ctrl+N 创建文件 F1打开浏览器
前端:大网页
网页:html 文档,经过浏览器 渲染之后展示出来的页面
渲染:动作 。html 加浏览器变成人们看到的页面
编码:通过代码的形势把想要展示的页面写道HTML里面
HTML CSS 负责页面的内容 肉体 JS页面的行为 大脑
HTML:页面的结构 手脚 CSS 样式 美观
HTML代码:
1.文本内容:能被浏览器直接显示出来的文章和符号
2.标签<>:用尖括号,不能显示开始结束/结束 反斜杠、
元素/标签:两个尖括号中间是内容
<xiao>苹果</xiao>标签成对出现
标签的属性:在元素中添加迭代附加的信息 <tag name="value">
名称=值 用引号括起来的是值
CSS 属性 color font-size 自定义标签 浏览器不认识
HTML熟悉标签 CSS属性 用这些命令去指挥浏览器
文本 图片 链接 列表 表格 表单 框架 标签
语法:
1.HTML从上向下解析
2.元素可以相互嵌套
3.结构
<!DOCTYPE html>文档类型
<html lang="zh">语言的声明<head>配置设置<body>放展示的内容 标题 解决浏览器:<meta charset="UTF-8">可以兼容
英文 lan属性 MDN介绍
https://developer.mozilla.org/en-US/docs/Web/JavaScript
<P>段落标签
p{段落$}*4可生成4个P标签 h${标题$}*6大小是不一样的 不解析空格
<br>表示换行,就是多一行 空格:
文本格式化标签:strong 标签加强 em 表示斜体 del 表示中间一条横线 标签和元素可以嵌套 这三个可以嵌套
span标签 F12打开代码格式 <img> src <img src="qiuqiu.jpg" 图片显示不出来就显示这个alt="ccge"
title=""
图片格式:
JPG :有损压缩,影响画质,大小小,不支持透明的通道
PNG:无损压缩,图片大,支持透明通道
GIF:动图
<body style="back"
图片方式:
网络图片:<img src="http://">
本地图片:
绝对路劲:从盘符算起的路径 <img src="http://i1.mif,,,">
相对路劲:从当前路径算起的路径,若在同一级直接写,不在同一级就写/,/前一定是同一级的目录
../代表上一级的目录../img/qiuqiu2.jpg url 地址 加信息,就是在TITLE上写信息
超链接:a标签 <a href=""> 如果跳转之后到另外一个页面就写 target="_blank">
<a href="http://www.mi.com" target="_blank">超级链接,这里也可以写一张图片</a>
回到顶部可以用瞄点的功能,书签标记:锚点
<a href="#mid270">mid270</a>
<br id="end">
<a href="#">z最顶上</a> 邮件系统
图片映射:点击图片的不同区域可以跳转到不同的页面
map地图 area 区域
<img src="qiuqiu.jpg" alt="" usemap="#qiuqiumap">
<map name="qiuqiumap">
<area shape="circle" coords="233,456,50是半径" href="http://mba.sjtu.edu.cn" target="_blank" alt="">坐标点,中心加半劲,用QQ截图找到坐标点
<area shape="rect" coords="324,223,444,555" href="http://www.se.sjtu.cn" alt=""> 矩形要找到左上角和右下角 从左上角开始截图,找到坐标的位置 poly 多边形
</map>
无序列表:内容列表,ul+li 无顺序关系
有序列表:内容列表 OL+li 有顺序关系
自定义列表:内容标题+内容 列表 dl+dt+dd
li{有序列表$}*6 dl{内容}*9 每一个商品就是一个LI 标题下的具体内容 排序表下用 OL
表格来进行页面布局 表格由若干行组成 以行来分 th标题 TD内容 TR行
行合并和列合并 加一个border="1" 实现边框 th表示标题 td表示一行的内容 tr是大标题
行合并 列合并
<td rowspan="4">k开发组</td>
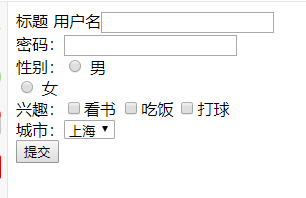
表单:收集 用户输入 发送或者 提交给服务器
输入:内容 文本:普通和密码两种类型 单选框 多选框 下拉框
提交:提交按钮 HTTP:超文本传输协议 浏览器和服务器的通讯
模式:请求——应答 浏览器主动发送请求到服务器 ,服务器接收 自身处理,结果返回浏览器
GET POST请求 与表单有关form
注册页面:用户名,密码 BR换行
加密传输JS操作
小练习:


网页的布局:
功能化为小块,把具体的内容填充到小块 排列好
div:容器 装东西 三个DIV可以设置三个布局 TABLE也可以设置布局
iframe:嵌套页面
frameset:嵌套页面,管理后台
块元素:独立成一行,可以设置宽高 默认宽高100% 分为文字类块元素:p h1-h6
容器类块元素:div table tr td th form ul li ol dl dt dd
行元素:不独立成一行 不可以设置宽高 内容决定 a img input strong em del span
特殊字符:文字 BR
嵌套规则:
1.块元素可以嵌套行元素:<div>这是一个div<a href="">这是a</a> </div>
2.行元素可以嵌套行元素 :<a href="">这是个<strong> a</strong> </a>
3.行元素不可以嵌套块元素:错误:<a href=""><div><div></a>
4.文字类块元素不可以嵌套块元素,可以嵌套行元素
5.容器类块元素可以嵌套块元素 DIV 里面可以放很多的P标签
注重语义化
来源:CSDN
作者:曾国潘
链接:https://blog.csdn.net/qq_41177361/article/details/103541109