逐步更新中,根据微信公众平台官方提供的开发文档、开发工具、设计指南和小程序体验DEMO,从零开始一步一步陪大家一起入门。
目录
1、小程序开发总体流程
如官网图所示,四步即达简单易懂。
1.1、点击前往注册,即可注册微信小程序并与个人微信进行绑定。
1.2、填写相关信息。
1.3、下载开发者工具,并对照参考开发文档即可进行小程序的开发和调试。
1.4、小程序版本分为开发板、体验版和正式版。其中正式版需提交审核才可发布(发布后用户通过搜索可以直接访问),开发版(开发过程中真机调试使用)和体验版(15人小规模测试使用,需要管理员邀请才可扫描二维码进行体验)则无需提交审核。
2、开发小程序
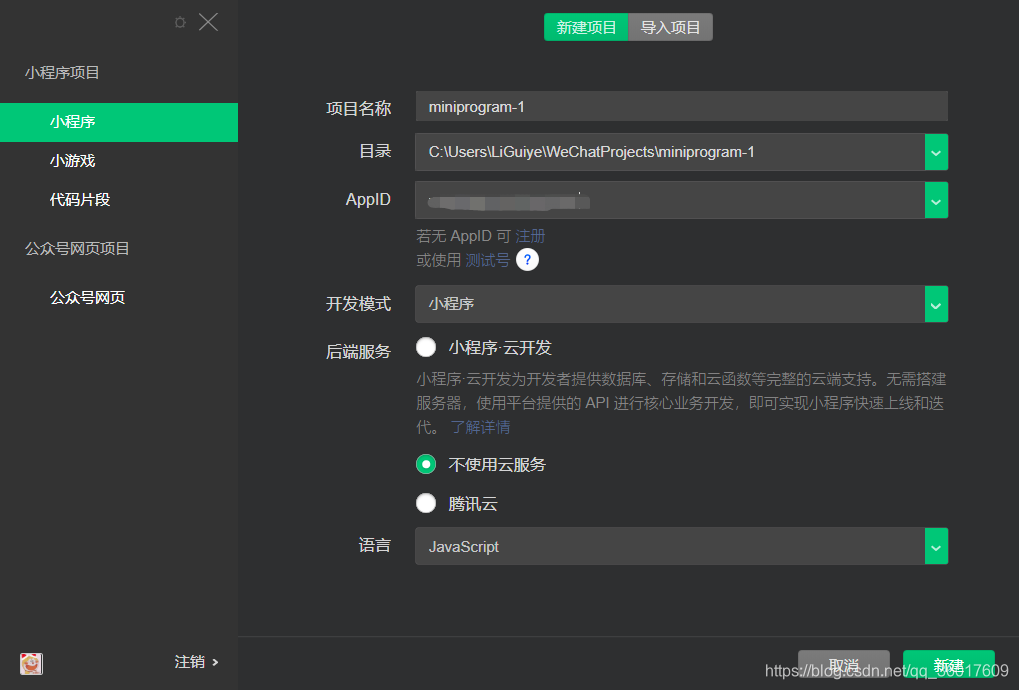
官网下载开发者工具,微信扫码登录后新建小程序项目,并输入之前注册的小程序的AppID(微信公众平台小程序-设置-基本设置-帐号信息-AppID复制)即可得到官方预设的示例程序。根据项目需求根据官方api文档进行开发即可,本文只是给大家展示微信小程序开发流程,暂不进行演示。

2.1、代码结构
2.1.1、.json 后缀的 JSON 配置文件(静态配置文件)
2.1.2、.wxml 后缀的 WXML 模板文件(相当于HTML)
