Vue在GitHub上面的star数量已经超过了react,虽然npm包下载的数量还没有react多,但是Vue上升的势头真的很猛。
今天简述一下vue实例的生命周期,生命周期就是从Vue实例创建、运行、到销毁期间,总是伴随着各种各样的事件,这些事件,统称为生命周期!
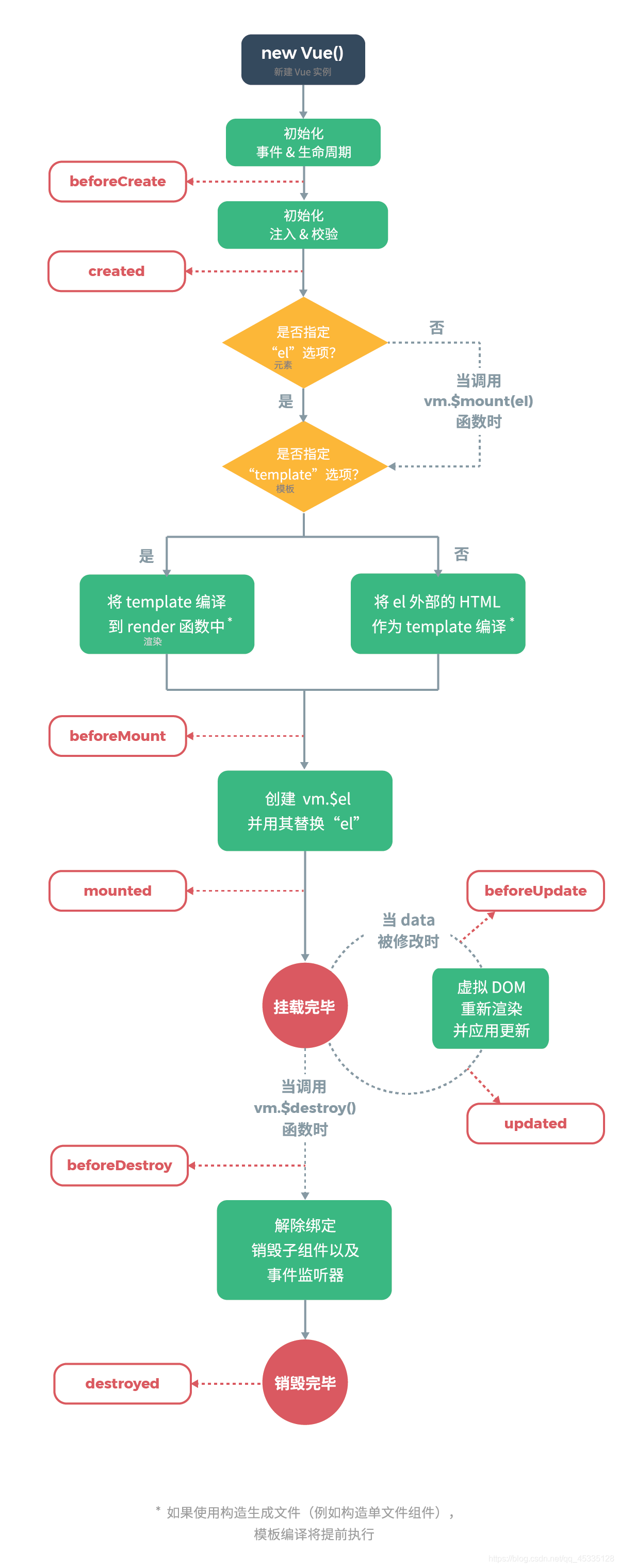
首先vue官网中的生命周期图例。
生命周期钩子 = 生命周期函数 = 生命周期事件
一共有8个生命周期钩子
创建之前 beforecreat :创建了vue实例,页面还没有生成DOM
创建 created:data数据都初始化好了,Dom也已经加载完了
页面初始化data数据(页面还没有拿到{{}}中间的值,并且渲染)
页面初始化data的值之前: beforemount 页面还没有拿到插值表达式中间的值,并且渲染
页面初始化data的值 mounted(页面中的DOM{{}}中的值这些都已经初始化好)
修改数据
修改数据之前 beforeUpdate:修改双向绑定,data的值修改了,但是没有渲染
修改数据 updated:修改完成,data中数据已经修改并且渲染好
销毁
销毁之前 beforedestory:销毁之前都会执行
已经销毁 destoryed:销毁 这个vue生命周期图来自传智播客老师。
这个vue生命周期图来自传智播客老师。
详细演示参考vue.js官网
笔者作为一个新人,翻看和欣赏了大神的笔记后,自己总结加工,发表一下自己浅薄的见解,如果哪里说得不对,希望读者能提出批评和指正,本人表示诚心的感谢。
来源:CSDN
作者:周仙人
链接:https://blog.csdn.net/qq_45335128/article/details/104112783