题目:要求输入一串低于10位的数字,输出这串数字的中文大写(类似于银行的读法)
input:10000 output:壹万
input:1001010 output:壹佰万壹仟零壹拾
每个JavaScript函数都是一个对象,对象中有些属性我们可以访问,但有些不可以,这些属性仅供JavaScript引擎存取,[[scope]]就是其中一个。
[[scope]]指的就是我们所说的作用域,其中存储了运行期上下文的集合。
作用域链:[[scope]]中所存储的执行期上下文对象的集合,这个集合呈链式链接,这种链式链接叫做作用域链。
其实,这个[[scope]]存的是作用域链,而作用域链是由多个执行期上下文连接而成的。
运行期上下文:当函数执行时,会创建一个称为执行期上下文的内部对象(AO/GO)。一个执行期上下文定义了一个函数执行时的环境,函数每次执行时对应的执行上下文都是独一无二的,所以多次调用一个函数会导致创建多个执行上下文,当函数执行完毕,他所产生的执行上下文被销毁。
function test() {
var a=10;
return a;
}
test(); //--->AO
test(); //--->AO
上面产生的两个AO是不一样的。
查找变量:从作用域链的顶端依次向下查找。
例子:
function a() {
function b(){
var b=234;
}
var a=123;
b();
}
var glob=100;
a();
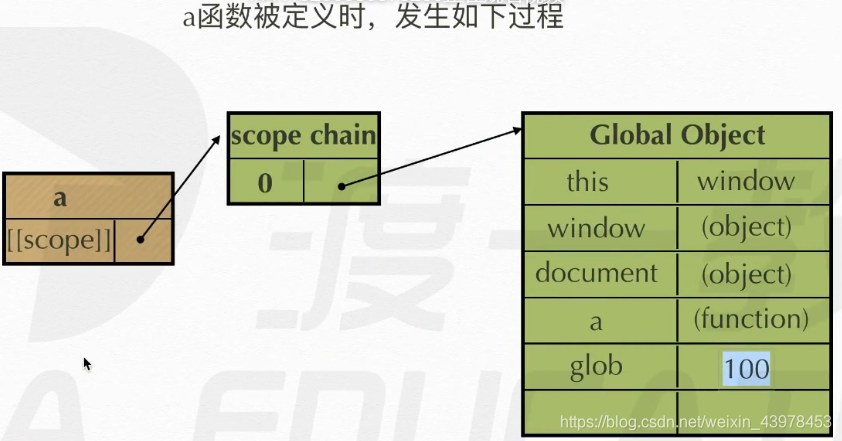
//a defined: a.[[scope]]--->0:GO{}
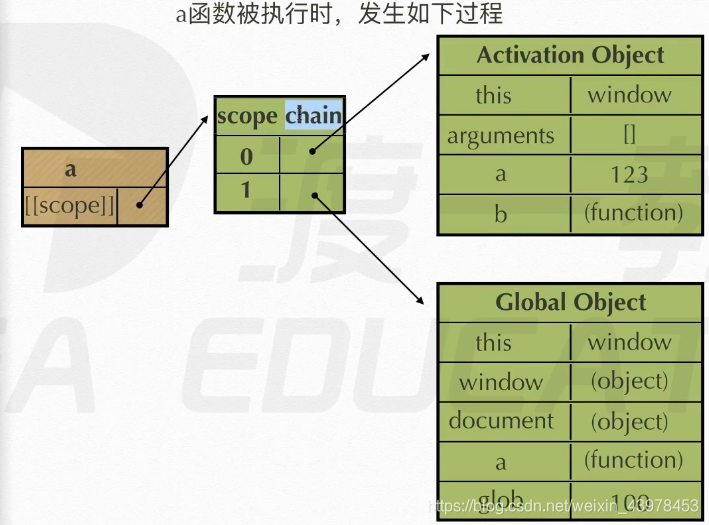
//a doing: a.[[scope]] --->0:AO{}
// 1:GO{}




例子:
function a() {
function b() {
function c() {
}
c();
}
b();
}
a();
//a defined: a.[[scope]]--->0:GO
//a doing : a.[[scope]]--->0:aAO
// 1:aGO
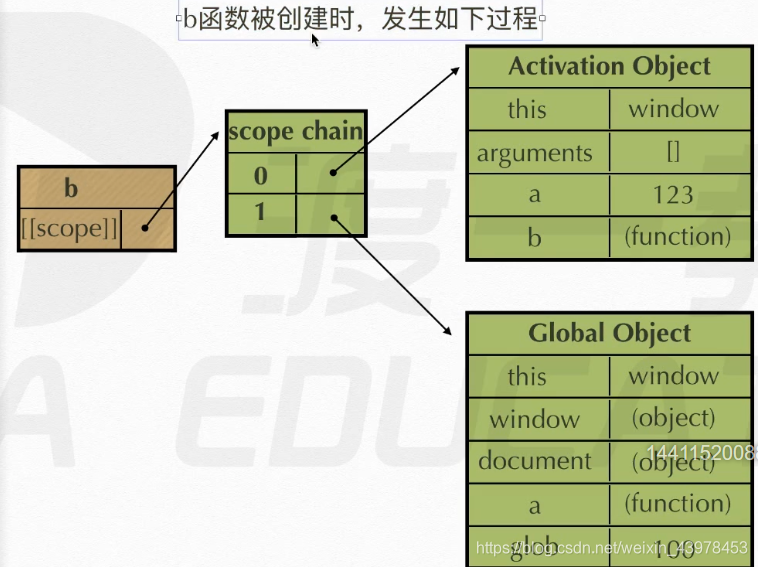
//b defined: b.[[scope]]--->0:aAO
// 1:aGO
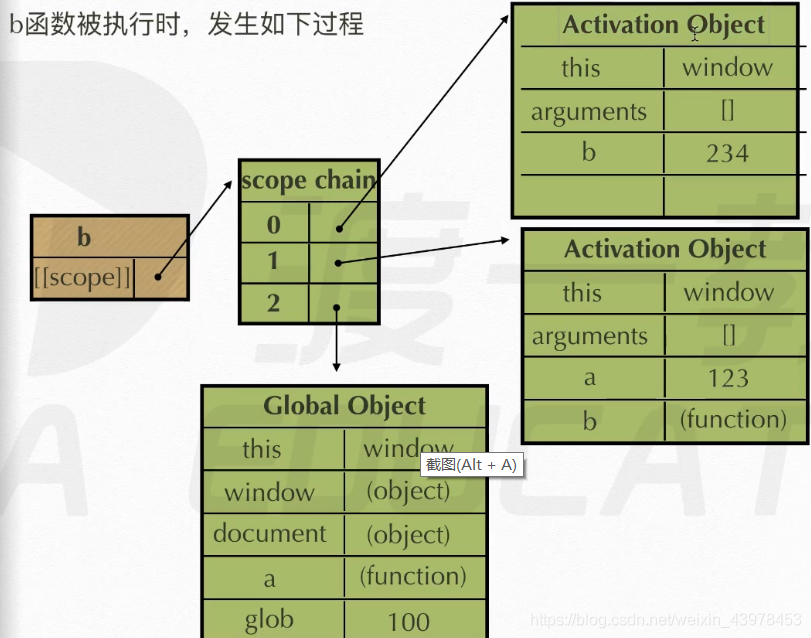
//b doing : b.[[scope]]--->0:bAO
// 1:aAO
// 2:aGO
//c defined: c.[[scope]]--->0:cAO
// 1:bAO
// 2:aAO
// 3:aGO
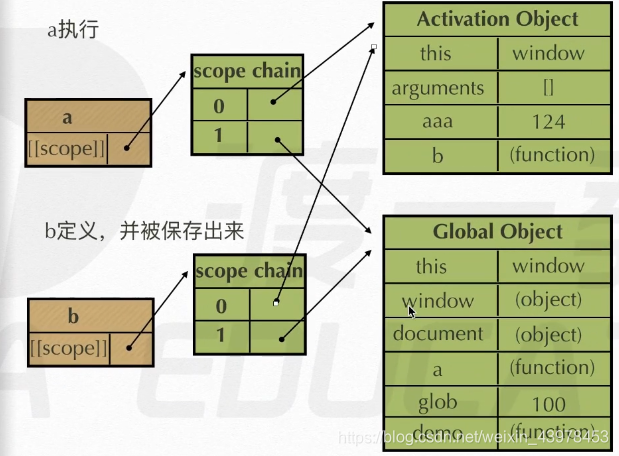
例子:
function a() {
function b() {
var bbb=234;
document.write(aaa);
}
var aaa=123;
return b;
}
var glob=100;
