TensorFlow学习之旅
关于在vs2017实现爬虫的问题:
- 设置环境时,我的电脑里面因为之前操作问题导致通过命令的方式下载了python3.7和python3.5和python3.6,其中python3.7是因为一开始想要下新版本,但是发现和教程里面的不同,因此就又下了一个python3.5,具体来说时3.5.5,这个是配置成功的,在D:\Users\22931\Anaconda3\envs\tensorflow这个路径中,也被我认作正统的tensorflow下的python,我的pycharm的工程也是用的这个python。
至于python3.6,我也不知道是从哪里下的。。。想起来了,是VS自带的。。- 用pip下载的时候打开命令提示符,最好不要在cmd中,而且为了保险起见,要在命令提示符里激活tensorflow环境,这个我两种情况都试了,结果忘了哪一个有效还是两个都行。下载之后我的D:\Users\22931\Anaconda3\envs\tensorflow这个路径中的“正统”环境(Tensorflow(3.5,64-bit)他的路径是D:\Users\22931\Anaconda3\envs\tensorflow\python.exe)下便会有这个包,当然也会有pip的包。新更:好像在cmd也行,不需要进入什么环境
- 如果一开始vs中显示的python环境中的Tensorflow(3.5,64-bit)这个环境就是上面那个路径就不会浪费那么多时间了,一开始总显示是VS2017里面的那个python,搞得我十分无语,最后也不知道为什么就对了,我一共进行了三个相关操作,有可能就是其中一个。a.把Tensorflow(3.5,64-bit)这个环境设为了全局默认值 b.我又创建了一个新的env c. 我添加了一个新的环境,按照正统环境的路径添加的,但最后好像没有成功,但是还是注意到了一点,就是路径是完整的时候可能会提示没有环境或者解释器,删除一两个字母之后就可以了。。。
- 安装第三方库的时候也可以直接用pycharm,具体操作是:File(文件)–》Settings(设置)–》Project:你的项目名字 --》Project Interpreter。也可以直接下载对应版本的包然后安装。
- 通过pip安装包的时候默认安装在D:\Users\22931\Anaconda3\Lib\site-packages这个路径中,但是我的vs2017tensorflow环境不在这,而是在D:\Users\22931\Anaconda3\envs\tensorflow,所需的包也在这个路径下的文件夹内,即D:\Users\22931\Anaconda3\envs\tensorflow\Lib\site-packages。因此,想让vs2017中有这个包,有两种方法:a.通过pip下载到默认路径之后将其粘贴复制到vs2017那个路径中 b.利用pip指定位置安装相应的包,但是还没试过。才试过,可行的,pip install --target=D:\Users\22931\Anaconda3\envs\tensorflow\Lib\site-packages package_name 帖子已顶
深度学习视频学习
- pip install 和 conda install 的区别是前者是全局安装,后者是在conda环境中安装,视频中是在全局安装tensorflow
- Anaconda中有一个叫做Anaconda prompt,类似于命令提示符,他下载的包在D:\Users\22931\Anaconda3\Lib\site-packages中,还有一个叫做Jupyter Notebook,打开的网页中若要运行代码,目前认为所使用的tensorflow是上述路径中的
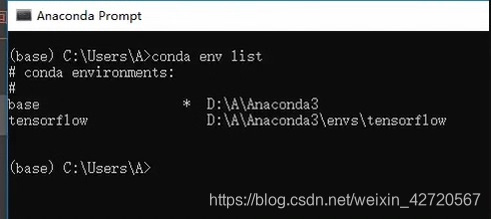
- 如图所示,Anaconda安装好之后有一个环境,基础环境,envs下的tensorflow环境应该是我另外建的环境
- 使用Anaconda Prompt中的python -V命令查看python版本时,V一定要大写!
- Anaconda很擅长创建环境,因此别怕环境多,名字起好就不会弄混了,这篇讲的很明白https://blog.csdn.net/weixin_42001089/article/details/84403842
placeholder
https://blog.csdn.net/u014657795/article/details/81041033
read_data_sets
https://blog.csdn.net/yuanlulu/article/details/79810228
import
https://blog.csdn.net/colourful_sky/article/details/76114508
one_hot
https://blog.csdn.net/lanhaier0591/article/details/78702558
InteractiveSession
https://blog.csdn.net/qq_14839543/article/details/77822916
ReLU神经元
https://blog.csdn.net/cherrylvlei/article/details/53149381
激活函数
https://www.zhihu.com/question/22334626
占位符
https://blog.csdn.net/fengyelengfeng/article/details/43764819
lxml和HTML parser
https://blog.csdn.net/weixin_30559481/article/details/96780106
https://blog.csdn.net/chroming/article/details/77104874
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to-HTML conversion tool
- Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 是通过欧拉积分
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎
来源:CSDN
作者:Atticus_one
链接:https://blog.csdn.net/weixin_42720567/article/details/102062559