大家平时在做网站布局的时候,常常会用到iframe框架布局,iframe的高度与常常与被包围页面高度不一样,这会影响页面美观。这时候,就需要程序去同步iframe高度和被包含页的实际高度了。
这里总结一下做法:
下面是iframe的声明:
<div><iframe src="main.aspx" width="100%" id="main" name="main" scrolling="no" frameborder="0" onload="Javascript:SetIframeHeight()" ></iframe></div>
获取iframe的高度: var bodyHeight=iframe.contentWindow.document.body.scrollHeight;
获取被包围页的高度: var elementHeight=iframe.contentWindow.document.documentElement.scrollHeight;
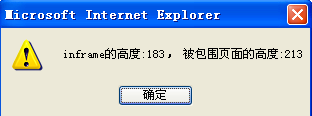
在IE6下输出的高度:

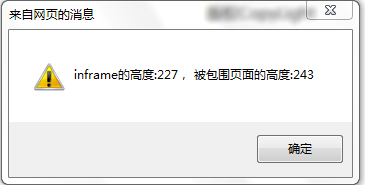
在IE8下输出两高度:

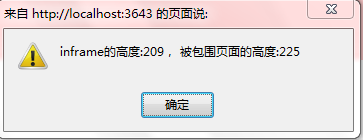
在FireFox 3.5.3下输出两高度:

可见,不同的浏览器下获取的高度值是不一样的,包括在IE6,IE7下获取的高度值会有稍微的差别,但测试的总体结果是被包围页面的高度比iframe高度的值大,网上听说Safari浏览器测试时被包围页面的高度比iframe高度的值小。这时就要根据两者的高度来解决几种主流浏览器的兼容性的问题了,主要代码如下:
 代码
代码
function SetIframeHeight()
{
var iframe=document.getElementById("main");
try
{
var bodyHeight=iframe.contentWindow.document.body.scrollHeight;
var elementHeight=iframe.contentWindow.document.documentElement.scrollHeight;
//alert("inframe的高度:"+bodyHeight+", 被包围页面的高度:"+elementHeight);
var height=Math.max(bodyHeight,elementHeight);
iframe.height=height;
}
catch(ex)
{
}
window.setInterval("SetIframeHeight",300);//主要解决被包含页面要做DOM动态操作,有可能带来性能的影响
}
{
var iframe=document.getElementById("main");
try
{
var bodyHeight=iframe.contentWindow.document.body.scrollHeight;
var elementHeight=iframe.contentWindow.document.documentElement.scrollHeight;
//alert("inframe的高度:"+bodyHeight+", 被包围页面的高度:"+elementHeight);
var height=Math.max(bodyHeight,elementHeight);
iframe.height=height;
}
catch(ex)
{
}
window.setInterval("SetIframeHeight",300);//主要解决被包含页面要做DOM动态操作,有可能带来性能的影响
}
但是,如果自己把iframe的高度设置很大,比被包围页面的高度要大,这时网页的下面还是会出现空白,所以在设置iframe高度时要尽量设置小些。但觉得主要兼容主流浏览器即可,即写成下面:
 代码
代码
function SetIframeHeight() //在我电脑和同学电脑IE 6.0 IE 8.0 Firefox 3.5.3下测试通过,不知道别人测试能否通过不
{
var iframe=document.getElementById("main");
try
{
iframe.contentWindow.document.documentElement.scrollHeight;
}
catch(ex)
{
}
window.setInterval("SetIframeHeight",300);//主要解决被包含页面要做DOM动态操作,有可能带来性能的影响
}
{
var iframe=document.getElementById("main");
try
{
iframe.contentWindow.document.documentElement.scrollHeight;
}
catch(ex)
{
}
window.setInterval("SetIframeHeight",300);//主要解决被包含页面要做DOM动态操作,有可能带来性能的影响
}
不过我觉得写的人自己去权衡吧,呵呵
网上还有一种常用的做法:
 代码
代码
<script language="javascript">
//输入你希望根据页面高度自动调整高度的iframe的名称的列表
//用逗号把每个iframe的ID分隔. 例如: ["myframe1", "myframe2"],可以只有一个窗体,则不用逗号。
//定义iframe的ID
var iframeids=["test"];
//如果用户的浏览器不支持iframe是否将iframe隐藏 yes 表示隐藏,no表示不隐藏
var iframehide="yes";
function dyniframesize()
{
var dyniframe=new Array()
for (i=0; i<iframeids.length; i++)
{
if (document.getElementById)
{
//自动调整iframe高度
dyniframe[dyniframe.length] = document.getElementById(iframeids[i]);
if (dyniframe[i] && !window.opera)
{
dyniframe[i].style.display="block";
if (dyniframe[i].contentDocument && dyniframe[i].contentDocument.body.offsetHeight) //如果用户的浏览器是NetScape
dyniframe[i].height = dyniframe[i].contentDocument.body.offsetHeight;
else if (dyniframe[i].Document && dyniframe[i].Document.body.scrollHeight) //如果用户的浏览器是IE
dyniframe[i].height = dyniframe[i].Document.body.scrollHeight;
}
}
//根据设定的参数来处理不支持iframe的浏览器的显示问题
if ((document.all || document.getElementById) && iframehide=="no")
{
var tempobj=document.all? document.all[iframeids[i]] : document.getElementById(iframeids[i]);
tempobj.style.display="block";
}
}
}
if (window.addEventListener)
window.addEventListener("load", dyniframesize, false);
else if (window.attachEvent)
window.attachEvent("onload", dyniframesize);
else
window.onload=dyniframesize;
</script>
//输入你希望根据页面高度自动调整高度的iframe的名称的列表
//用逗号把每个iframe的ID分隔. 例如: ["myframe1", "myframe2"],可以只有一个窗体,则不用逗号。
//定义iframe的ID
var iframeids=["test"];
//如果用户的浏览器不支持iframe是否将iframe隐藏 yes 表示隐藏,no表示不隐藏
var iframehide="yes";
function dyniframesize()
{
var dyniframe=new Array()
for (i=0; i<iframeids.length; i++)
{
if (document.getElementById)
{
//自动调整iframe高度
dyniframe[dyniframe.length] = document.getElementById(iframeids[i]);
if (dyniframe[i] && !window.opera)
{
dyniframe[i].style.display="block";
if (dyniframe[i].contentDocument && dyniframe[i].contentDocument.body.offsetHeight) //如果用户的浏览器是NetScape
dyniframe[i].height = dyniframe[i].contentDocument.body.offsetHeight;
else if (dyniframe[i].Document && dyniframe[i].Document.body.scrollHeight) //如果用户的浏览器是IE
dyniframe[i].height = dyniframe[i].Document.body.scrollHeight;
}
}
//根据设定的参数来处理不支持iframe的浏览器的显示问题
if ((document.all || document.getElementById) && iframehide=="no")
{
var tempobj=document.all? document.all[iframeids[i]] : document.getElementById(iframeids[i]);
tempobj.style.display="block";
}
}
}
if (window.addEventListener)
window.addEventListener("load", dyniframesize, false);
else if (window.attachEvent)
window.attachEvent("onload", dyniframesize);
else
window.onload=dyniframesize;
</script>
原理是在iframe所在页面不断扫描iframe包含文档的内容高度并改变iframe自身高度,不知对页面速度和系统资源占用是否有影响。
如果要做到各种浏览器都兼容觉得有点难度,请问高手们还有其他好的方法?能解决IE6,IE7,IE8,Firefox,Opera等浏览器下的兼容性问题。
来源:https://www.cnblogs.com/liguangxi8/archive/2010/01/02/1637984.html
