本次讲解的版本是AngularJS-1,最流行的可能还是AngularJS1吧
1.什么是AngularJS
AngularJS 诞生于 2009 年,由 Misko Hevery 等人创建,后为 Google 所收购。是一款优秀的前端 JS框架,已经被用于 Google 的多款产品当中。AngularJS 有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、依赖注入等等
2.MVC模式
Angular 遵循软件工程的 MVC 模式,并鼓励展现,数据,和逻辑组件之间的松耦合.通过依赖注入(dependency injection),Angular 为客户端的 Web 应用带来了传统服务端的服务,例如独立于视图的控制。 因此,后端减少了许多负担,产生了更轻的 Web 应用
Model:数据,其实就是 angular 变量($scope.XX);
View: 数据的呈现,Html+Directive(指令);
Controller:操作数据,就是 function,数据的增删改查;
3.双向绑定
AngularJS 是建立在这样的信念上的:即声明式编程应该用于构建用户界面以及编写软
件构建,而指令式编程非常适合来表示业务逻辑。框架采用并扩展了传统 HTML,通过双向
的数据绑定来适应动态内容,双向的数据绑定允许模型和视图之间的自动同步。因此,
AngularJS 使得对 DOM 的操作不再重要并提升了可测试性。
4.依赖注入
依赖注入(Dependency Injection,简称 DI)是一种设计模式, 指某个对象依赖的其他对象无
需手工创建,只需要“吼一嗓子”,则此对象在创建时,其依赖的对象由框架来自动创建并
注入进来,其实就是最少知识法则;模块中所有的 service 和 provider 两类对象,都可以根据形
参名称实现 DI
5.模块化设计
高内聚低耦合法则
1.官方提供的模块 ng、ngRoute、ngAnimate
2.用户自定义的模块 angular.module(‘模块名’,[ ])
6.语法表达式介绍
- 首先引入angularJs的JS文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表达式</title>
<script type="text/javascript" src="../plugins/angularjs/angular.min.js"></script>
</head>
<!--
注意 这里使用 ng-app来渲染模板,只有被ng-app修饰过的模板才会生效
第一个div我用ng-app修饰了,第二个没有被修饰,效果如下
-->
<body >
<div ng-app>
{{100+100}}
</div>
<div>
{{100+100}}
</div>
</body>
</html>
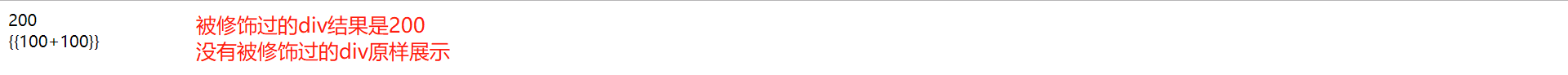
- 效果如下

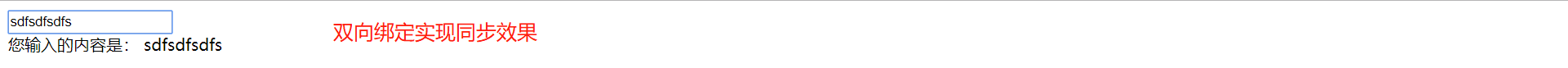
7.双向绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>双向绑定</title>
<script type="text/javascript" src="../plugins/angularjs/angular.min.js"></script>
</head>
<body ng-app>
<!-- 双向绑定 这里使用的是 ng-model 这句话的意思就相当于把这个input标签输入的内容绑定到content中
在下面直接使用模板语法就可以实现双向绑定
-->
<input ng-model="content"> <br>
您输入的内容是: {{content}}
</body>
</html>

8.控制器-scope
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>控制器</title>
<script type="text/javascript" src="../plugins/angularjs/angular.min.js"></script>
<script type="text/javascript">
/*
* 这里定义一个控制器,控制器和function的主要区分就是看参数中有没有$scope
* $scope的作用就是,告诉function这是一个控制器,而scope的主要作用是使html和js交互
* $scope作用域下的变量,才可以通过渲染模板展示到html中,否则没有效果
* */
function myController($scope){
$scope.username='张三';
}
</script>
</head>
<!--
在这里加上 ng-app渲染模板,加上ng-controller告诉这个区域由那个控制器所控制
scope作用域下的username在mycontroller中,所以可以被展示
-->
<body ng-app ng-controller="myController">
{{username}}
</body>
</html>

