文件上传
Spring MVC 为文件上传提供了直接的支持,是通过即插即用的 MultipartResolver 实现的
MultipartResolver是一个接口
Spring MVC 上下文中默认没有装配 MultipartResovler,如果想使用 Spring 的文件上传功能,就必须得要自己下载相关jar包,自己到配置文件当中装配到springMVC当中。
- 导入jar包,网盘连接。
- 在springmvc.xml中配置MultipartResolver
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!--设置字符集编码-->
<property name="defaultEncoding" value="UTF-8"/>
<!--设置最大上传容量-->
<property name="maxUploadSize" value="102400"/>
</bean>- 实现上传代码
先看form表单:
<form action="${pageContext.request.contextPath}/upload" method="post" enctype="multipart/form-data">
<input type="file" name="file">
<input type="submit" value="提交">
</form>控制器中的代码:
@RequestMapping("/upload")
//使用@RequestParam("file"),里边填form表单中文件的name
public String upload(@RequestParam("file") CommonsMultipartFile file, HttpSession session) throws IOException {
System.out.println("表单中name属性"+file.getName());
System.out.println("文件大小"+file.getSize());
System.out.println("文件类型"+file.getContentType());
System.out.println("文件名"+file.getOriginalFilename());
//获取文件
ServletContext servletContext = session.getServletContext();
String realPath = servletContext.getRealPath("/upload");
//但是程序并不识别String类型的路径
//变成程序当中的路径
File upload = new File(realPath);
//判断路径是否存在,如果路径不存在的话,就创建一个
if(!upload.exists()){
upload.mkdirs();
}
//获取最终的路径 /文件夹/文件名 工程名称/upload/图片.png
String fileName = file.getOriginalFilename();
upload = new File(upload + "/" + fileName);
//进行文件的上传
file.transferTo(upload);
return "success";
}文件下载
两个注意点:
1.传文件名的时候使用的rest风格,会丢失文件名的后缀,需要使用/download/{filename:.+}来接受完整的文件名
2.文件名中文无法读取,需要对文件名进行编码:
filename = URLEncoder.encode(“filename”,“UTF-8”)
<%--使用rest风格传参--%>
<a href="${pageContext.request.contextPath}/download/a.jpg">图片.jpg下载</a>@RequestMapping("download/{filename:.+}")
public ResponseEntity download(@PathVariable String filename,HttpSession session) throws Exception {
System.out.println(filename);
//获取ServletContext
ServletContext servletContext = session.getServletContext();
//获取路径
String realPath = servletContext.getRealPath("/upload/"+filename);
//创建一个输入流
