微信小程序-radio单选框
demo.wxml
<!--
radio 单选框
1 radio标签 必须要和 父元素 radio-group 来使用
2 value 选中的单选框的值
3 需要给 radio-group 绑定 change 事件
4 需要在页面中显示 选中的值
-->
<radio-group bindchange="bandleChange">
<radio color="red" value="male"> 男</radio>
<radio color="red" value="female"> 女</radio>
</radio-group>
<view>您选中的是:{{ gender }}</view>
demo.js
// pages/demo14/demo14.js
Page({
/**
* 页面的初始数据
*/
data: {
gender: ""
},
bandleChange(e){
// 1 获取单选框中的值
let gender = e.detail.value;
// 2 把值赋值给 data 中的数据
this.setData({
// gender:gender
gender
})
}
})
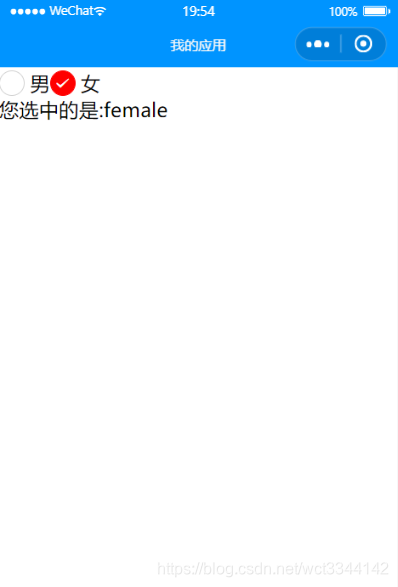
示例



来源:CSDN
作者:_Hello Spring
链接:https://blog.csdn.net/wct3344142/article/details/104127406