var demo=a();
demo();

如果是内部的函数被保存在了外部,那么一定生成闭包
闭包小练习:
function a() {
var num =100;
function b() {
num++;
console.log(num);
}
return b;
}
var num=a();
demo();
demo();
闭包:
当内部函数被保存到外部时,将会生成闭包。闭包会导致原有作用域链不释放,造成内存泄露。
闭包的作用:
1.实现公有变量
eg:函数累加器
function add() {
var count=0;
function demo() {
count++;
console.log(count);
}
return demo;
}
var counter=add();
counter();
counter();
counter();
counter();
2.可以做缓存(存储结构)
eg:eater
function test() {
var num=100;
function a() {
num++;
console.log(num);
}
function b() {
num--;
console.log(num);
}
return [a,b];
}
var myArr=test();
myArr[0]();
myArr[1]();
function eater() {
food="";
var obj={
eat:function(){
console.log("I am eating "+food);
food="";
},
push:function (myFood){
food=myFood;
}
}
return obj;
}
var eater1=eater();
eater1.push('banana');
eater1.eat();
3.可以实现封装,属性私有化
eg:Person()
4.模块化开发,防止污染全局变量
立即执行函数
定义:此类函数没有声明,在一次执行过后释放。适合做初始化工作。
因为正常定义的那些函数(全局函数)只有在整个程序结束之后才释放空间,但是有的函数往往只运行有一次,这样的话就很占用空间,那么有没有一种函数可以节省空间呢?———立即执行函数
立即执行函数的样式:
特点:执行完毕之后立即释放
(function (){}())
(function (a,b,c){
console.log(a+b+c*2);
}(1,2,3))
var num=(function (a,b,c){
var d=a+b+c;
return d;
}(1,2,3))
只有表达式才能被执行符号()执行
被执行符号执行的表达式会自动放弃表达式的名字,所以这种情况下,就相当于立即执行函数:
var test=function() {
console.log('a');
}();
来源:CSDN
作者:juliahsshau
链接:https://blog.csdn.net/weixin_43978453/article/details/104114619