CSS概述
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一
样式解决了一个普遍的问题
HTML标签原本被设计为用于定义文档内容。通过使用<h1>、<p>、<table>这样的标签,HTML的初衷是表达“这是标题”、“这是段落”、“这是表格”之类的信息。同时文档布局由浏览器来完成,而不使用任何的格式化标签。
由于两种主要的浏览器(Netscape 和 Internet Explorer)不断地将新的 HTML 标签和属性(比如字体标签和颜色属性)添加到 HTML 规范中,创建文档内容清晰地独立于文档表现层的站点变得越来越困难。
为了解决这个问题,万维网联盟(W3C),这个非营利的标准化联盟,肩负起了HTML标准化的使命,并在HTML4.0之外创造出样式(style)。
所有的主流浏览器均支持层叠样式表。
样式表极大地提高了工作效率
样式通常保存在外部的 .css 文件中。通过仅仅编辑一个简单的 CSS 文档,外部样式表使你有能力同时改变站点中所有页面的布局和外观。
由于允许同时控制多重页面的样式和布局,CSS 可以称得上 WEB 设计领域的一个突破。作为网站开发者,你能够为每个 HTML 元素定义样式,并将之应用于你希望的任意多的页面中。如需进行全局的更新,只需简单地改变样式,然后网站中的所有元素均会自动地更新。
多重样式将层叠为一个
样式表允许以多种方式规定样式信息。样式可以规定在单个的HTML元素中,在HTML页的头元素中,或在一个外部的CSS文件中。甚至可以在同一个HTML文档内部引用多个外部样式表。
层叠顺序
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于 <head> 标签内部)
- 内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明:<head> 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
CSS语法
CSS规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {declaration1; declaration2; ... declarationN }
选择器通常是你需要改变样式的HTML元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
selector {property: value}
下面这行代码的作用是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。
在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
h1 {color:red; font-size:14px;}
下面的示意图为您展示了上面这段代码的结构:

注:请使用花括号来包围声明。
值的不同写法和单位
除了英文单词 red,我们还可以使用十六进制的颜色值 #ff0000:
p { color: #ff0000; }
为了节约字节,我们可以使用CSS的缩写形式:
p { color: #f00; }
我们还可以通过两种方法使用RGB值:
1 p { color: rgb(255,0,0); }
2 p { color: rgb(100%,0%,0%); }
注:当使用 RGB 百分比时,即使当值为 0 时也要写百分比符号。但是在其他的情况下就不需要这么做了。比如说,当尺寸为 0 像素时,0 之后不需要使用 px 单位,因为 0 就是 0,无论单位是什么。
记得写引号
注:如果值为若干单词,则要给值加引号:
p {font-family: "sans serif";}
多重声明
提示:如果要定义不止一个声明,则需要用分号将每个声明分开。下面的例子展示出如何定义一个红色文字的居中段落。最后一条规则是不需要加分号的,因为分号在英语中是一个分隔符号,不是结束符号。然而,大多数有经验的设计师会在每条声明的末尾都加上分号,这么做的好处是,当你从现有的规则中增减声明时,会尽可能地减少出错的可能性。就像这样:
p {text-align:center; color:red;}
你应该在每行只描述一个属性,这样可以增强样式定义的可读性,就像这样:
1 p {
2 text-align: center;
3 color: black;
4 font-family: arial;
5 }
选择器的分组
你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。用逗号将需要分组的选择器分开。
1 h1,h2,h3,h4,h5,h6 {
2 color: green;
3 }
继承及其问题
根据 CSS,子元素从父元素继承属性。但是它并不总是按此方式工作。看看下面这条规则:
1 body {
2 font-family: Verdana, sans-serif;
3 }
如果你不希望"Verdana, sans-serif" 字体被所有的子元素继承,又该怎么做呢?比方说,你希望段落的字体是 Times。没问题。创建一个针对 p 的特殊规则,这样它就会摆脱父元素的规则:
1 body {
2 font-family: Verdana, sans-serif;
3 }
4
5 p {
6 font-family: Times, "Times New Roman", serif;
7 }
CSS派生选择器
派生选择器
通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁。
在CSS1中,通过这种方式来应用规则的选择器被称为上下文选择器(contextual selectors),这是由于它们依赖于上下文关系来应用或者避免某项规则。在CSS2中,它们被称为派生选择器,但是无论你如何称呼它们,它们的作用都是相同的。
派生选择器允许你根据文档的上下文关系来确定某个标签的样式。通过合理地使用派生选择器,我们可以使HTML代码变得更加整洁。
比方说,你希望列表中的strong元素变为斜体字,而不是通常的粗体字,可以这样定义一个派生选择器:
1 li strong {
2 font-style: italic;
3 font-weight: normal;
4 }
请注意标记为<strong>棕色代码的上下文关系:
1 <p><strong>我是粗体字,不是斜体字,因为我不在列表当中,所以这个规则对我不起作用</strong></p> 2 3 <ol> 4 <li><strong>我是斜体字。这是因为 strong 元素位于 li 元素内。</strong></li> 5 <li>我是正常的字体。</li> 6 </ol>
CSS id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。id选择器以“#”来定义。
下面的两个id选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为绿色:
1 #red {color:red;}
2 #green {color:green;}
下面的 HTML 代码中,id 属性为 red 的 p 元素显示为红色,而 id 属性为 green 的 p 元素显示为绿色。
1 <p id="red">这个段落是红色。</p> 2 <p id="green">这个段落是绿色。</p>
注:id属性只能在每个HTML文档中出现一次。
id选择器和派生选择器
在现代布局中,id选择器常常用于建立派生选择器
1 #sidebar p {
2 font-style: italic;
3 text-align: right;
4 margin-top: 0.5em;
5 }
上面的样式只会应用于出现在id是sidebar的元素内的段落。这个元素很可能是div或者是表格单元。
即使被标注为sidebar的元素只能在文档中出现一次,这个id选择器作为派生选择器也可以被使用很多次:
1 #sidebar p {
2 font-style: italic;
3 text-align: right;
4 margin-top: 0.5em;
5 }
6
7 #sidebar h2 {
8 font-size: 1em;
9 font-weight: normal;
10 font-style: italic;
11 margin: 0;
12 line-height: 1.5;
13 text-align: right;
14 }
在这里,与页面中的其他 p 元素明显不同的是,id为sidebar 内的 p 元素得到了特殊的处理,同时,与页面中其他所有 h2 元素明显不同的是,id为sidebar 中的 h2 元素也得到了不同的特殊处理。
CSS类选择器
在CSS中,类选择器以一个点号显示:
.center {text-align: center}
在上面的例子中,所有拥有center类的HTML元素均为居中。
在下面的HTML代码中,h1和p元素都有center类。这意味着两者都遵守".center"选择器中的规则。
1 <h1 class="center"> 2 This heading will be center-aligned 3 </h1> 4 5 <p class="center"> 6 This paragraph will also be center-aligned. 7 </p>
注:类名的第一个字符不能使用数字!它无法在Mozilla或Firefox中起作用。
和id一样,class也可被用作派生选择器:
1 .fancy td {
2 color: #f60;
3 background: #666;
4 }
在上面这个例子中,类名为fancy的更大的元素的表格单元都会以灰色背景显示橙色文字。(名为 fancy 的更大的元素可能是一个表格或者一个 div)
元素也可以基于它们的类而被选择:
1 td.fancy {
2 color: #f60;
3 background: #666;
4 }
在上面的例子中,类名为fancy的表格单元将是带有灰色背景的橙色。
注:你可以将类 fancy 分配给任何一个表格元素任意多的次数。那些以 fancy 标注的单元格都会是带有灰色背景的橙色。那些没有被分配名为 fancy 的类的单元格不会受这条规则的影响。还有一点值得注意,class 为 fancy 的段落也不会是带有灰色背景的橙色,当然,任何其他被标注为 fancy 的元素也不会受这条规则的影响。这都是由于我们书写这条规则的方式,这个效果被限制于被标注为 fancy 的表格单元(即使用 td 元素来选择 fancy 类)。
CSS属性选择器
可以为拥有指定属性的HTML元素设置样式,而不仅限于class和id属性。
注:只有在规定了!DOCTYPE时,IE7和IE8才支持属性选择器。在IE6及更低的版本中,不支持属性选择。
属性选择器
下面的例子为带有title属性的所有元素设置样式:
1 <!--
2 @author:CodingMengmeng
3 @theme:CSS属性选择器示例
4 @time:2017-2-28 11:05:33
5 @blog:http://www.cnblogs.com/codingmengmeng/
6 -->
7 <!DOCTYPE html>
8 <html>
9 <head>
10 <style type="text/css">
11 [title]
12 {
13 color:red;
14 }
15 </style>
16 </head>
17 <body>
18 <h1>可以这样应用样式:</h1>
19 <h2 title="Hello world">Hello world</h2>
20
21 <hr />
22
23 <h1>无法应用样式:</h1>
24 <h2>Hello world</h2>
25 </body>
26 </html>
运行结果:

属性和值选择器
下面的例子为title="attribute"的所有元素设置样式:
1 <!--
2 @author:CodingMengmeng
3 @theme:CSS属性选择器示例:指定值
4 @time:2017-2-28 11:10:27
5 @blog:http://www.cnblogs.com/codingmengmeng/
6 -->
7 <!DOCTYPE html>
8 <html>
9 <head>
10 <style type="text/css">
11 [title=attribute]
12 {
13 border:5px solid blue;
14 }
15 </style>
16 </head>
17
18 <body>
19 <h1>可以应用样式:</h1>
20 <h2 title="attribute">Hello CSS Selector</h2>
21 <a title="attribute" href="http://www.cnblogs.com/codingmengmeng/">Hello CodingMengmeng</a>
22 <hr />
23
24 <h1>无法应用样式:</h1>
25 <h2 title="greeting">Hello CSS</h2>
26 <a title="blog" href="http://www.cnblogs.com/codingmengmeng/">Hello Blog</a>
27 </body>
28 </html>
运行结果:

属性和值选择器-多个值
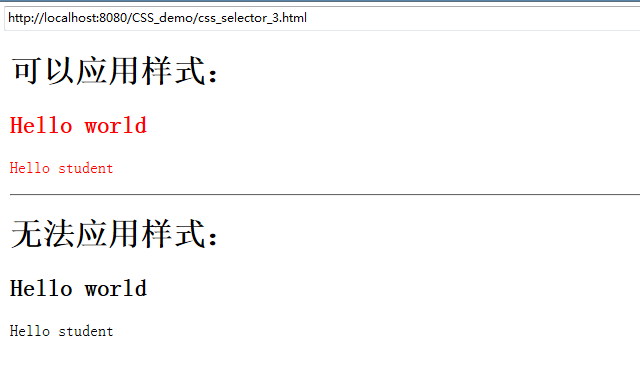
下面的例子为包含指定值的title属性的所有元素设置样式。
1 <!--
2 @author:CodingMengmeng
3 @theme:CSS属性选择器示例:多个值
4 @time:2017-2-28 11:21:01
5 @blog:http://www.cnblogs.com/codingmengmeng/
6 -->
7 <!DOCTYPE html>
8 <html>
9 <head>
10 <style type="text/css">
11 [title~=hello]
12 {
13 color:red;
14 }
15 </style>
16 </head>
17
18 <body>
19 <h1>可以应用样式:</h1>
20 <h2 title="hello world">Hello world</h2>
21 <p title="hello student">Hello student</p>
22 <hr />
23
24 <h1>无法应用样式:</h1>
25 <h2 title="world">Hello world</h2>
26 <p title="student">Hello student</p>
27 </body>
28 </html>
运行结果:

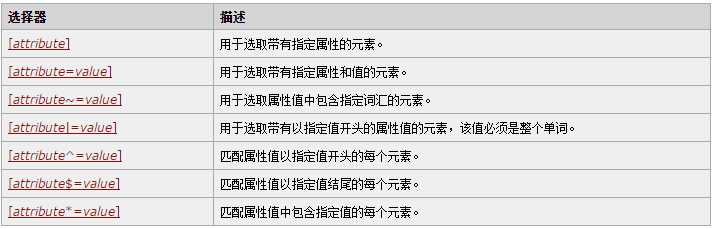
CSS选择器参考手册

CSS创建
当读到一个样式表,浏览器会根据它来格式化HTML文档。插入样式表的方法有三种:
外部样式表:
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表。<link> 标签在(文档的)头部:
1 <head> 2 <link rel="stylesheet" type="text/css" href="mystyle.css" /> 3 </head>
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。下面是一个样式表文件的例子:
1 hr {color: sienna;}
2 p {margin-left: 20px;}
3 body {background-image: url("images/back40.gif");}
不要在属性值与单位之间留有空格。假如你使用 “margin-left: 20 px” 而不是 “margin-left: 20px” ,它仅在 IE 6 中有效,但是在 Mozilla/Firefox 或 Netscape 中却无法正常工作。
内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用<style>标签在文档头部定义内部样式表,就像这样:
1 <head>
2 <style type="text/css">
3 hr {color: sienna;}
4 p {margin-left: 20px;}
5 body {background-image: url("images/back40.gif");}
6 </style>
7 </head>
内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
1 <p style="color: sienna; margin-left: 20px"> 2 This is a paragraph 3 </p>
多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如,外部样式表拥有针对 h3 选择器的三个属性:
1 h3 {
2 color: red;
3 text-align: left;
4 font-size: 8pt;
5 }
而内部样式表拥有针对 h3 选择器的两个属性:
1 h3 {
2 text-align: right;
3 font-size: 20pt;
4 }
假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是:
1 color: red; 2 text-align: right; 3 font-size: 20pt;
即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代。
来源:https://www.cnblogs.com/codingmengmeng/p/6478838.html