2.1.3、.wxss 后缀的 WXSS 样式文件(相当于CSS)
2.1.4、.js 后缀的 JS 脚本逻辑文件(相当于JS)
2.2、代码版本管理
微信有自己的代码托管平台,类似于github。通过开发者工具页面右上角的版本管理即可进行代码托管。
3、提交审核和发布
代码调试完成后点击开发工具页面右上角的上传即可上传为体验版,体验版本测试无误后在微信公共平台小程序-管理-公共管理-项目管理中将体验版提交审核。一年只有一次加急机会,一般审核周期为1-7天。审核通过后用户即可在微信中搜索小程序名称进行使用。
4、项目实战
回忆版,如果有疏漏或错误敬请指正。
4.1、项目需求
诗词地图可视化
4.2、项目实现
4.2.1、注册域名并备案
4.2.1.1、购买域名并备案
项目数据全部在阿里云服务器的数据库里,故不使用腾讯云服务。因涉及到前后端交互,且微信只支持服务器域名https的形式进行传值,所以需要申请域名。腾讯云阿里云等网络服务提供商均提供域名购买服务和快速备案(需要一定时间),此处以阿里云为例。阿里云万网 搜索喜欢的域名并进行购买和备案。

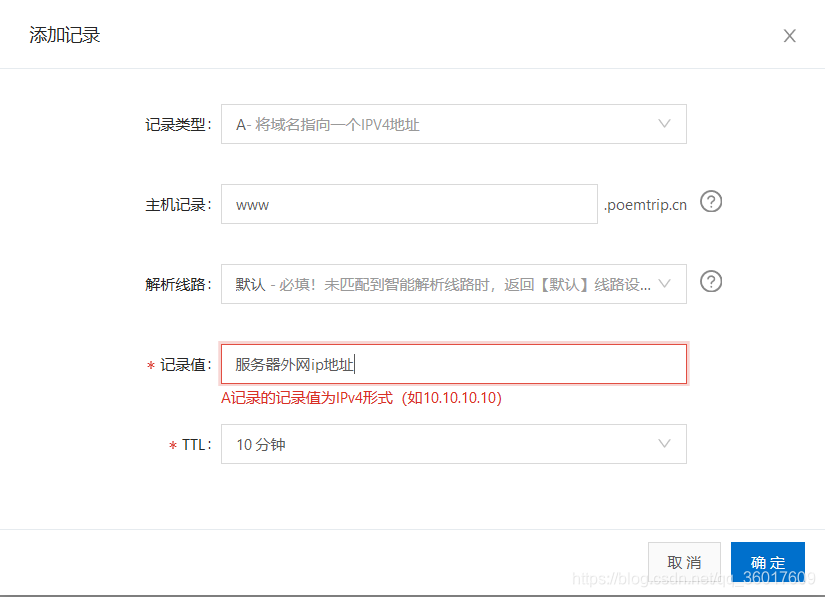