9.模块化设计
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>模块化设计</title>
<script type="text/javascript" src="../plugins/angularjs/angular.min.js"></script>
<script type="text/javascript">
/*
* 定义一个模块,注意module()的第一个参数是模块的名字,这个名字必须和渲染ng-app的名字保持一致
* */
var myapp = angular.module('myApp',[]);
/*
* 定义一个控制器,注意这里的控制器名字必须和ng-controller名字保持一致
* */
myapp.controller("myController",function($scope){
$scope.username = "李四"
})
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
{{username}}
</body>
</html>

10.初始化指令
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始化指令</title>
<script type="text/javascript" src="../plugins/angularjs/angular.min.js"></script>
<script type="text/javascript">
var myapp = angular.module('myApp',[]); //定义一个模块
myapp.controller("myController",function($scope){ //$scope 是 js和html交互的入口
/*
* 初始化指令决定了页面被打开的时候执行的方法,这就是初始化的意思
* 这里定义一个初始化function,必须用scope修饰,不然init指令无效
* */
$scope.initUser=function(){
$scope.user={username:'jack',age:20};
}
})
</script>
</head>
<!--这里用ng-init来决定页面被打开的时候执行那个方法-->
<body ng-app="myApp" ng-controller="myController" ng-init="initUser()">
{{user.username}}
</body>
</html>

11.事件指令
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件指令</title>
<script type="text/javascript" src="../plugins/angularjs/angular.min.js"></script>
<script type="text/javascript">
var myapp = angular.module('myApp',[]); //定义一个模块
myapp.controller("myController",function($scope){ //$scope 是 js和html交互的入口
$scope.add=function(){
/*
* 这里定义一个事件add
* 注意: ng-model绑定的值默认是 string类型 ,如果要做运算处理需要进行类型转换
* parseInt JS的方法 转int的方法
* 把得到的结果赋值到scope作用域c下,使用双向绑定来显示结果
* */
$scope.c = parseInt($scope.a) + parseInt($scope.b);
}
})
</script>
</head>
<body ng-app="myApp" ng-controller="myController" ng-init="initUser();">
<!--双向绑定a b c三个值, 使用ng-click添加一个点击事件 abc的值都在scope作用域下,可以直接获取进行运算-->
<input ng-model="a">+<input ng-model="b"><button ng-click="add()">等于</button><input ng-model="c">
</body>
</html>

12.循环数组
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>循环数组</title>
<script type="text/javascript" src="../plugins/angularjs/angular.min.js"></script>
<script type="text/javascript">
var myapp = angular.module('myApp',[]); //定义一个模块
myapp.controller("myController",function($scope){ //$scope 是 js和html交互的入口
/*
* 定义一个数组,里面有AAA BBB CCC三个元素 绑定在scope作用域下
* */
$scope.array=['AAA','BBB','CCC'];
})
</script>
</head>
<body ng-app="myApp" ng-controller="myController" >
<!--使用 ng-repeat循环这个数组
注意: 这里在div标签上添加的 ng-repeat 意思就是循环整个div 每次都会生成一个新的div里面包含pojo元素
-->
<div ng-repeat="pojo in array">
{{pojo}}
</div>
</body>
</html>

13.循环对象
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>循环对象</title>
<script type="text/javascript" src="../plugins/angularjs/angular.min.js"></script>
<script type="text/javascript">
var myapp = angular.module('myApp',[]); //定义一个模块
myapp.controller("myController",function($scope){ //$scope 是 js和html交互的入口
$scope.list=[{username:"AAAA"},{username:"BBBB"},{username:"CCCC"}];
})
</script>
</head>
<body ng-app="myApp" ng-controller="myController" >
<!--循环对象也是一样的,直接点属性名就可以 这个很简单-->
<div ng-repeat="pojo in list">
{{pojo.username}}
</div>
</body>
</html>

14.内置服务
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>循环对象</title>
<script type="text/javascript" src="../plugins/angularjs/angular.min.js"></script>
<script type="text/javascript">
var myapp = angular.module('myApp',[]); //定义一个模块
/* $scope 是 js和html交互的入口 $http内置服务 用于和后台交互发送异步请求*/
myapp.controller("myController",function($scope,$http){
$scope.findAll=function(){
/* 这里的.success代表请求成功后返回的数据 */
$http.get("../user/show").success(function(response){
/* 把返回的数据放入到$scope作用域下,让页面可以使用它*/
$scope.list = response;
})
}
})
</script>
</head>
<body ng-app="myApp" ng-controller="myController" ng-init="findAll()" >
<!-- 循环scope下的list-->
<div ng-repeat="pojo in list">
{{pojo.name}}
</div>
</body>
</html>
到这里angularJs的小Demo都已经讲解完了,这么细看完不得点个赞再走么?
来源:CSDN
作者:叫我三胖哥哥
链接:https://blog.csdn.net/weixin_44232093/article/details/103745603