scrollWidth、clientWidth、offsetWidth区别
scrollWidth是对象的实际内容的宽,不包边线宽度,会随对象中内容的多少改变(内容多了可能会改变对象的实际宽度)
clientWidth是对象可见的宽度,不包滚动条等边线,会随窗口的显示大小改变
offsetWidth是对象的可见宽度,包滚动条等边线,会随窗口的显示大小改变。
有三种方法能够确定浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)。
对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
窗口显示区(可视区域)的宽度和高度,包括滚动条
window.innerHeight - IE不支持该属性,IE中body元素的clientHeight属性与该属性相同。window.innerWidth – IE不支持该属性,IE中body元素的clientWidth属性与该属性相同。
对于 Internet Explorer 8、7、6、5:
窗口显示区(可视区域)的宽度和高度,不包括滚动条区域
document.documentElement.clientHeight document.documentElement.clientWidth
或者
document.body.clientHeight document.body.clientWidth
对于元素宽度尺寸的获取,jquery提供了width方法
对于文档级非普通元素window,document的宽度获取
$(window).width() 代表了当前浏览器可见区域的宽度 $(document).width() 则代表了整个文档的宽度,可以有滚动内容
window 反映的是视图窗口,没有用window.innerWidth(包括滚动条区域)
而是采用window.document.documentElement.clientWidth(不包括滚动条区域)
document是反映了实际内容区间,那么可以存在溢出滚动,所以就是
document.documentElement.scrollWidth document.body.scrollWidth
由于兼容问题就取2者之中的最大值
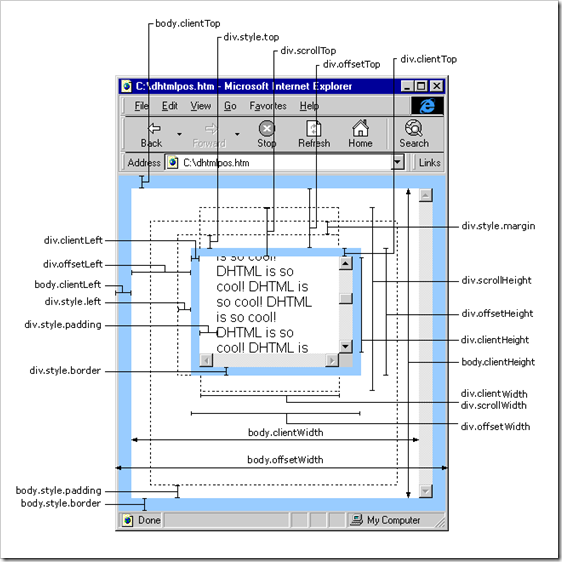
神图
JS获取各种宽度、高度的简单介绍:
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
以上主要指IE之中,FireFox差异如下:
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)
offsetWidth (width+padding+border)
假设 obj 为某个 HTML 控件。
obj.offsetTop 指 obj 距离上方或上层控件的位置,整型,单位像素。
obj.offsetLeft 指 obj 距离左方或上层控件的位置,整型,单位像素。
obj.offsetWidth 指 obj 控件自身的宽度,整型,单位像素。获取对象可见内容的宽度,不包括滚动条,不包括边框;
obj.offsetHeight 指 obj 控件自身的高度,整型,单位像素。
offsetWidth 与 style.width 的区别
一、offsetTop 返回的是数字,而 style.top 返回的是字符串,除了数字外还带有单位:px。
二、offsetTop 只读,而 style.top 可读写。
三、如果没有给 HTML 元素指定过 top 样式,则 style.top 返回的是空字符串。
来源:https://www.cnblogs.com/aaronjs/p/4155241.html