上次做个人博客项目的时候用到富文本框,查看了一些资料后,勉强做出了效果,下面把我的步骤给大家
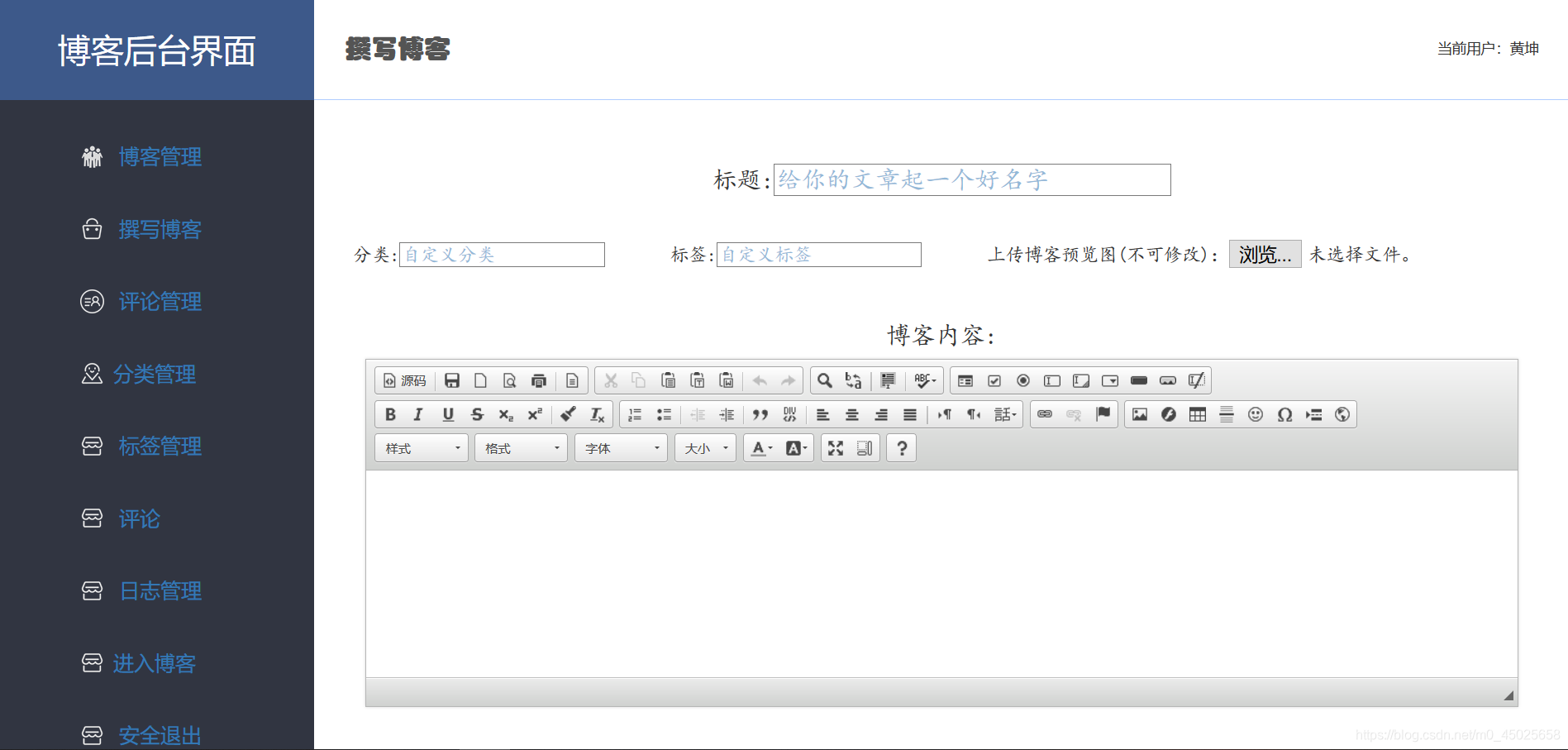
1.效果
2.下载富文本的js包。
进入下面的链接。
https://ckeditor.com/cke4/builder‘
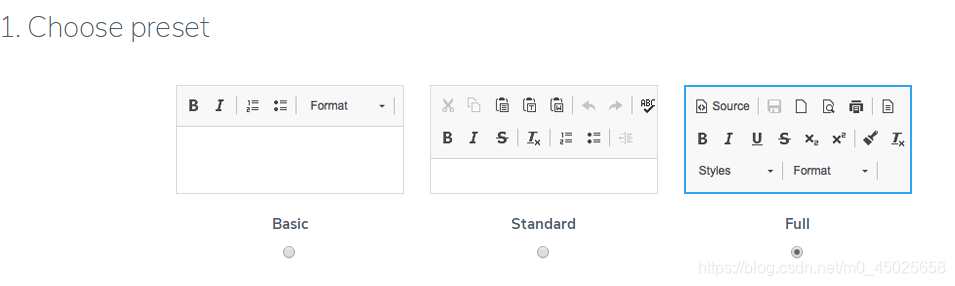
2.1选择下面的3种模式之中的一个(基本,标准,丰富)
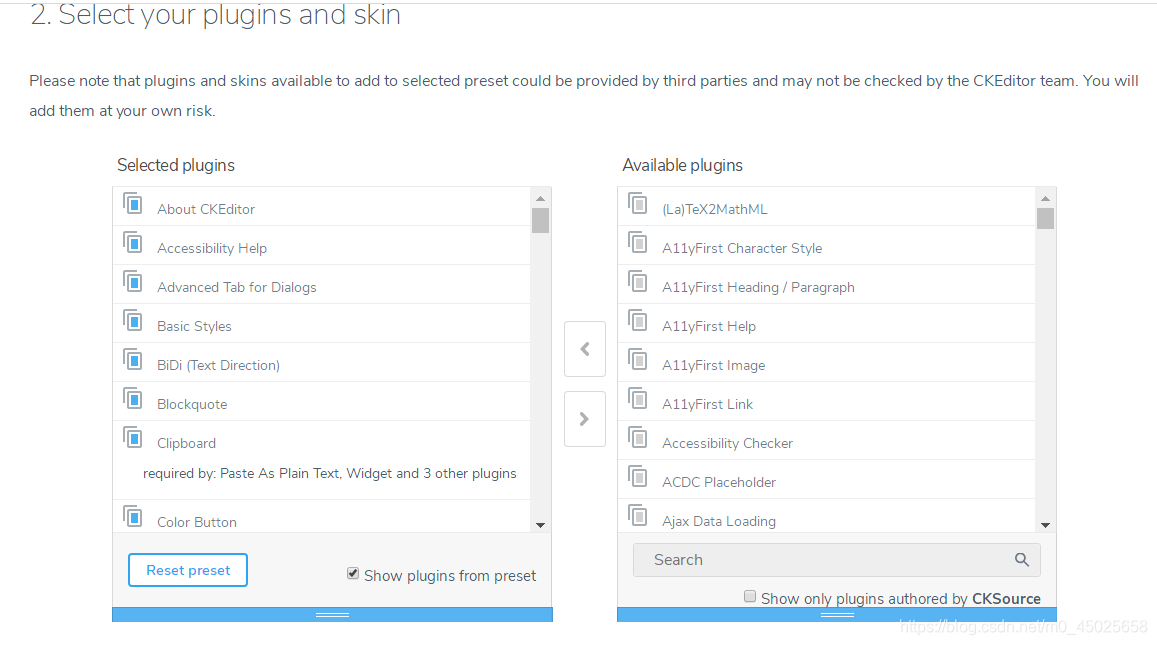
2.2选择插件或皮肤
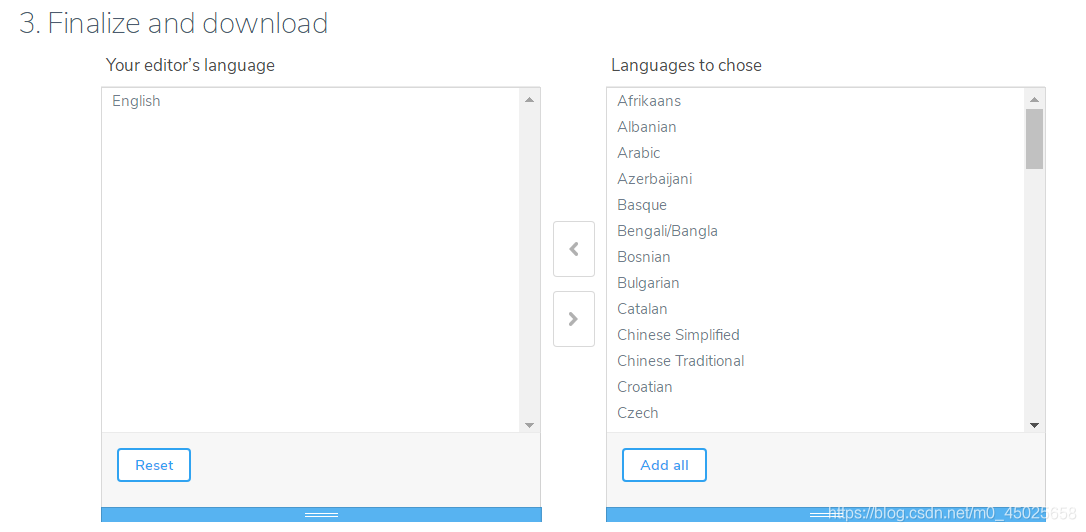
2.3 选择语言
2.4 最后下载即可
3.使用
3.1下载完成后是一个叫ckeditor的文件夹
将其放到static下即可(我是使用的springboot)
3.2 进入你需要使用的页面,将ckeditor/ckeritor.js导进去
<script src="../../static/ckeditor/ckeditor.js"></script>
3.3 然后将下面的语句放到你想要写东西的地方
<textarea name="editor01"></textarea>
3.4 最后添加下面的语句即可
<script>
CKEDITOR.replace('editor01');
</script>
这个语句要放到上一个语句的后面,不然每效果
文章到这里就结束了,不懂的就留言吧
来源:CSDN
作者:黄 坤
链接:https://blog.csdn.net/m0_45025658/article/details/104106197