BOM:浏览器对象模型,可以使JS有能力操作浏览器
DOM:文档对象模型,可以访问HTML文档内的所有元素
Window对象
所有浏览器都支持 window 对象。它表示浏览器窗口
一些常用的Window方法:
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
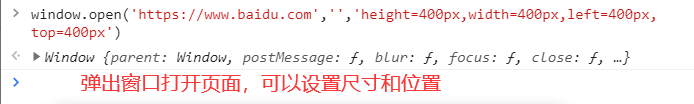
window.open() - 打开新窗口
window.close() - 关闭当前窗口
window的子对象
navigator对象(了解即可)
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 表示是否是一个浏览器
navigator.platform // 浏览器运行所在的操作系统
screen对象(了解即可)
屏幕对象,不常用。
- screen.availWidth - 可用的屏幕宽度
- screen.availHeight - 可用的屏幕高度
history对象(了解即可)
window.history 对象包含浏览器的历史。
history.forward() // 前进一页
history.back() // 后退一页
location对象(掌握)
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
location.href //获取URL
location.href="URL" // 跳转到指定页面
location.reload() //重新加载页面
弹出框
1.警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
alert('这是一个警告框') //警告框
2.确认框
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
confirm('你确认吗?') //确认框
3.提示框
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
prompt("请输入您的答案") //提示框

计时相关⏲
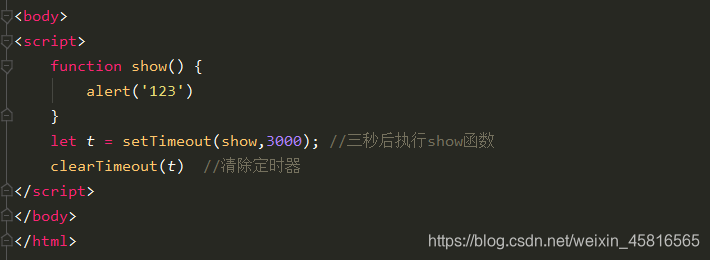
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
循环计时器:
<script>
function show() {
alert('123')
}
function func() {
let t = setInterval(show,3000); //每隔一段时间就执行一次show,3000是毫秒
// clearInterval(t) 清除周期计时器
}
func()
</script>
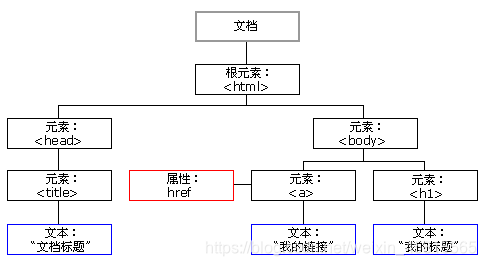
HTML DOM树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JS 能够改变页面中的所有 HTML元素,所有 HTML属性,所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
查找标签
直接查找
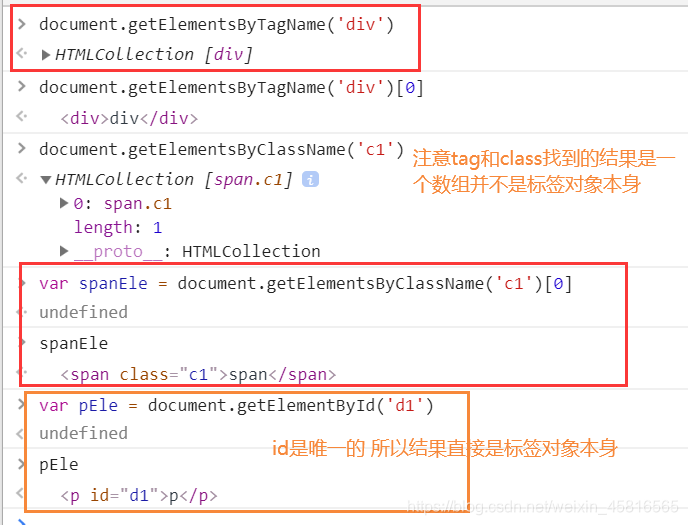
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集

间接查找
parentElement //父节点标签元素
children //所有子标签
firstElementChild //第一个子标签元素
lastElementChild //最后一个子标签元素
nextElementSibling //下一个兄弟标签元素
previousElementSibling //上一个兄弟标签元素

