小程序使用CSS预处理器
微信小程序原生不支持CSS预处理器的语法,但仅仅支持@import引入其他.wxss模块
解决方法:在每个页面下新建.scss文件,使用Gulp构建工具将.scss文件转化成.wxss
1.在小程序项目根目录执行
npm init
2.然后安装 gulp、gulp-sass、gulp-rename(使用Less则安装gulp-less)
npm i gulp gulp-sass gulp-rename -D
3.新建 gulpfile.js 文件
const gulp = require('gulp');
const rename = require('gulp-rename'); // 重命名插件
const sass = require('gulp-sass');
function handleSass() {
return gulp.src('mp/**/*.scss') // 读取mp目录下的所有 .scss 文件
.pipe(sass().on('error', sass.logError)) // 使用 gulp-sass 插件转化
.pipe(rename({ extname: '.wxss' })) // 将拓展名修改为 .wxss
.pipe(gulp.dest('mp')) // 导出到 mp 文件夹下
}
// watch 文件监听
// ignoreInitial: false,执行 gulp 命令之后立即更新文件
function watch() {
gulp.watch('mp/**/*.scss', { ignoreInitial: false }, handleSass)
}
exports.default = watch
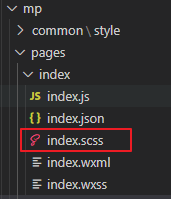
项目目录如下(mp文件夹为小程序项目)

在 gulpfile.js 所在目录执行 gulp 命令,就可以自动转译了。在每个页面下新建对应的.scss文件,小程序上传时并不会将.scss文件上传

微信开发者工具是不支持打开、编辑.scss文件的,使用VSCode编辑
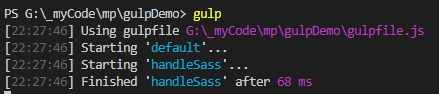
运行 gulp 命令

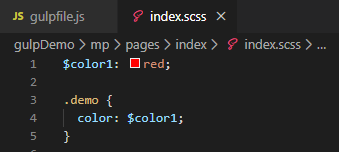
VSCode编辑sass

微信开发者工具中的.wxss文件

来源:CSDN
作者:jnChen10
链接:https://blog.csdn.net/sinat_33184880/article/details/104106684