微信小程序-导航组件 navigator
demo.wxml
<!--
导航组件 navigator
0 块级元素 默认会换行 可以直接加高度和宽度
1 url 要跳转的页面路径 绝对路径 相对路径
2 target 要跳转到当前的小程序 还是其他的小程序页面
self 默认值 自己 小程序的页面
miniProgram 其他的小程序的页面
3 open-type 跳转的方式
1 navigate 默认值 保留当前页面 跳转到应用内的某个页面 但是不能跳到 tabbar 页面
2 redirect 关闭当前页面 跳转到应用内的某个页面 但是不能跳到 tabbar 页面
3 switchTab 跳转到 tabbar 页面 并关闭其他所有非 TabBar 页面
4 reLaunch 关闭所有页面,打开到应用内的某个页面
-->
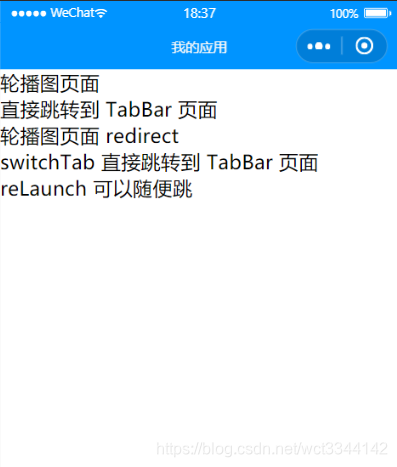
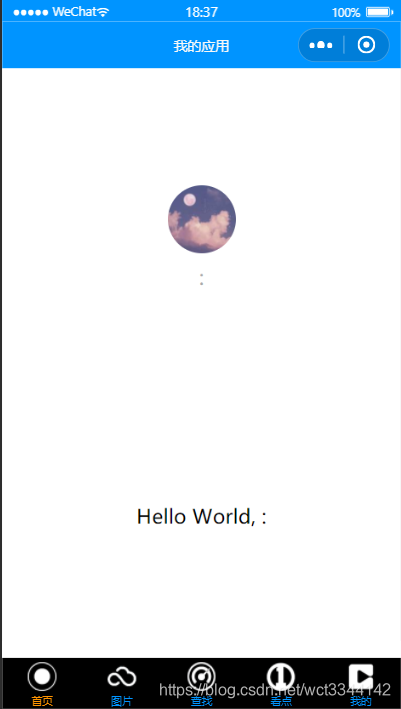
<navigator url="/pages/demo09/demo09"> 轮播图页面</navigator>
<navigator url="/pages/index/index"> 直接跳转到 TabBar 页面</navigator> <navigator open-type="redirect" url="/pages/demo09/demo09"> 轮播图页面 redirect</navigator>
<navigator open-type="switchTab" url="/pages/index/index"> switchTab 直接跳转到 TabBar 页面</navigator>
<navigator open-type="reLaunch" url="/pages/index/index"> reLaunch 可以随便跳</navigator>
app.json

示例



来源:CSDN
作者:_Hello Spring
链接:https://blog.csdn.net/wct3344142/article/details/104117482