节点操作
创建标签
语法: createElement(标签名)
var divEle = document.createElement("div")

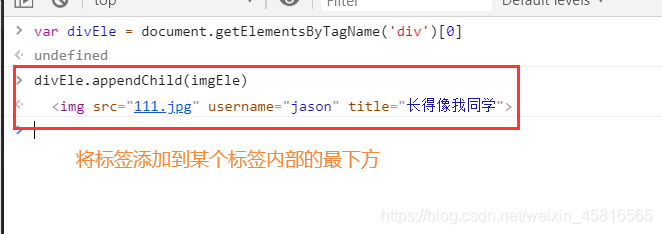
添加节点:
删除节点:
语法:
somenode.removeChild(要删除的节点)
替换节点:
语法:
somenode.replaceChild(newnode,某个节点)
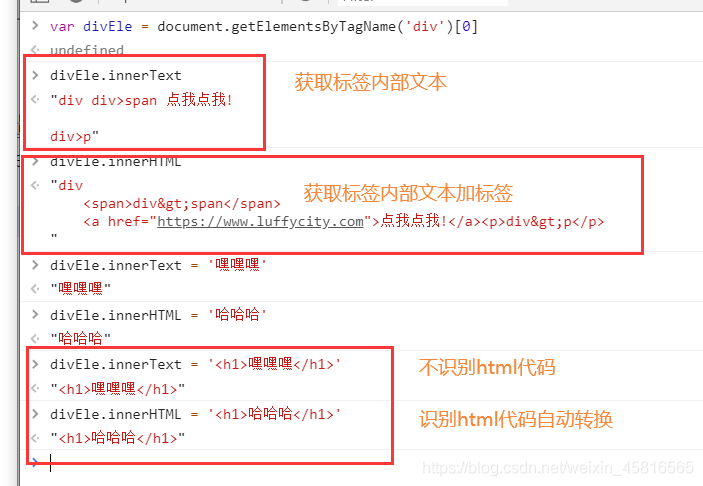
获取标签内部文本的值:
var divEle = document.getElementById("d1")
divEle.innerText 仅仅获取文本内容
divEle.innerHTML 文本加标签
设置文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText="1"
divEle.innerHTML="<p>2</p>"


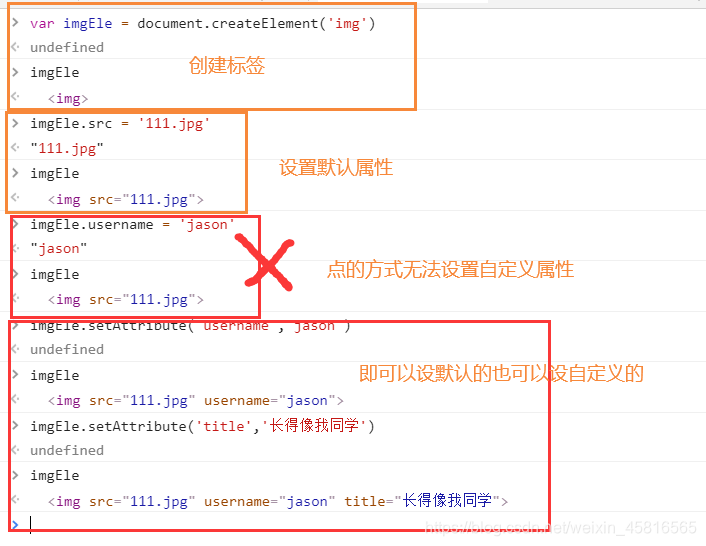
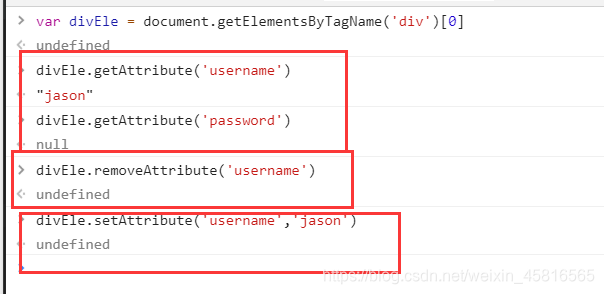
attribute操作:
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18")
divEle.getAttribute("age")
divEle.removeAttribute("age")