FileInputStream io = new FileInputStream(realPath);
byte[] body = new byte[io.available()];
//将文件流读取到数组中
io.read(body);
//创建请求头
HttpHeaders httpHeaders = new HttpHeaders();
//对文件名进行编码
filename = URLEncoder.encode(filename, "UTF-8");
//告诉浏览器以附件的形式下载文件
httpHeaders.add("Content-Disposition","attachment;filename="+filename);
//设置响应码
ResponseEntity<byte[]> responseEntity = new ResponseEntity<>(body, httpHeaders, HttpStatus.OK);
return responseEntity;
}拦截器
概述:Java 里的拦截器是动态拦截 action 调用的对象,可以Controller中的方法执行之前与执行之后, 及页面显示完毕后, 执行指定的方法。
自定义的拦截器必须实现HandlerInterceptor接口。
HandlerInterceptor接口的三个实现方法的调用时间:
1.preHandle():在业务处理器处理请求之前被调用
2.postHandle : 在业务处理器处理完请求后
3.afterCompletion: 在 DispatcherServlet 完全处理完请求后被调用
拦截器的使用:
- 创建一个类实现HanlderInterceptor接口,但是不会出现提示重写方法:
这是Java8的新特性——default方法/defender方法。HandlerInterceptorf接口的方法全部用default来修饰
public class MyFirstInterceptor implements HandlerInterceptor {
@Override
//在执行处理器方法(@RequestMapping)之前
public boolean preHandle(HttpServletRequest request, HttpServletResponse response,Object handler){
System.out.println("在执行方法之前");
return false;
}
@Override
//当处理器方法执行之后会自动调用
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView){
System.out.println("在执行方法之前");
}
@Override
//请求处理完毕之后,会自动调用
public void afterCompletion(HttpServletRequest request, HttpServletResponse response,Object handler,Exception ex){
System.out.println("在执行方法之前");
}
}- 在springmvc.xml中配置拦截器:
拦截所有的请求:
<mvc:interceptors>
<!--自定义拦截器,拦截所有的请求-->
<bean class="com.itlike.web.interceptor.MyFirstInterceptor"/>
</mvc:interceptors>拦截指定请求,path写需要拦截的请求,请求名称前要加上:
<mvc:interceptors>
<mvc:interceptor>
<mvc:mapping path="/local" />
<bean class="com.itlike.web.interceptor.MyFirstInterceptor"/>
</mvc:interceptor>
</mvc:interceptors>设置哪些请求不拦截,其他的都拦截:
<mvc:interceptors>
<mvc:interceptor>
<mvc:exclude-mapping path="/local" />
<bean class="com.itlike.web.interceptor.MyFirstInterceptor"/>
</mvc:interceptor>
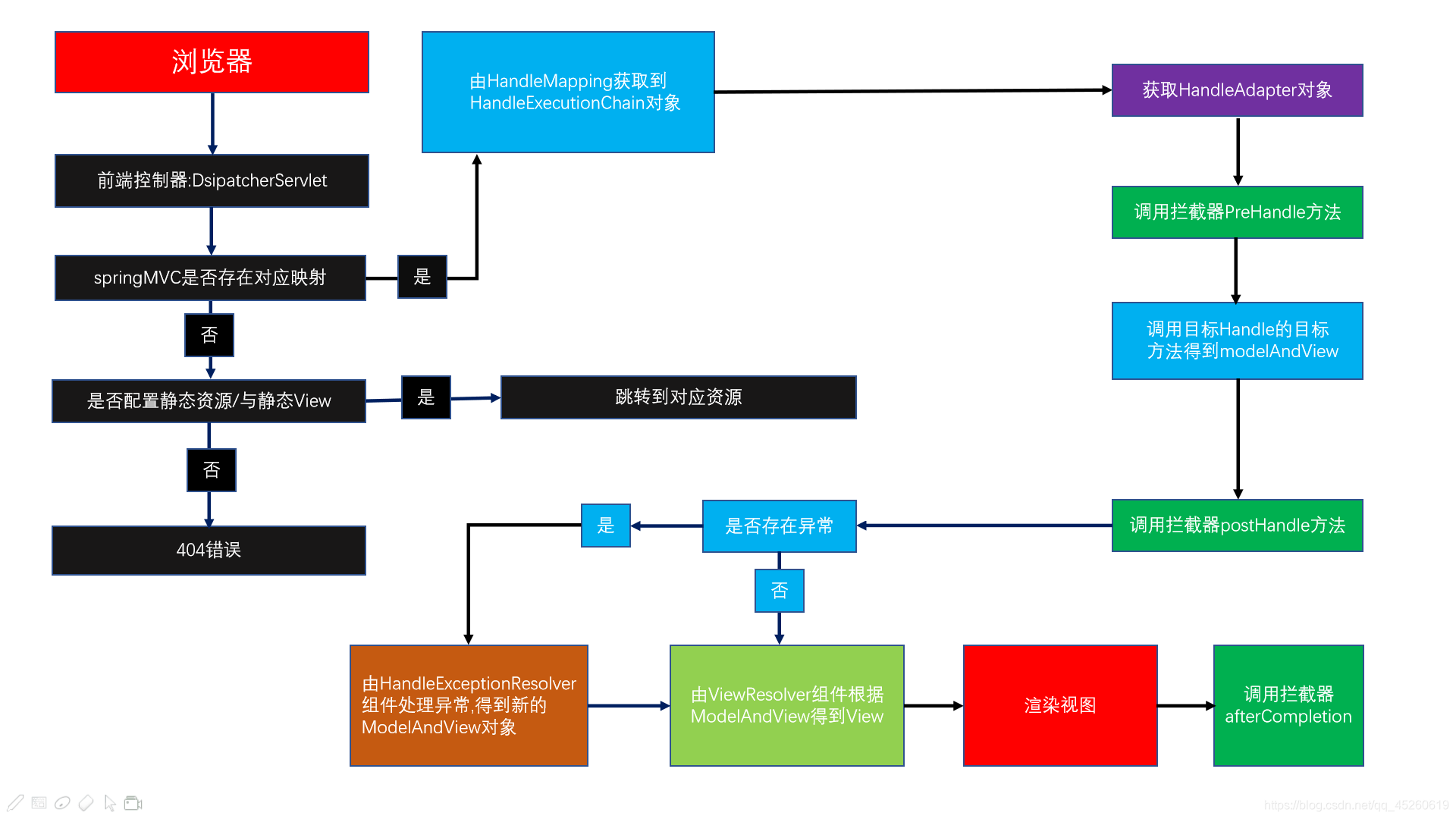
</mvc:interceptors>SpringMVC完整执行流程(来自撩课)

来源:CSDN
作者:无敌少年小旋风
链接:https://blog.csdn.net/qq_45260619/article/details/104108271