://www.cnblogs.com/changlel/p/6385953.html
106.JS继承的几种方法:
https://www.cnblogs.com/humin/p/4556820.html
注意:prototype和__proto__的区别:
prototype是构造器的属性,构造器同时又是对象,因此也是有__proto__属性的,一般都是Function对象,而Function对象又是object对象继承来的Function构造器构造的。
__proto__是实例对象的属性,在构造器进行实例化时,根据构造器prototype属性生成。如果构造器非继承来的(未修改构造器的prototype属性),那么默认prototype是一个object对象,包含constructor和__proto__两个属性。在构造器实例化时会自动给实例对象的__proto__属性赋值构造器的prototype属性,而这也是实现继承的其中一个方法的原理:修改构造器的prototype属性实现继承。
这里有一点要注意:
function A(){
this.prototype=new B();
};
这样修改的prototype属性进行继承是错误的。这里的this是指实例化后的实例对象,而不是当前的构造器对象A。
如果要修改A的prototype属性请在{}外:
A.prototype=new B();
107.闭包解决延时导致的参数错乱问题:
在有延时的情况下,有需要延时结束触发的事件时,传递的参数很有可能在循环或后续步骤中发生了改变,会导致延时触发事件的参数跟着改变。这时候需要把延时部分独立进行闭包就可以了。
108.PHP中正则表达式的使用
https://www.cnblogs.com/Renyi-Fan/p/9116204.html
中文匹配有问题:
http://www.cnblogs.com/devcjq/articles/5095476.html##1
/u 表示按unicode(utf-8)匹配(主要针对多字节比如汉字)
109.正则表达式尽量多/少的匹配
https://blog.csdn.net/liliflashfly/article/details/5331685
110.中文符号unicode
https://blog.csdn.net/seabiscuityj/article/details/80713763
tab键的unicode:\u0009
111.懒加载:
例如:img标签的src里可以放“加载中”的图片,并添加自定义属性存放真正的图片地址,使用js来给每一个img标签加载图片
112.mysqli语句可能因为数据包含单引号导致字符串切割而出错,可以替换成双引号。
113.如果发现有删不掉的空格时,查一下是不是多了\ufeff字符
114.session阻塞问题
https://www.jb51.net/article/48805.htm
注意:执行一个php文件时,如果时间比较长,在执行期间修改的session是不可见的(其他地方取不到,直到该php结束)
115.JS严格模式:
'use strict'
116.windows的自带的txt编辑器和其他编辑器一起使用时,在文本头部多出3个字节的内容(\ufeff)。在进行json_encode和json_decode时会有错,所以一定要先去掉
117:HTTPS
https://www.cnblogs.com/zhangshitong/p/6478721.html
118.PHP,运行内存与时间测试
https://www.cnblogs.com/zqifa/p/php-19.html
119.PHP函数参数个数可变怎么做:
https://blog.csdn.net/fdipzone/article/details/70525450
120.PHP里的函数在对中文使用的时候注意可能出现乱码
原因:因为字符长度不同,但是判定时却只是按英文字符(单字符)来做处理。
解决:使用mb系列的函数
注意!!!这种乱码后的字符串变量是无法写入数据库的,但是如果先输出字符串再单独出入数据库中却是可以的(因为在输出为字符串之后其编码就变了)
121.CSS参考手册
http://www.w3school.com.cn/cssref/index.asp
122.可替换元素的大小位置(如img标签的图片位置、覆盖类型)
object-position:位置
object-fit:覆盖类型
https://developer.mozilla.org/zh-CN/docs/Web/CSS/object-fit
123.rewrite重写
https://bbs.csdn.net/topics/392090002
124.全屏的开启、关闭
开启
var elem=获取目标元素;
if(elem.webkitRequestFullScreen){
elem.webkitRequestFullScreen();
}else if(elem.mozRequestFullScreen){
elem.mozRequestFullScreen();
}else if(elem.requestFullScreen){
elem.requestFullscreen();
}else{
//浏览器不支持全屏API或已被禁用
}
关闭:
var elem=document;(这里只能是document)
if(elem.webkitExitFullscreen){
elem.webkitExitFullscreen();
}else if(elem.mozExitFullscreen){
elem.mozExitFullscreen();
}else if(elem.exitFullscreen){
elem.exitFullscreen();
}else{
//浏览器不支持全屏API或已被禁用
}
125.全屏状态无法滚动问题:
浏览器全屏状态时,body元素是没有滚动事件的,但是嵌套在内部的标签依旧是可以滚动的,所以只要加个壳子来替代原来的body元素就好了。
126.浏览器滚动条的隐藏
::-webkit-scrollbar {
width: 0px;
}
127.arttemplate.js html代码 原样输出
https://blog.csdn.net/lxc939134342/article/details/79459869
https://blog.csdn.net/LitongZero/article/details/81772088
128.arttemplate变量的使用
https://blog.csdn.net/qq_33399709/article/details/79249993
129.canvas绘制不同颜色
来源:CSDN
作者:qq_30975339
链接:https://blog.csdn.net/qq_30975339/article/details/84324071