微信公众号开发
简介:实验室做的微信公众号项目,人脸签到通知。主要实现设备识别到人脸,公众号实时通知到个人账户。这篇博客主要介绍开发公众号的前期准备,下一篇博客介绍获取用户的openid。另外本次开发是基于python语言。
1.搭建环境
2.网页授权获取用户openid
搭建环境
开发微信公众号之前,仔细阅读微信开放文档:
https://developers.weixin.qq.com/doc/offiaccount/Getting_Started/Overview.html
阅读文档可以知道,开发公众号要有以下的准备:
·必须有外网服务器,且公众平台接口调用仅支持80端口
·只有认证的服务号才有网页授权获取用户基本信息的权限
申请认证的服务号挺麻烦的在这里开发公众号使用测试号,测试号的申请方便简单,测试号申请地址:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
使用 ngrok 实现内网穿透,主要是免费:
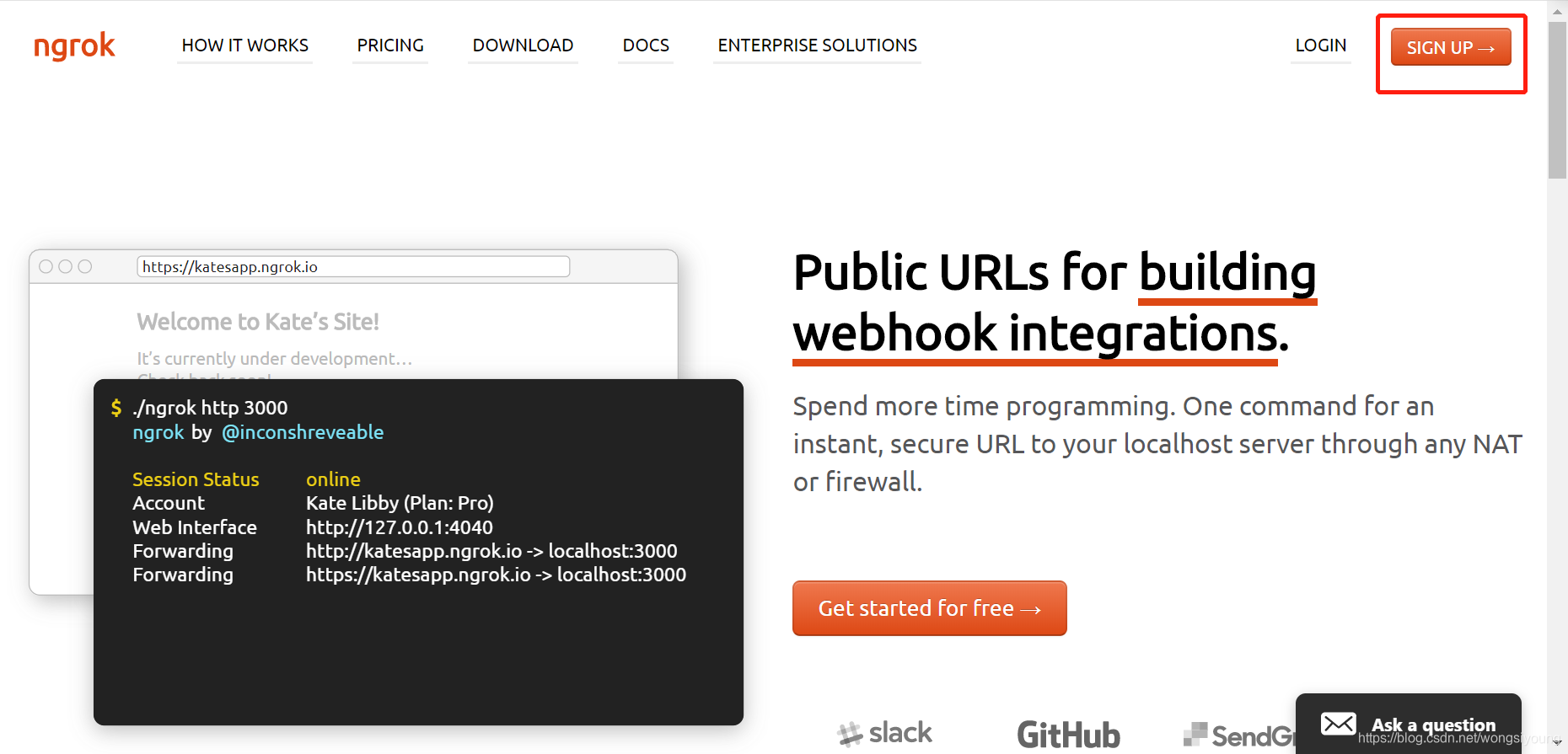
- 进入网站 https://ngrok.com/
- 点sign up进行账号注册