获取值操作
适用于以下标签:
- .input
- .select
- .textarea
var seEle = document.getElementsByTagName('select')[0]
seEle.value
var inputEle = document.getElementsByTagName('select')[0]
inputEle.value
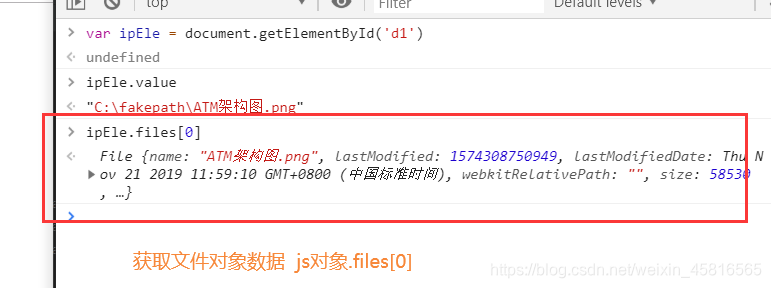
var ipEle = document.getElementById('d1')
ipEle.files[0]

类属性的操作
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加指定类
classList.contains(cls) 判断是否有某个类属性.存在返回true,否则返回false
classList.toggle(cls) 有则删除,无则添加

CSS样式操作
只要是操作标签样式,起手先点style
var pEle = document.getElementsByTagName('p')[0]
pEle.style.color = 'red'
pEle.style.fontSize = '48px'
pEle.style.backgroundColor = 'green'
事件
一旦标签达到某个条件就会自动触发一系列的动作
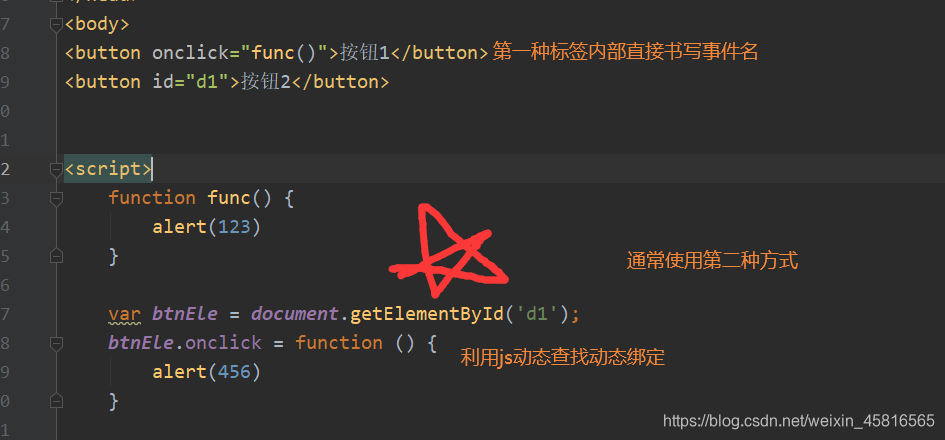
绑定事件的两种方式
补充:在事件的函数内部有一个自带的变量this
this指代的就是当前被操作对象本身
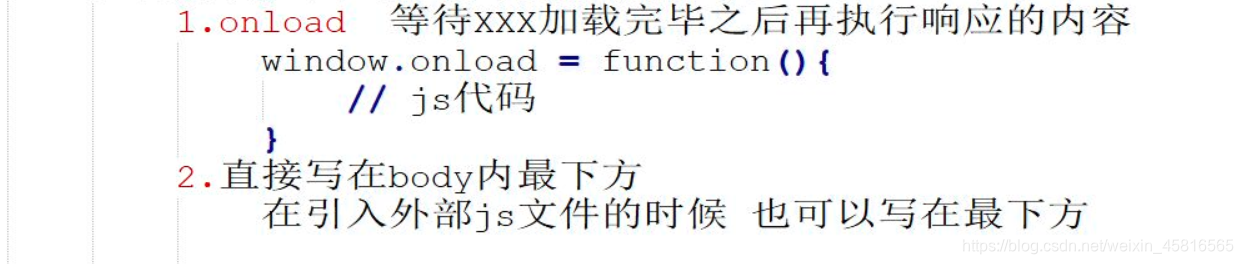
JS代码书写的两种方式:
来源:CSDN
作者:挽不了风丶
链接:https://blog.csdn.net/weixin_45816565/article/details/103768114