微信小程序-checkbox复选框
demo.wxml
<!--
checkbox 复选框
1 checkbox标签 必须要和 父元素 radio-group 来使用
2 value 选中的单选框的值
3 需要给 radio-group 绑定 change 事件
4 需要在页面中显示 选中的值
-->
<view>
<checkbox-group bindchange="HandelItemChange">
<checkbox value="{{item.value}}" wx:for="{{list}}" wx:key="id">
{{item.name}}
</checkbox>
</checkbox-group>
<view>
选中的水果:{{checkedList}}
</view>
</view>
demo.js
// pages/demo15/demo15.js
Page({
/**
* 页面的初始数据
*/
data: {
list:[
{
id:0,
name:"苹果",
value:"apple"
},
{
id:1,
name:"葡萄",
value:"grape"
},
{
id:2,
name:"香蕉",
value:"bananer"
}
],
checkedList:[]
},
// 复选框的选中事件
HandelItemChange(e){
// 1 获取被选中的复选框的值
const checkedList = e.detail.value;
// 2 进行赋值
this.setData({
checkedList
})
}
})
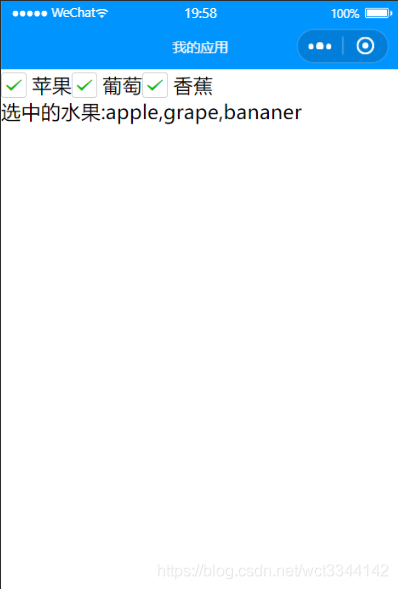
示例




来源:CSDN
作者:_Hello Spring
链接:https://blog.csdn.net/wct3344142/article/details/104127446