- 登录您刚才注册的账号
- 下载您系统对应的ngrok版本
- 解压ngrok
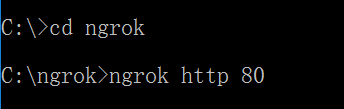
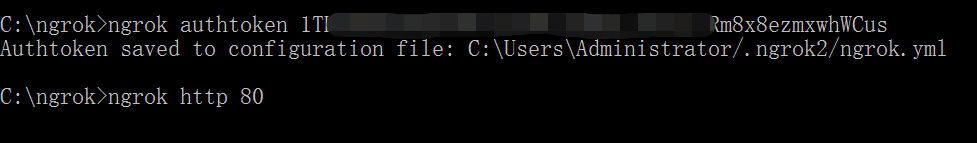
- 在终端运行ngrok,输入以下命令,开放80端口

第一行进入ngrok下载到电脑的地址,第二行80即开放80端口
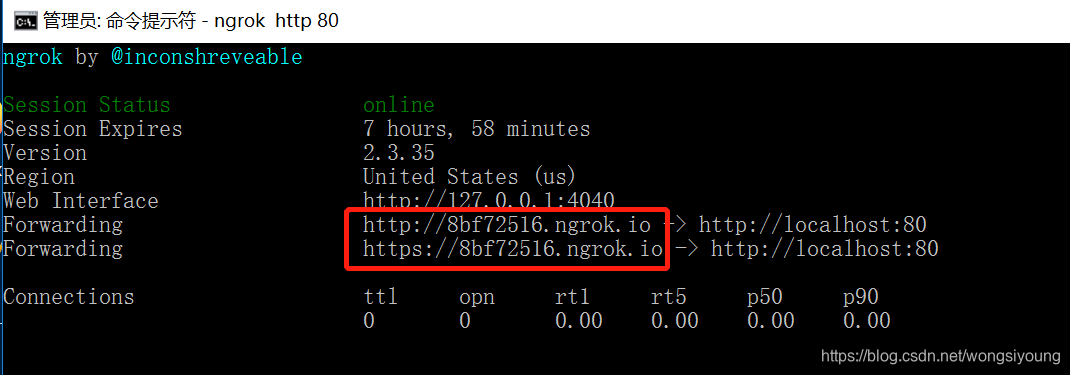
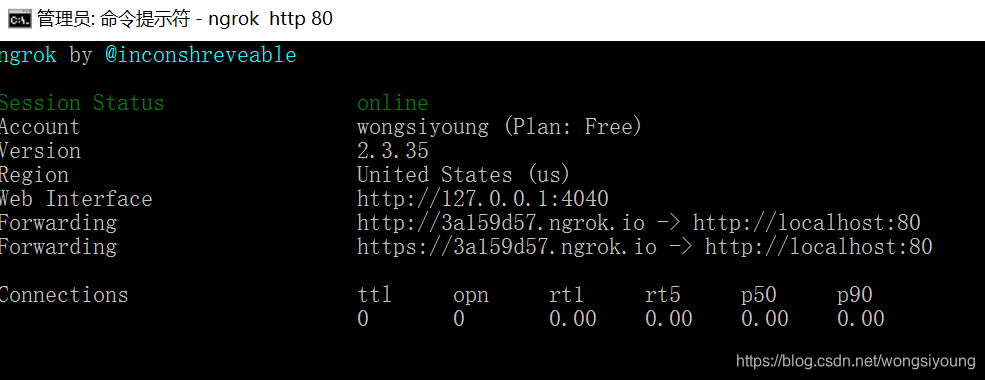
执行命令后,如下:
这时访问图中圈起来的地址即可
注意每一次执行命令,地址都会改变,具体自行搜索了解ngrok
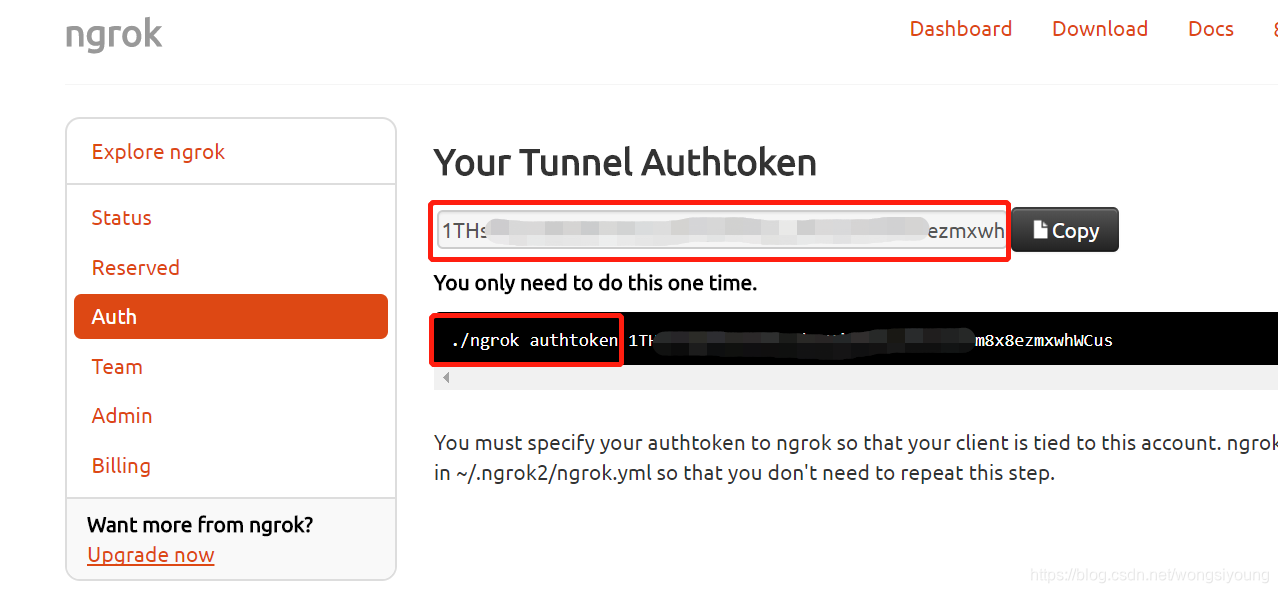
可以看到使用时间是7hours,58 minutes,授权后一次使用时间就不会有限制,具体如下图(我当时是要挂vpn才能登陆ngrok,写这篇博客的时候,直接登陆也行) - 在官网中找到给定的授权码

- 在终端输入如下命令

- 对比之前的图,就没了使用时间限制了

到这里外网服务器和公众号的申请就解决了
接下来,搭建服务器,跟微信开放文档的入门指引一样,博主也是以web.py网络框,python搭建服务
以上的安装下载可参考此博客https://www.jianshu.com/p/cdb78d0badce
以上安装之后,按照微信开放文档编写代码,验证token,代码参照文档里的入门指引,在这里不赘述
填写测试号接口配置信息,url填写的地址即ngrok的映射地址,具体到handle的地址,例如博主的代码如下
url填写:http://3a159d57.ngrok.io/wx
然后在终端启动,python main.py 80,接着在配置信息页面提交
提个醒,提交接口信息时,同样的信息我按了很多次才配置成功
来源:CSDN
作者:wongsiyoung
链接:https://blog.csdn.net/wongsiyoung/article/details/104115476