4.2.1.2、选择控制台中的“云解析DNS”选择A类将域名解析至个人服务器的外网IPv4地址,TTL设置为10分钟(TTL相关知识详见参考文档 域名解析TTL是什么意思 TTL值设置为多少合适?)。

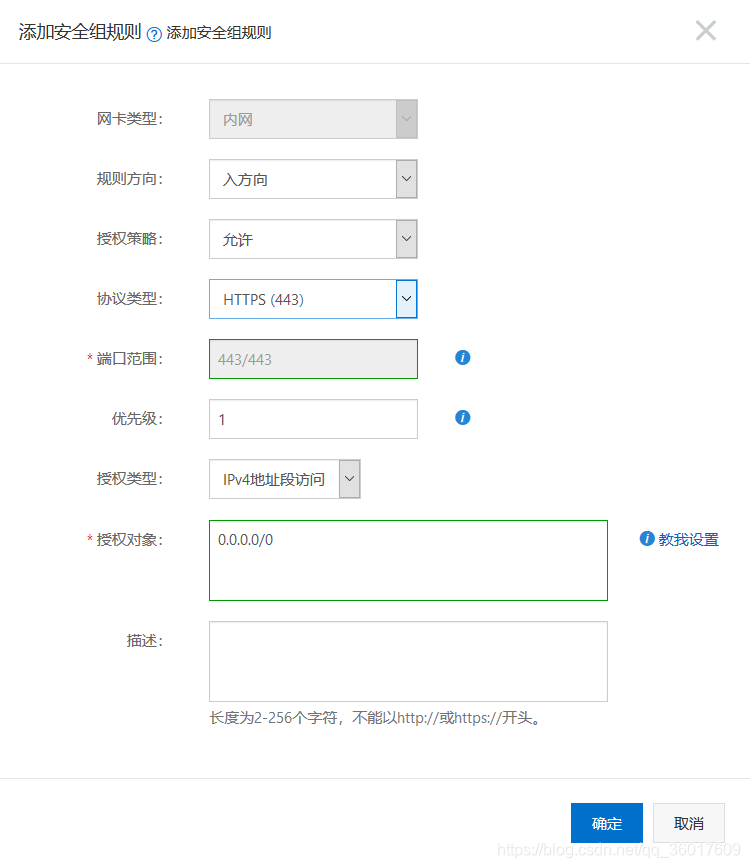
4.2.1.3、服务器实例添加安全策略开放80和443端口以及数据库需要的端口以便访问,此处以443为例。
添加安全组规则-入方向-Https(443),授权地址0.0.0.0/0即所有ip都可以访问

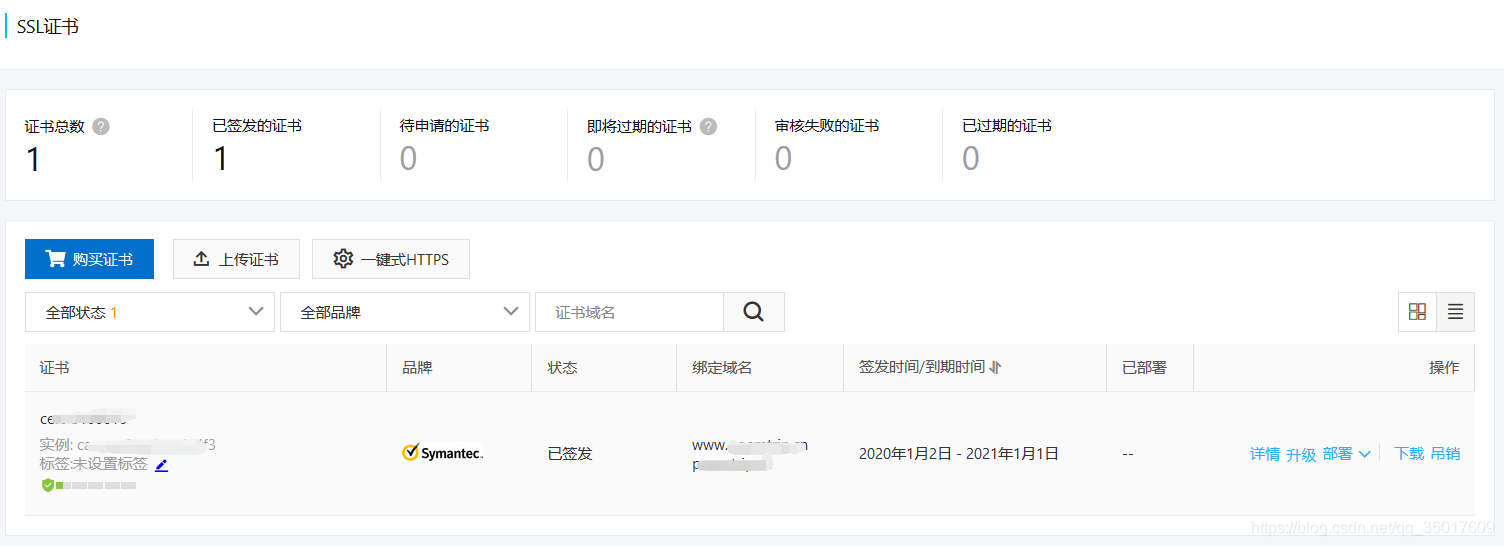
4.2.1.4、为域名绑定SSL证书(视项目需求而定,此处使用免费版本)。该系统用nodejs写的后端,所以此处以nodejs配置为例,使其支持https访问。参考文章Nodejs配置Https服务

证书申请完成签发后下载Nginx版本至服务器,把key和pem放在自己nodejs的项目文件夹里,并在代码里进行引用即可完成配置。但一定注意文件位置要写对。
let express = require("express");
let http = require("http");
let https = require("https");
