对于值类型,你可以通过typeof判断,string/number/boolean都很清楚,但是typeof在判断到引用类型的时候,返回值只有object/function,你不知道它到底是一个object对象,还是数组,还是new
Number等等。这个时候就需要用到instanceof
A Instanceof B
A是一个对象,B是一个函数
沿着A的__proto__这条线来找,同时沿着B的prototype这条线来找,如果两条线能找到同一个引用,即同一个对象,那么就返回true。如果找到终点还未重合,则返回false。
instanceof表示的就是一种继承关系,或者原型链的结构
继承
访问一个对象的属性时,先在基本属性中查找,如果没有,再沿着__proto__这条链向上找,这就是原型链;
在实际应用中如何区分一个属性到底是基本的还是从原型中找到的呢?
hasOwnProperty
由于所有的对象的原型链都会找到Object.prototype,因此所有的对象都会有Object.prototype的方法。这就是所谓的“继承”。
每个函数都有call,apply方法,都有length,arguments,caller等属性
继承的Function.prototype中的方法;
对象属性可以随时改动
可以自定义一个函数,并自己去修改prototype.toString()方法
修改原生的属性与方法(重写)
执行上下文环境
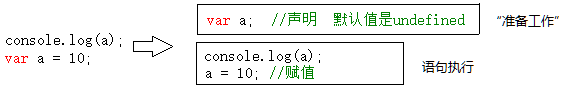
在一段js代码拿过来真正一句一句运行之前,浏览器已经做了一些“准备工作”
其中就包括对变量的声明。
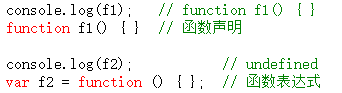
在“准备工作”中,对待函数表达式就像对待“ var a = 10 ”这样的变量一样,只是声明。而对待函数声明时,却把函数整个赋值了。

在“准备工作”中完成了哪些工作
变量、函数表达式——变量声明,默认赋值为undefined;
this——赋值;
函数声明——赋值;
“代码段”其实分三种情况——全局代码,函数体,eval代码
所谓“代码段”就是一段文本形式的代码
函数体是代码段是因为函数在创建时,本质上是 new Function(…) 得来的,其中需要传入一个文本形式的参数作为函数体;
函数每被调用一次,都会产生一个新的执行上下文环境。
因为不同的调用可能就会有不同的参数
函数在定义的时候(不是调用的时候),就已经确定了函数体内部自由变量的作用域
在执行代码之前,把将要用到的所有的变量都事先拿出来,有的直接赋值了,有的先用undefined占个空
来源:CSDN
作者:古月萧歌.
链接:https://blog.csdn.net/weixin_45666821/article/details/104117686