Vue实战:公用组件拆分,结合毕设完成后台导航栏
一、创建文件夹
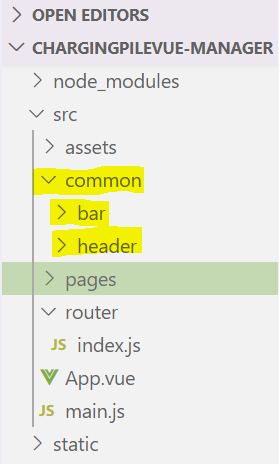
将公用组件都放到common文件中
二、修改webpack.base.conf.js
在webpack.base.conf.js添加别名’common’: resolve(‘src/common’),让common指向刚刚创建的文件夹,修改文件都需要重启项目
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'common': resolve('src/common'),
}
},
三、使用公用组件
在pages/home/Home.vue中使用公用组件bar.vue
<template>
<div class="home">
<common-header></common-header>
</div>
</template>
<script>
import CommonHeader from 'common/bar/Bar.vue'
export default {
name: 'Home',
components:{
CommonHeader
}
}
</script>
<style lang="stylus" scoped>
</style>
来源:CSDN
作者:Derrick Xu
链接:https://blog.csdn.net/weixin_43912883/article/details/104118191