let fs = require("fs");
// Configuare https
const httpsOption = {
key : fs.readFileSync("./https/xxxxxxxxxxxx.key"),
cert: fs.readFileSync("./https/xxxxxxxxxxxx.pem")
}
// Create service
let app = express();
http.createServer(app).listen(80);
https.createServer(httpsOption, app).listen(443);
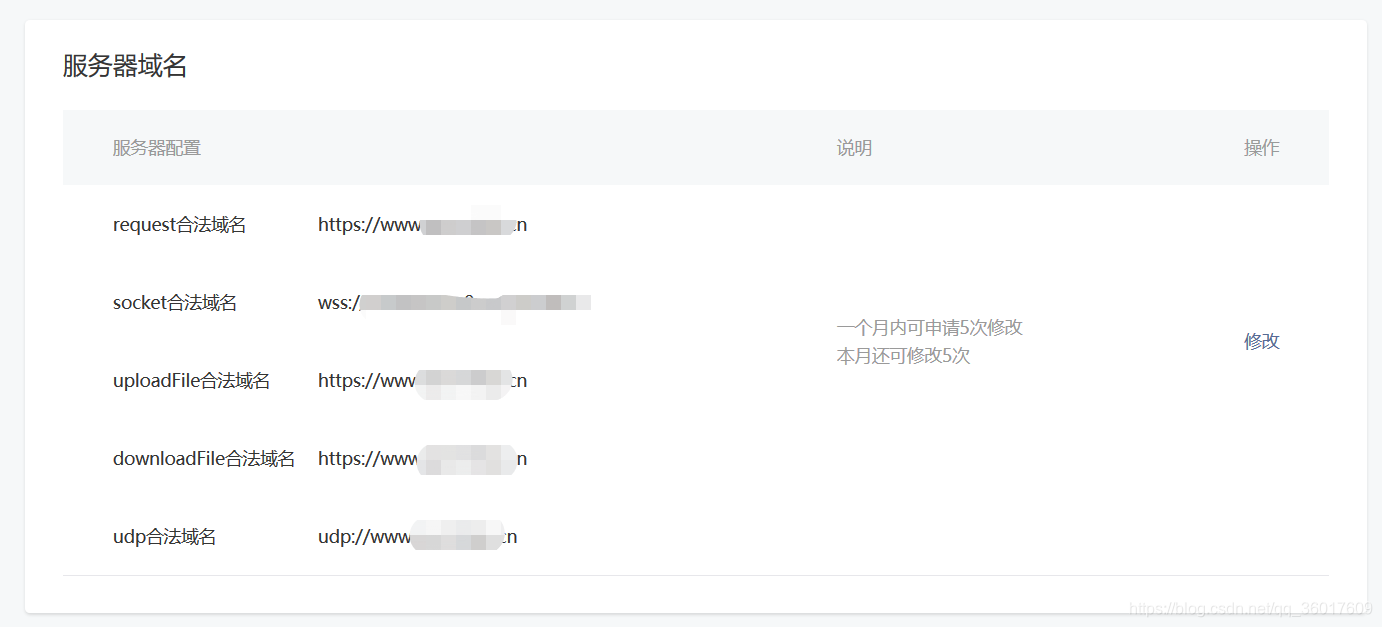
4.2.2、配置小程序的服务器域名
微信公众平台小程序-开发-开发设置-服务器域名,将刚才配置的域名粘贴进去即可,socket为自动生成,一般用不到无需更改。

4.2.3、使用colorUI框架进行开发
colorUI官网下载开发版代码包,框架介绍和使用说明详见代码包中的README.md
来源:CSDN
作者:湖大李桂桂
链接:https://blog.csdn.net/qq_36017609/article/details/103544591